【HubSpot】GraphQLを使ってCRM内のデータを動的に引っ張ってみよー
はじめに
何気なくHubSpotのデベロッパーdocを徘徊していましたら、HubSpot CMSでGraphQLが使えるという情報を小耳にはさみました
(へへーん)
そもそもGraphQLがあんまりわかっていませんができたらカッコ良さそうなので挑戦してみました。
GraphQLとはなんぞ
小さな脳みそで解読してみたところ、
- GraphQLはWeb APIのための「クエリ言語」
- GraphQLは必要最低限のリクエストで必要なdataだけを抽出できることにメリットがある
ということらしいです。
素晴らしい文献
ちゃんと学びたい方は以下記事とかが役に立つと思います。
一旦ここではほほーんってことで進みます ( ▔•з•▔ )
この記事でトライすること
基本的にはこの素晴らしい公式チュートリアル動画の通りにすすめていきます。
やることとしては、HubSpot内で作成されたカスタムオブジェクトの一覧をCMSページに動的にリストアップすることです。
動画ではBooksというカスタムオブジェクトが作成されていますが、ここではBandsというのを作ってみました。
- バンド名
- バンドの説明
- 一番売れたアルバム
を出してみたいと思います。

趣味が出てますが無視してください
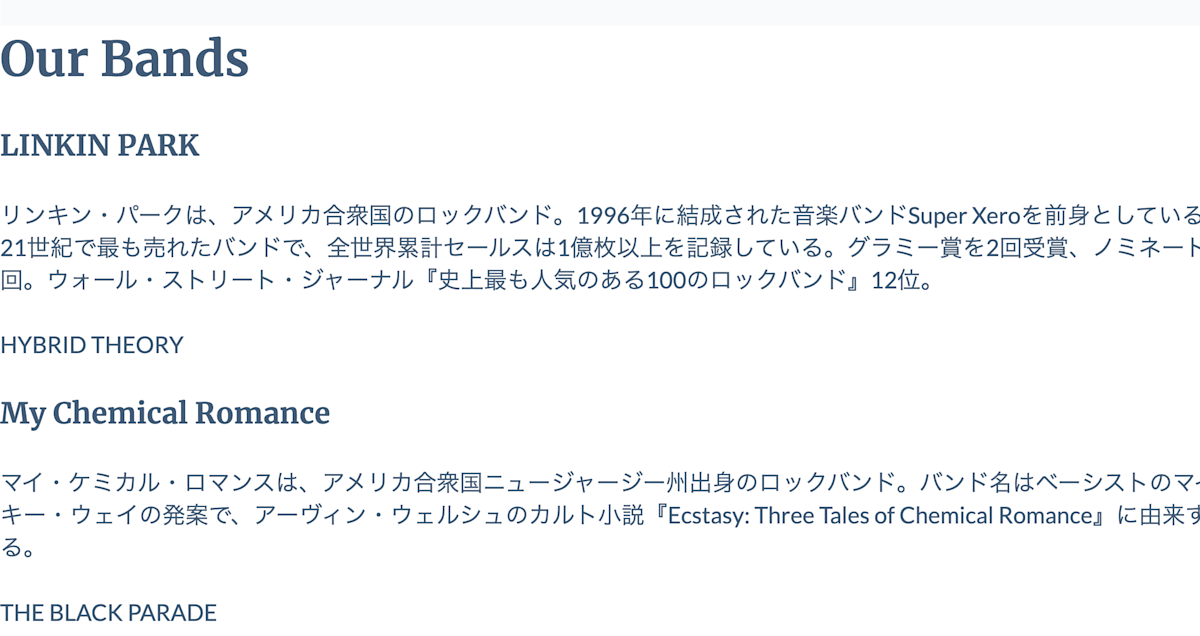
完成形としてはこんな感じです o(・ω・。)

📖また参照していくドキュメントは以下の2つです。
やってみよー
今回の手順としては以下の5ステップになります:
- GraphQLのクエリを作成する
- テーマを作成する
- クエリをテーマ内に設置
- テンプレートを作成する
- テンプレートでクエリを呼び出す
1.GraphQLのクエリを作成する
ページに呼び出したいデータのクエリを用意します。
ここは使用されているプランによって入り口が変わります:
- Sales Hub or Service Hub Enterprise がある場合
- HubSpotのナビゲーションに[CRM開発]ってのがいるはずなので、そこから[GraphiQL]に進みます
- Content Hub Professinal以上の場合
- [CRM開発]機能がないので、このドキュメントから GraphiQL tool にアクセスします

