[人気急上昇中] あなたはYAMLファイル1つでiOS、Androidアプリの環境管理ができるTrapezeを知ってるか
本記事は Ionic Framework / Capacitor / Stencil Advent Calendar 2022 の11日目の記事です。
Trapezeは、YAMLファイルからモバイルアプリケーションを構成・管理するために生まれた新しいNode.jsツールです。
アプリケーションのバージョン管理や、iOSのplistに書く「カメラのパーミッション許可をもらう理由」などを毎回、XcodeとAndroid Studioを開いて、そのプロジェクトのファイルを開いて、いちいち書くのは面倒ですよね。実務上の問題もあります。iOSとAndroidの両方が同じバージョンなのに、わざわざ手作業で別々に書くことは何かの意味がありますか?ましては、Webアプリケーションと3プラットフォームで開発していて、WebアプリケーションはCIのバージョンタグを使って、package.jsonから自動でバージョンをとってくることができるのに、iOSとAndroidは手作業で同じ番号をいれてるって、それってどうなんですか?
参考: GitHub Actionsとnpを使ったプロダクトのバージョン管理/リリースフローが簡単すぎた
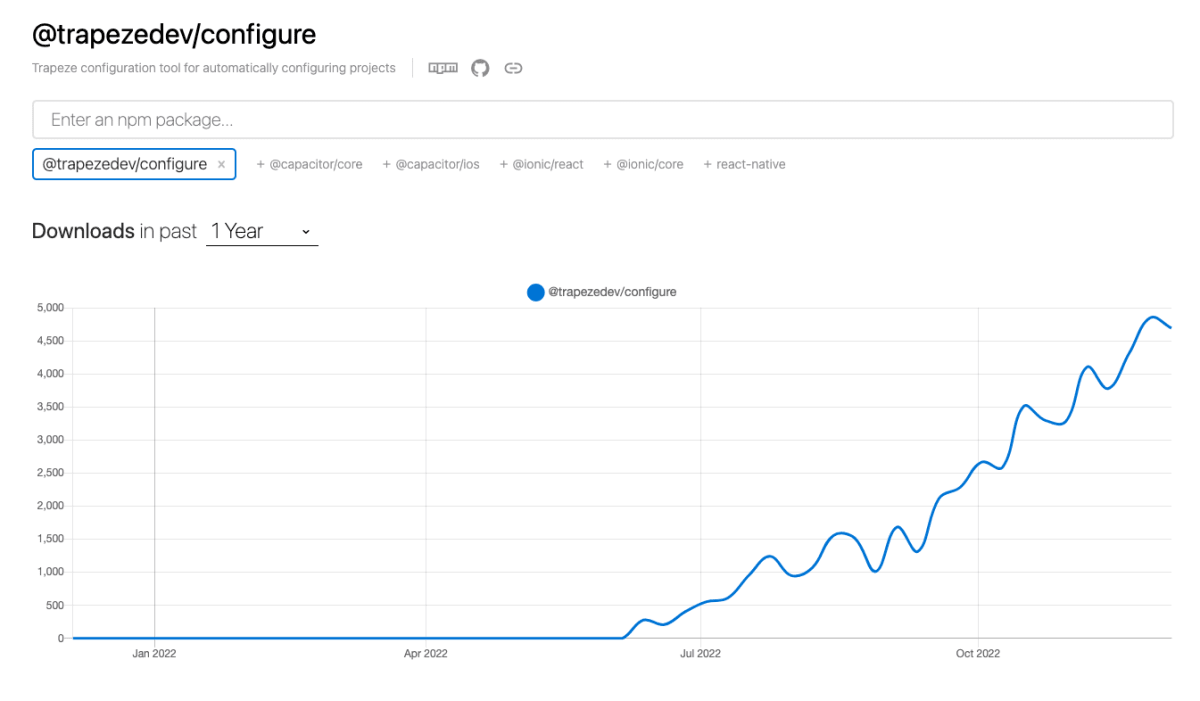
そんな問題を解決するために、Trapezeが生まれました。前身はCapacitor専用設定ツールだったので「Capacitor Configure」という名前でしたが、今はTrapezeとリネームされ、すべてのネイティブプロジェクト(Xcode、Kotlin、Flutter、React Native、Electronでも!)で使うことができます。2022年5月にリリースされましたが、それ以降のnpmのインストール数の推移をみてると、どれだけ多くの人がこれを手作業ではなく自動化したかったかが見てとれますよね。

使い方
では最も基本的な利用方法からみていきましょう。Trapezeを既存プロジェクトに追加するためには、そのプロジェクトのルートで、以下のコマンドを実行するだけです。
% npm install @trapezedev/configure
簡単ですよね。すでに開発をはじめていれば問題ないと思いますが、Androidをサポートする場合、JAVA_HOMEで正しく環境変数が設定されている必要があります。ただ、Androidアプリの開発がすでに行えている場合のほとんどは問題になりません。
続いて、設定ファイルを用意します。ルートに config.yaml ファイルを設置して、あとの作業でわかりやすいようにAndroidのversionNameとiOSのversionをいれておきましょう。(Trapezeで用いる設定ファイル名を config.yaml にしていますが、違う名前の指定も可能です)
platforms:
android:
versionName: 5.2.1
ios:
version: 16.4
次に、 trapeze コマンドを使ってこのyamlファイルを反映します。コマンドでは、ネイティブプロジェクトのフォルダ指定を行います。例えばCapacitorだと、ルートからみてiOSアプリは ios/App 、Androidアプリは android フォルダに位置しますので、以下のコマンドを実行してください
% npx trapeze run config.yaml --android-project android --ios-project ios/App
すると以下のような確認画面がでてきます。
sakakibara app % npx trapeze run config.yaml --android-project android --ios-project ios/App
run android versionName 1.3.1
run ios version 1.3.1
updated ios/App/App.xcodeproj/project.pbxproj
updated android/app/src/main/AndroidManifest.xml
updated android/app/build.gradle
