[Ionic Angular] v6で新しくなったion-datetimeについて考える
Ionic v5までは、 ion-datetime のデフォルトUIはWheelのみでしたが、iOSのアップデートに沿う形でPickerスタイルが追加されました。
| wheel | picker |
|---|---|
 |
 |
紹介記事:
なのですが、v6ででたばかりでサンプルが少なく、また実プロダクトへの王道な実装パターンがないため、どう実装しようかみたいな話を聞きます。そこで、複数パターンの実装をご紹介したいと思います。実際に動作するものは以下で公開しています。
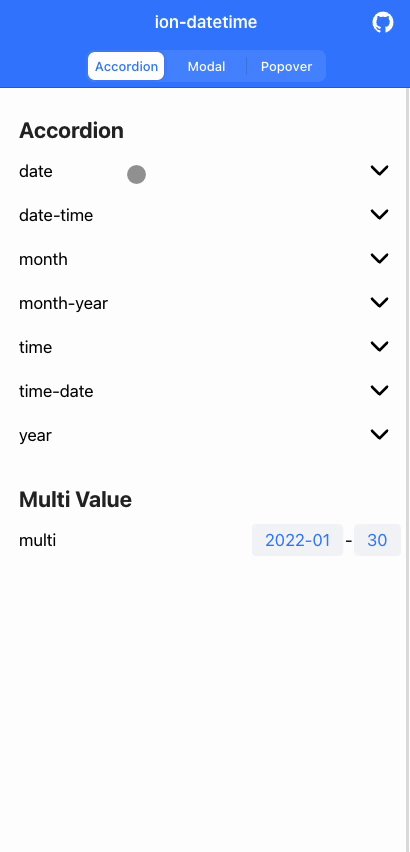
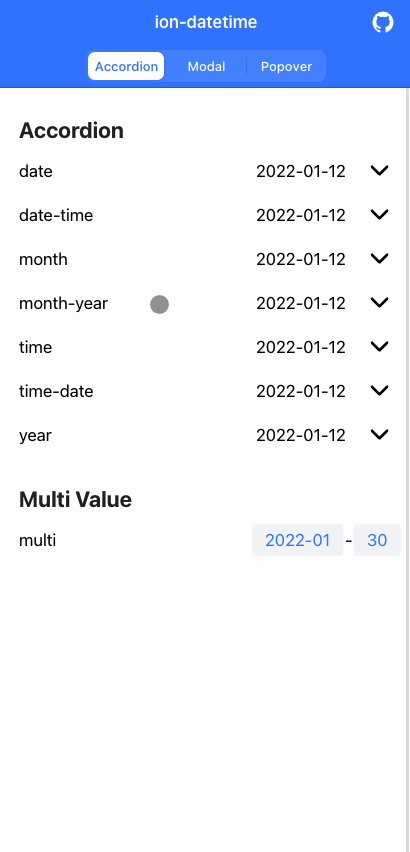
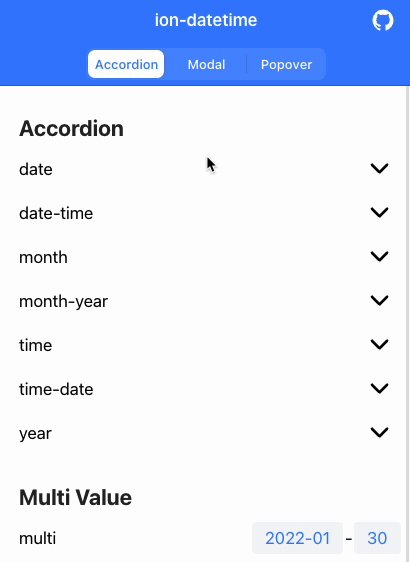
Accordion
Ionic v6で追加された ion-accordion と組み合わせるタイプです。
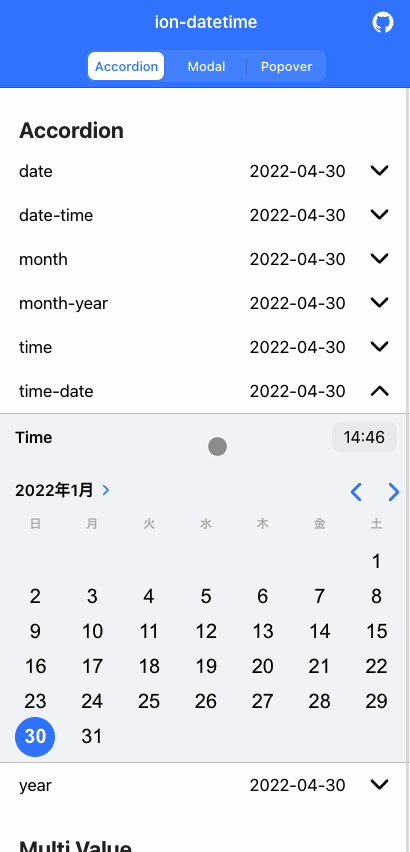
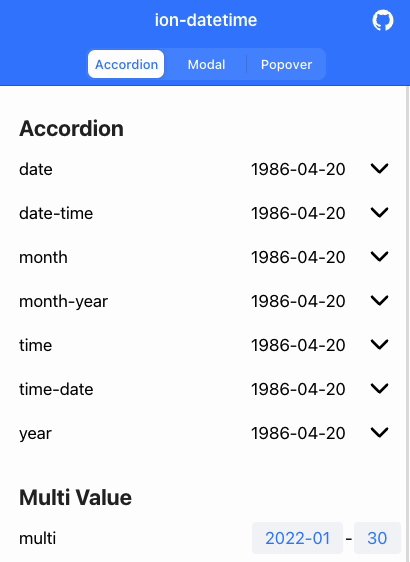
ion-datetime はプレゼンテーションスタイルが現状で7パターンあります。
