🐱
Next.js + Next Auth + Azure AppService + CosmosDBの環境構築まとめ
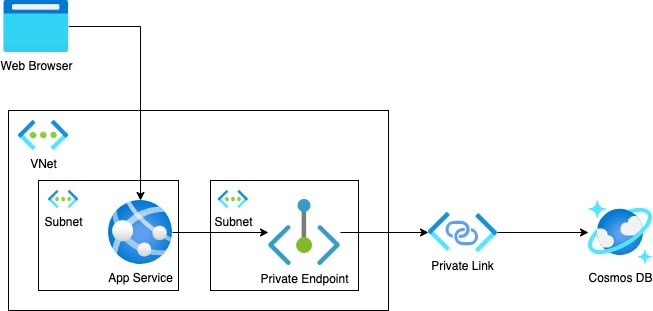
構成

- App Service で Next.js を実行
- Next.js に Next Auth を追加し Azure AD で認証を行う
- Next.js の SSR もしくは API Routes でセッションの検証を行う
- 認証済みであれば Private Link で接続された Cosmos DB にアクセスする
手順
- Azure AD の構成
- Next.js アプリケーションの作成 + カスタムサーバー作成
- Next Auth の構成
- App Service のデプロイ
- CosmosDB のデプロイ
- Private Endpoint と Private Link の構築
Azure AD の構成
-
管理 → 「アプリの登録」でアプリを追加 → 証明書とシークレットでシークレットを作成
-
認証 → 「プラットフォームを追加」で「Web」を選択
-
リダイレクト URL に以下の 2 種を追加
Next.js
- Create Next App で新規作成
- server.ts(js)を作成し、http モジュールもしくは express を利用してサーバーを構築
- process.env.PORT に AppService でバインドされるポートが設定されるのでカスタムサーバー側でそれを読み込むように設定
- pm2 の設定を行う(推奨)か package.json の start スクリプトを作成
- GitHub とかにプッシュ
Next Auth の構成
-
プロジェクトに Next Auth を追加
yarn add next-auth -
Azure AD のプロバイダーを追加
- 環境変数からクライアント ID +テナント ID +最初に作成した AD のシークレットを利用
-
認証処理の実装
- サーバーサイド → unstable_getServerSession
- クライアントサイド → useSession
CosmosDB のデプロイ
CosmosDB を任意の構成で作成
App Service のデプロイ
- Node.js v16 のインスタンスを好みの構成で作成
- Private Endpoint を利用する場合、Free でなく Basic 以上のインスタンスを作成
- デプロイ方法を任意のものに設定
Private Endpoint + Private Link の作成
- Vnet の作成+サブネットの追加
- App Service の Vnet 統合を追加
- CosmosDB の Private Link を作成
- App Service の DNS 設定に Azure Private DNS を追加
App Service の環境変数を設定
設定 → 構成 → アプリケーション設定から環境変数を設定
| 変数 | 値 |
|---|---|
| AZURE_AD_CLIENT_ID | Azure AD のクライアント ID |
| AZURE_AD_CLIENT_SECRET | Azure AD で作成したシークレット |
| AZURE_AD_TENANT_ID | Azure AD のテナント ID |
| COSMOS_DB_KEY | CosmosDB のプライマリキー |
| COSMOS_DB_URI | CosmosDB URI |
| NEXTAUTH_URL | App Service の URL |
| WEBSITE_DNS_SERVER | 168.63.129.16 |
| WEBSITE_VNET_ROUTE_ALL | 1 |
Discussion