初めてPrisma ORMを使うにあたって知っておくと良いこと
はじめに
初めまして、株式会社Rehab for JAPANにてオンラインリハビリサービスRehab Studioの開発チームに所属している徳永です。
私が所属するチームでは、オンラインリハビリを提供するための社内向けの管理画面、お客様に利用してもらう画面をTypeScriptを利用してFrontend, Backend共に開発しています。
また、Backendの開発においては、Prisma ORM (以降、Prismaと略します。) を利用して開発を進めています。
この記事では、私がPrismaを利用して開発を進めている中でチームで共有してもらった知見や知っておくと良さそうなことなどの知見を共有したいと思います。
対象読者 (ターゲット)
- Prismaを利用したことがないが、興味がある人。
- 現場でPrismaを利用しており急いでキャッチアップする必要がある人。
- Prismaを利用始めたが、公式HPのどこを見れば良いかわからず困っている人。(→1年前の私はこの状態でした。)
Prisma ORMとは
Prisma ORMは、TypeScriptやJavaScriptで利用できるORM (Object-Relational Mapping) ライブラリです。
DBの詳細を意識せずに、型安全なクエリを記述することができます。
また、Prismaは、DBのスキーマを次のように読みやすい形で定義することができます。そのため、開発者体験としても優れています。
model User {
id Int @id @default(autoincrement())
name String
email String @unique
}
Prismaのインストール (詳細割愛)
全く初めてPrismaを設定される方については、公式チュートリアルがとても丁寧なため、そちらを参考に環境設定していただければと思います。
公式の記事
うまくインストールできると以下のようにコマンドで
PrismaのCLIが利用できるようになります。
$ npx prisma
インストールできたら以下のコマンドで初期設定を行います。
Prismaを初期化すると、prismaディレクトリが作成され、schema.prismaファイルが作成されます。
本記事では、インストールなどを簡易にするためにSQLiteを利用するために指定しています。
$ npx prisma init --datasource-provider sqlite
Prismaを使ってスキーマ定義・マイグレーションの実行
以下公式のチュートリアルに従ってモデルを作成していきます。
model User {
id Int @id @default(autoincrement())
email String @unique
name String
posts Post[]
}
model Post {
id Int @id @default(autoincrement())
title String
content String
published Boolean
user User @relation(fields: [userId], references: [id])
userId Int
}
Postモデルを中心にスキーマについて説明します。
このように記載することでユーザ (User) とその投稿を表す (Post) が1対多の関係であることを示しています。
以下の部分で、userIdがUserモデルのidとリレーションがあることを示しています。
@relation(fields: [userId], references: [id])
また、@idで主キーを指定し、@default(autoincrement())で自動採番を行うことを示しています。
model Post {
id Int @id @default(autoincrement())
...(中略)
}
スキーマを定義できましたら、マイグレーションを実行してDBに反映させます。
以下のコマンドを実行してマイグレーションが実行できます。
$ npx prisma migrate dev --name init
実行し、以下のようなメッセージが表示されれば無事に成功です。
Applying migration `20230428054737_init`
The following migration(s) have been applied:
migrations/
└─ 20230428054737_init/
└─ migration.sql
Your database is now in sync with your schema.