presentation: "date" | "date-time" | "month" | "month-year" | "time" | "time-date" | "year"
この中で、 "month" | "month-year" | "time" | "year" はWheelスタイルで、"date" | "date-time"| "time-date" がPickerスタイルとなっています。どれもがインラインスタイルで入れ込むことができますので、 ion-accordion の中にいれてみました。メリットとしては、次以降に紹介するModal、Popoverと違いオーバーレイでないため、「 ion-datetime を選択しながら他の部分を参照できる」という点があります。 ion-datetime を選びながら、タブを切り替えて他の情報を参照する、みたいなことができますよね。
こういうインラインにdatetimeを埋め込む方法は、Twitterなどで採用されています。
実装は以下の通りです:
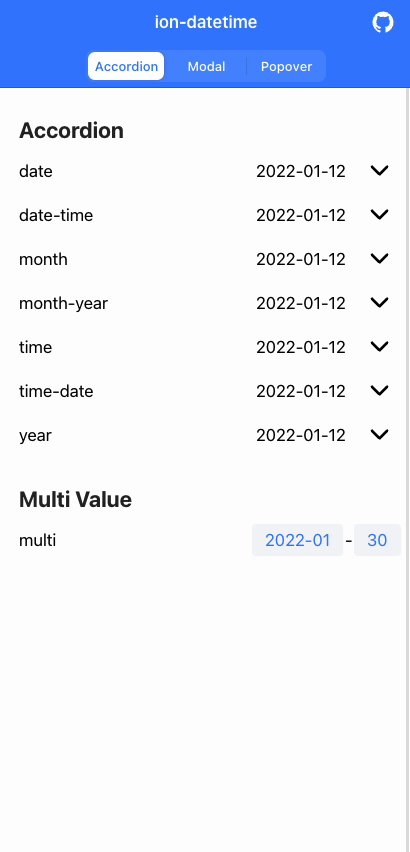
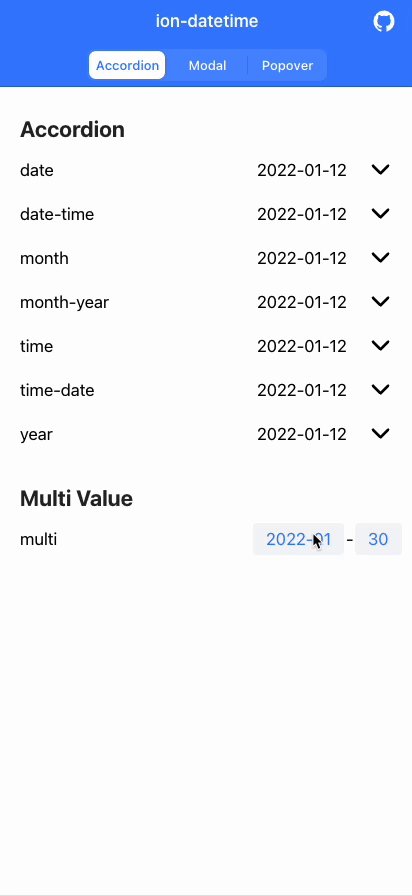
Accordion - multi