updated ios/App/App/Info.plist
[?] Apply changes?
Applying these changes will modify your source files. We recommend committing any changes before running this
operation.
? Apply? › (y/N)
Apply? › (y/N) と聞かれているので、 y を入力してEnterを押すと、設定ファイルの内容がネイティブプロジェクトに反映されます。 n を入力すると、反映せずに終了します。
これで、Gitの差分を確認すると、自動的にAndroidのversionNameとiOSのversionが書き換わったことがわかると思います。ちなみに、このコマンドに --diff をつけると、以下のように差分を確認してから反映できるようになります。
updated android/app/build.gradle
Index: android/app/build.gradle
===================================================================
--- android/app/build.gradle
+++ android/app/build.gradle
@@ -6,9 +6,9 @@
applicationId "jp.rdlabo.winecode"
minSdkVersion rootProject.ext.minSdkVersion
targetSdkVersion rootProject.ext.targetSdkVersion
versionCode 60000
- versionName "6.0.0"
+ versionName "1.3.1"
YAMLファイルをどうやって書けばいいかは公式ドキュメントをご覧ください。
内部処理をきれいに隠蔽してくれているので、シンプルに使うことができますね。
Github Actions を使用してパッケージのビルドを自動化する
CIを使ってアプリのリリースフローまで自動化してるという場合、Trapezeを使って、アプリのビルド時にversionを自動的に書き換えることに興味をもつはずです。そこで、Github Actionsを使って、Trapezeを使って、アプリのビルド時にversionを自動的に書き換える方法を紹介します。
Trapezeは環境変数をサポートしているので、環境変数をyamlファイルの中で指定しましょう。 vers キーを使って、CIの環境変数を指定します。 GITHUB_RUN_NUMBER は、Github Actionsで指定する環境変数で、ビルド番号を表します。
vers に GITHUB_RUN_NUMBER を指定します。また、環境変数の設定忘れなどでトラブルが置きないように、デフォルト値も default を指定しておきます。
vars:
GITHUB_RUN_NUMBER:
default: 1
platforms:
ios:
buildNumber: $GITHUB_RUN_NUMBER
android:
versionCode: $GITHUB_RUN_NUMBER
これで用意完了です。これでCIを通すと、 GITHUB_RUN_NUMBER にGitHubが指定する一意な値が入り、TrapezeがbuildNumberとversionCodeを書き換えることができます。また、GitHub変数にリリースタグを入れることで、以下のようにもできるでしょう。
vars:
GITHUB_RUN_NUMBER:
default: 1
RELEASE_TAG:
default: 1
platforms:
ios:
versionName: $RELEASE_TAG
buildNumber: $GITHUB_RUN_NUMBER
android:
version: $RELEASE_TAG
versionCode: $GITHUB_RUN_NUMBER
今まで手作業でせざるえなかった様々なアプリの環境変数の設定を、Trapezeを使って自動化することができます。ぜひ、ネイティブプロジェクトをお持ちの方は一度お試しください。
それではまた。
Discussion