✔ Generated Prisma Client (4.13.0 | library) to ./node_modules/@prisma/client in
324ms
また、このPostモデルに対して投稿時の日時を後から追加したいとなった際には以下のようにスキーマを修正することで対応できます。
model Post {
id Int @id @default(autoincrement())
...(中略)
userId Int
> createdAt DateTime @default(now())
}
スキーマを修正したら再度マイグレーションを実行します。
npx prisma migrate dev --name add_datetime_post
これでPostのレコードを作成時にcreatedAtが自動で設定されるようになります。
Prismaの開発にあたって知っておくと良いこと
開発時に役立つ便利ツール
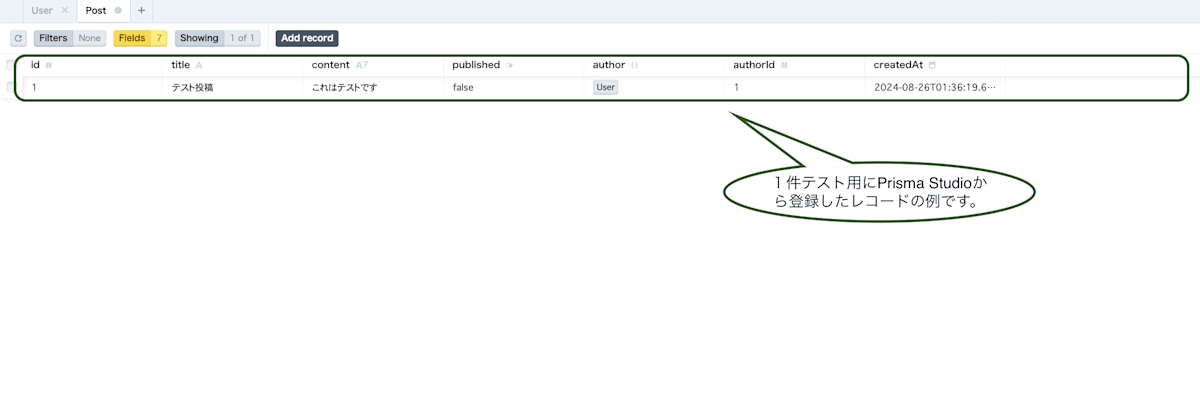
Prisma Studioというブラウザ上でデータを確認するためのツールも提供されています。npmでインストールすると同時にインストールされます。
そのためSQLに慣れていない方でも、Prisma Studioを利用することで、データの確認などが簡単に行えるため、効率的に開発できます。
実行方法としてはスキーマ定義・マイグレーションが完了した状態で以下のコマンドを実行します。
npx prisma studio
http://localhost:5555/ にアクセスするとPrisma Studioが表示されます。この画面でデータの確認や登録・編集・削除が一式実行できます。

Prismaのスキーマファイルを修正する際に知っておくと便利なこと
Visual Studio Code (以下、VS Codeと略します。) を使っている方はPrismaというVSCodeの拡張機能をインストールすると、Prismaのスキーマファイルを編集する際に、シンタックスハイライトや補完、フォーマットが効くようになるため便利です。
マイグレーションエラーとその対処法
PrismaではスキーマファイルとDBのスキーマが一致していない場合にエラーが発生します。
例えば、先ほどのPostモデルに更新日時 (updatedAt) を追加した際に、マイグレーションを実行せずにPrismaを利用していると以下のようなエラーが発生することがあります。
The column `main.Post.updatedAt` does not exist in the current database.
この場合、未適用のマイグレーションを実行することで解決できます。
npx prisma migrate dev --name add_updatedAt_post
ただ、開発時にマイグレーションファイルをうまく順番に適用できておらず、エラーでどうしようもなくなった際には手元の開発環境をリセットすることで解決することもできます。
npx prisma migrate reset
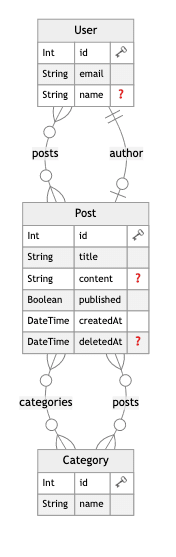
ER図の出力
Prismaのスキーマファイルですとテーブルの構造の関係性がわかりづらく、ER図を出力したいケースがあると思います。
Prismaにはサードパーティでmermaid形式でER図を出力することができるライブラリ(prisma-erd-generator)[https://github.com/keonik/prisma-erd-generator]があります。
インストール方法は次のとおりです。
$ npm i -D prisma-erd-generator @mermaid-js/mermaid-cli
次のようなER図を出力することができます。

prisma-erd-generatorの設定方法詳細についてはGithubのREADMEを参照してみてください。
ER図の色のテーマの変更や、テーブル名だけ表示するといったカスタマイズも可能となっています。
まとめ
本記事では、Prismaを使ってみてよかったこと・つまづきやすいことなど知見をベースについてまとめました。
弊チームのオンラインリハビリサービスを提供してから1年以上経ちましたが、Prismaを利用することで、DBのスキーマの変更を迅速に行うことができ、開発体験も非常に良いものとなっています。
Prismaを使って開発される際に本記事が何らか参考になりましたら幸いです。
Discussion