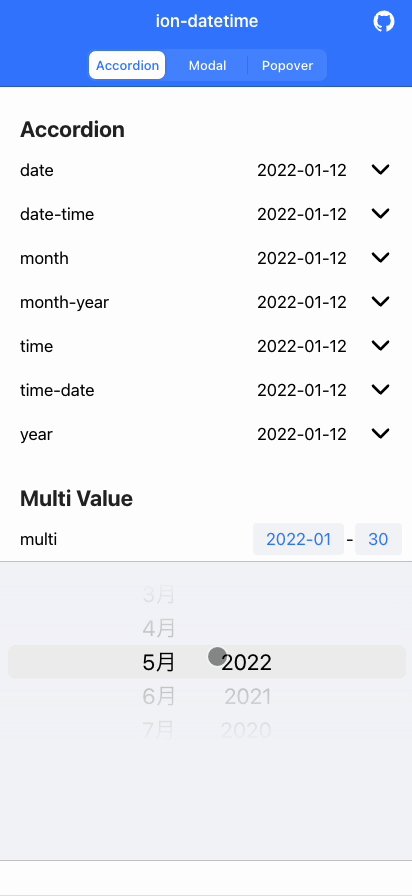
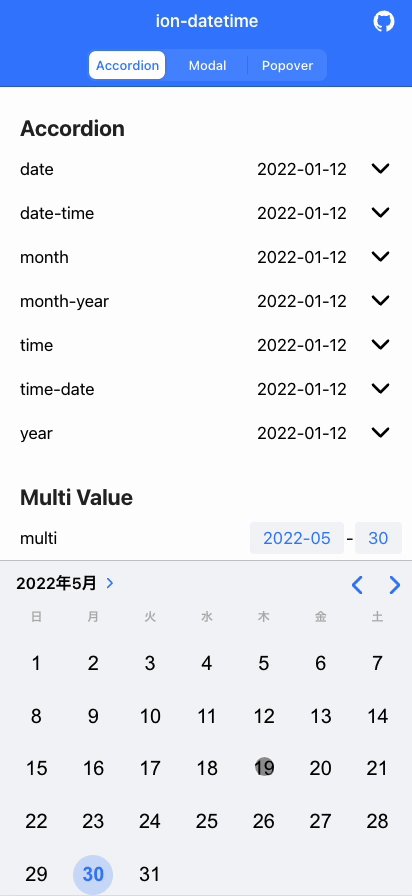
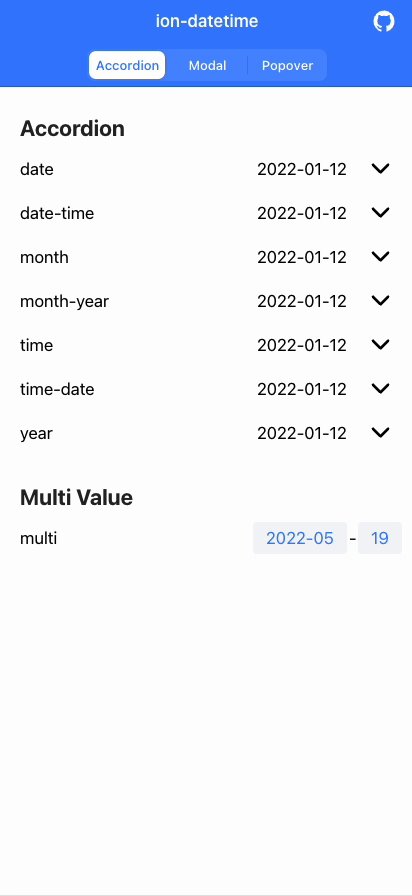
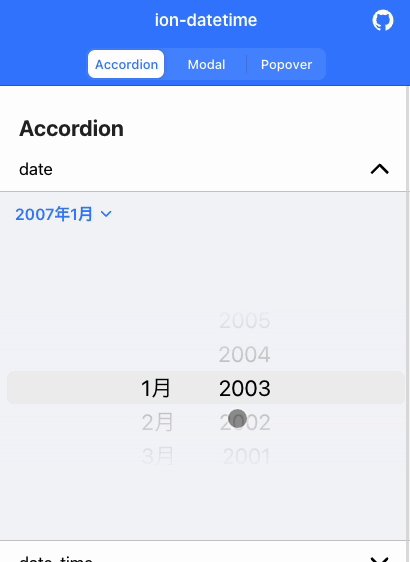
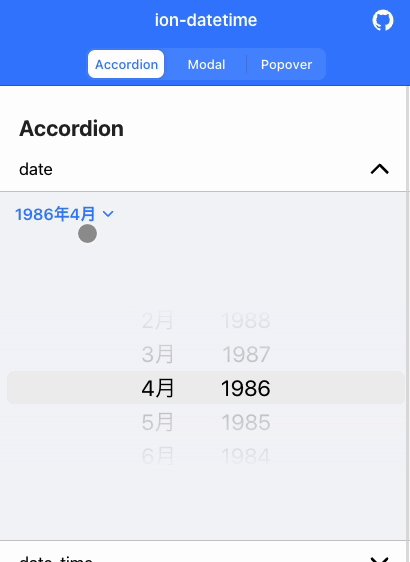
私の推しなのですが、 "month-year" と "date" を分けて選択させる以下のスタイルが気に入っています。これは、アコーディオンの開閉をボタンクリックでコントロールしています。
本来だと date だけでいいのですが、Pickerだと先月・来月程度の選択だと便利なのですが「生年月日」になると以下のような手続きが必要です。
- まず左上の年月を選択する(この時点で難しい)
- 年月を指定する
- 左上の年月を選択して日付選択に戻る(これも難しい)
- 日付を選択する
ちょっと現実的じゃないですよね。なので、 "month-year" と "date" を分けて流れで選択させるようにしています。今回はこの2つにしましたが、
-
year-month- 'date' の分割 -
date-timeで分割
みたいなUIも考えることができますよね。以下のIssueから着想を得ています。