分かりづらいけどココ
いずれかの方法にてGraphiQL toolにたどり着けたら、クエリを用意したいと思います。
方法としてはページに呼び出したい項目をポチポチしていけば自動でクエリを作ってくれるので、
"p_bands(カスタムオブジェクト名)_collection"というのを見つけて、itemsの中にある
- _metadata > id
- band_name *
- best_sold_album
- description
にチェックをいれます。
*表示させたいプロパティの内部値

collection と そうでないものの違い
チュートリアルの説明を聞く限り collection はオブジェクト内の一覧。p_オブジェクト名 のほうはオブジェクトに対する個別レコードを指す時に使うっぽいです。
今回は一覧を出したいので collection を使います。
クエリが表示されたら[コピー]をクリックしてどっかにメモっておくか、タブをそのまま寝かせておきます。
2.テーマを作成する
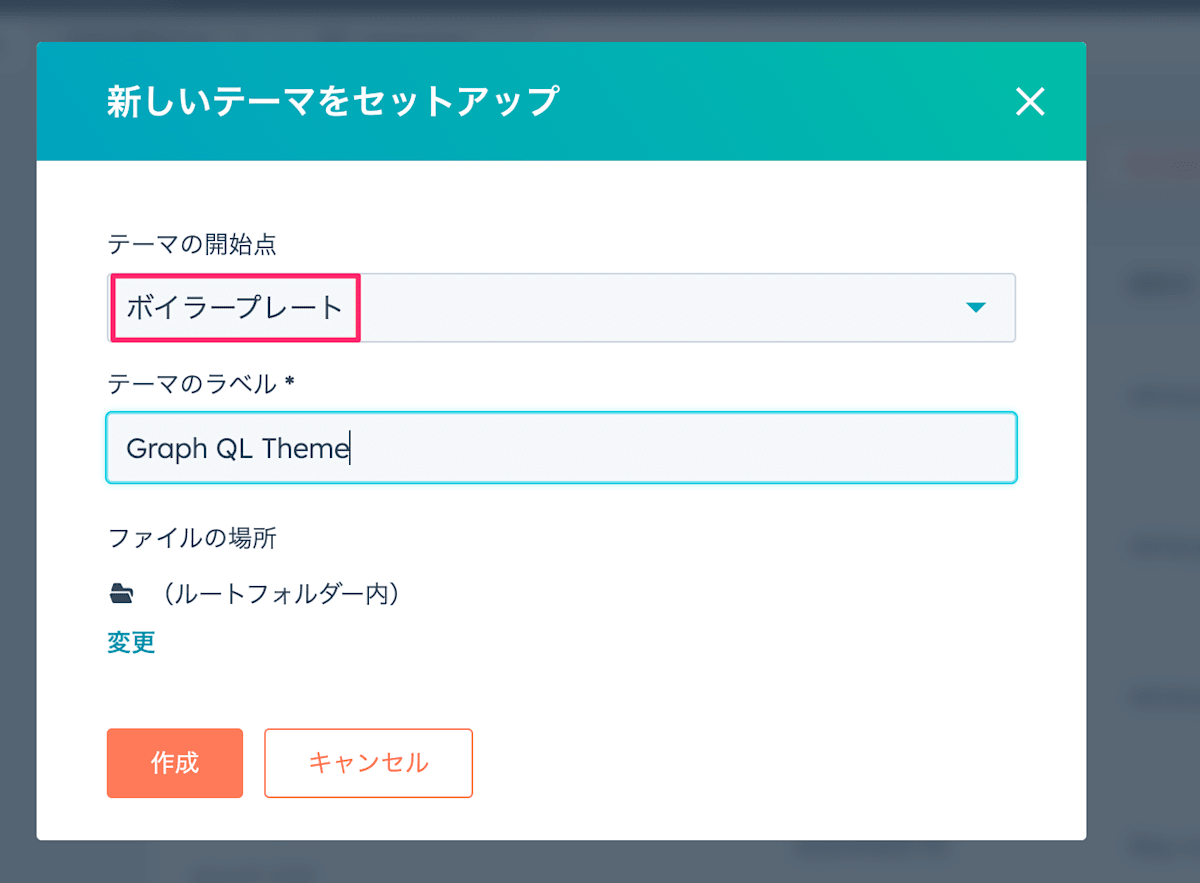
HubSpotのコンテンツ>デザインマネージャーの画面にアクセスし、[ファイル]>[新規テーマを作成]から新規テーマを作成します。

特に今回は難しいことを考えずにボイラープレートを使いたいと思います。
3.クエリをテーマ内に設置
ステップ1で用意したクエリをステップ2で作ったテーマの中におきたいと思います。そのことで ステップ4のテンプレートから呼び出すことができるって感じですね
わかりやすいように専用のフォルダを作って

新規ファイルを作成>GraphQLのファイルを作成します

ファイルができたらステップ1で作ったクエリをよいしょと貼り付けます。

で、クエリのお名前もわかりやすいように "bands"とかにしてあげて、ラベルとディスクリプションも書いておきましょう。

📖 ラベルとディスクリプションの書き方についてはこのドキュメント内のコードから拝借してます。
📍 bands-data.graphqlの中身
# label: Our Bands info page
# description: "List of all bands"
query bands {
CRM {
p_bands_collection {
items {
_metadata {
id
}
band_name
best_sold_album
description
}
}
}
}
4.テンプレートを作成する
ではでは実際にバンドを表示するページのテンプレートを作成します。
ここではボイラーテンプレートにあるテンプレートを複製しても、新規ファイルからいじってもどちらでも問題ないです。
複製した場合はテンプレート内から {% dnd_area %} 一帯を消してください。
必要なパーツは以下の3つです:
{% extends "./layouts/base.html" %}
{% block body %}
<!--ここにいろいろ書いていきます-->
{% endblock body %}

5.テンプレートでクエリを呼び出す
テンプレートでクエリを呼び出していこうと思います (˘ω˘)
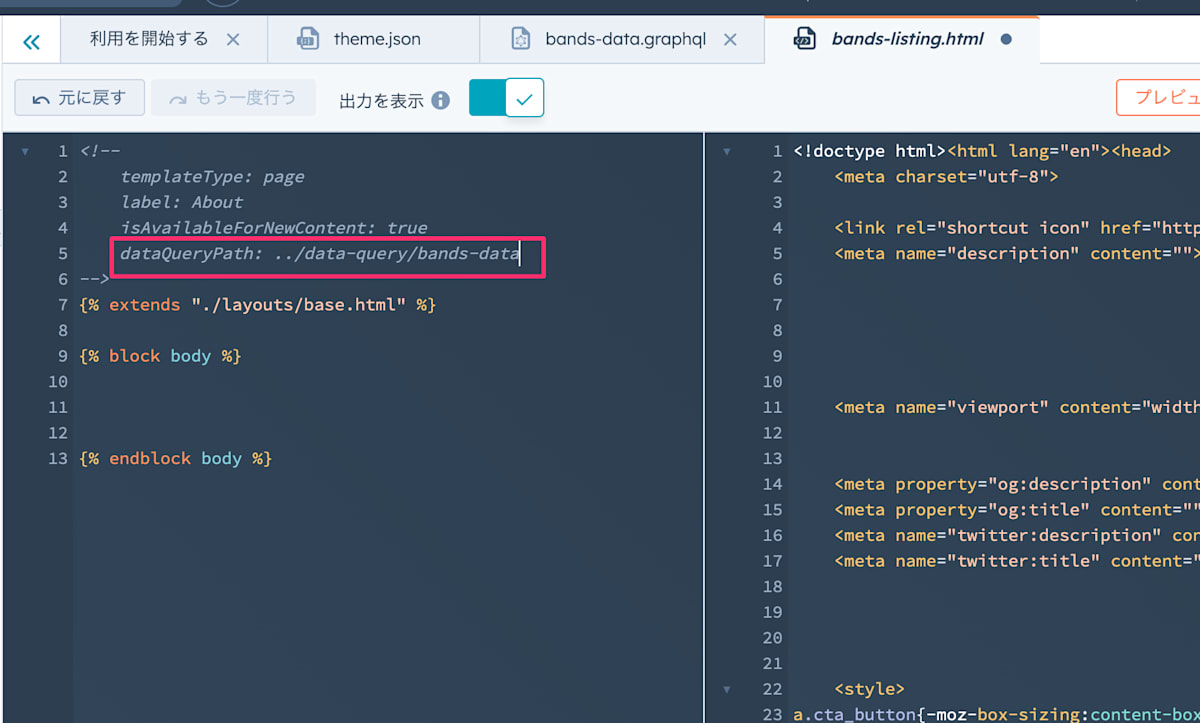
中身を書いていく前にlabelとかある部分にクエリの宣言を追加します。
dataQueryPath: ../data-query/bands-data みたいな感じで、GraphQLのファイルパスを書きます。(ここでは拡張子は不要です)