実装は以下の通りです:
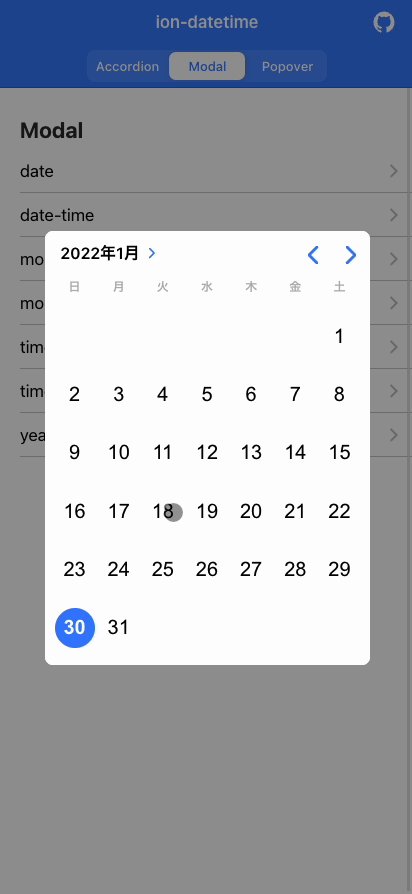
Modal
インラインでModalを立ち上げる実装方法です。これは ionic-team/datetime-migration-samples でも紹介されているいわば正攻法なやりかた。
実装方法はこちら:
Popover
インラインでPopoverを立ち上げる実装方法です。これはIonicドキュメンテーションでの実装例として紹介されています。

クリックしたアイテムを起点として、オーバーレイでカレンダーを表示することができます。
実装方法はこちら:
Wheelについて
現在、dateを指定するためにはPickerしか使えないのですが、Wheelを復活させる動きがあります。
Ionic5までのWheelはパフォーマンス上の問題があったため、直接移植せずに、Pickerを優先させたが、続いてWheelでの選択ももっと拡充していくことを意思表明しています。「【ダメなUIについて】Androidの生年月日の入力フォームで使ってはいけないUIデザイン」 で議論されていますが、数十年前の特定日を単にPickerで選択するのはUIとして使いにくいので、よりよい形を考えていきたいですよね。
それではまた。




Discussion