囲ったとこ
で次に、"bands"はこのクエリを指しますのまじない🪄をかけます
{% set bands = data_query.data.CRM.p_bands_collection.items %}

後半部分が謎めいてますが、クエリにある { を拾っているイメージですね

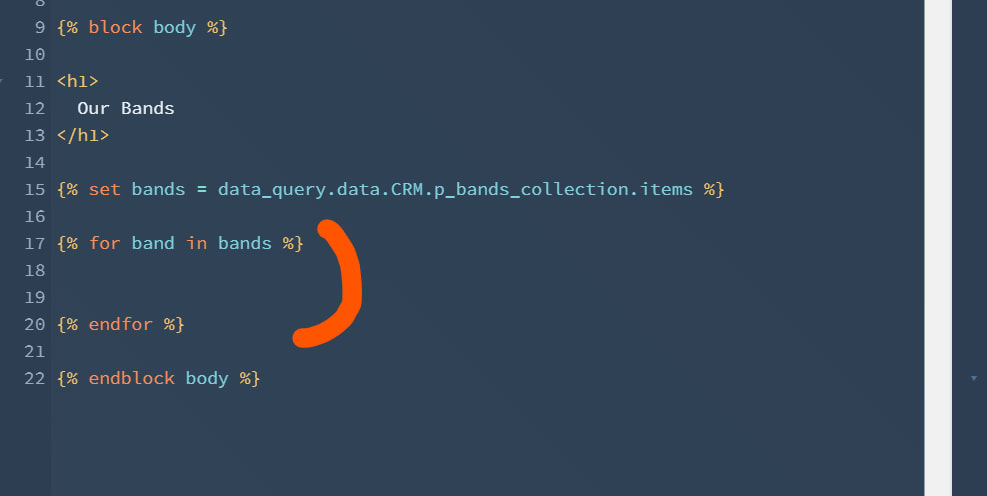
で、今回は一覧項目を繰り返し表示させたいので forループ🪄を書きます。
{% for band in bands %}
{% endfor %}

枠ができたらforの間に表示させたい項目(変数)を書いていきます。
例えばバンド名については{{band.band_name}}という形で、定義した名前とプロパティの内部値の順序で記述します。
📍 bands-listing.html(テンプレート)の中身
<!--
templateType: page
label: About
isAvailableForNewContent: true
dataQueryPath: ../data-query/bands-data
-->
{% extends "./layouts/base.html" %}
{% block body %}
<h1>
Our Bands
</h1>
{% set bands = data_query.data.CRM.p_bands_collection.items %}
{% for band in bands %}
<h3>
{{band.band_name}}
</h3>
<p>
{{band.description}}
</p>
<p>
{{band.best_sold_album}}
</p>
{% endfor %}
{% endblock body %}
すると右側の出力パネルにカスタムオブジェクトが呼び出されていることがわかります!

HubL参考記事
ちゃんとした書き方は以下ドキュメントをご参照ください📖
あとはページにテンプレートを適用させるなり、テンプレートをプレビューさせるなりしてちゃんと表示されているかをチェックしてかんりょーです!

ちなみに説明文はWikipediaのコピペです、Linkinの復活まってます泣
おわりに
ほほーんって感じで作ってみましたが、クエリを書き換えるだけで表示できる項目を調整できるのは便利そうですね🤔
また 本来の目的としてはページ訪問者に対してパーソナライズされた内容を出すこと らしいので、
GraphQL allows you to create data queries that access your HubSpot CRM and HubDB data to create personalized and data-driven experiences for your website visitors. 参照ドキュメント
非公開コンテンツとか訪問されているコンタクトの情報がわかっててそれ毎の内容を出し分けたいってときとかに使えるみたいです。
(そんな雰囲気なことがここにかいてありました)
以上トライしてみたよ日記でした。
Discussion