内部シラバスをWeb APPにして見る話
この記事は UEC Advent Calendar 2022 19日目の記事です。
昨日は、madoさんの「キーの同時押し(nミリ秒以内の連続打下)を別のキーに割り当てると快適」という話でした。
https://zenn.dev/nanikamado/articles/da63f3cd151ef0
自分が記事で言及されていました。
単純な入れ替えは結構多くの人がやっている印象がありますが、キーの「同時押し」を別のキーに割り当てているという人はあまり見たことがありません。
Rustアツいですね。
本文
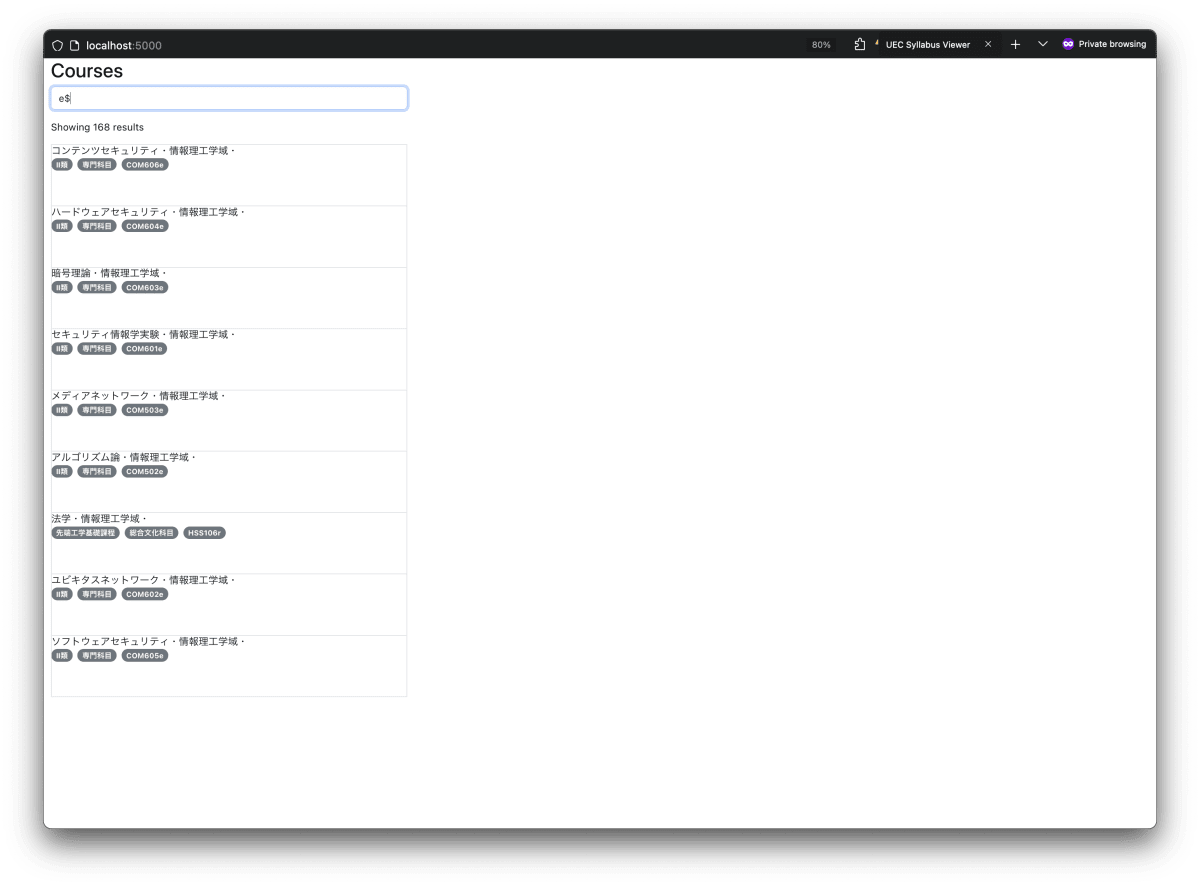
本当は ASIS CTFのwriteup をアドベントカレンダー用の記事にするつもりだったんですが (当日 01:00)、シラバスのweb appを作りはじめたら (当日 01:00) 、意外と形になりそうだった (当日 03:00) ので、完成させて投稿することにしました (当日 18:00 現在)。
ソースコードは、準備が出来次第上げます (多分、年内中には上がるんじゃないかな…)。上げたら、PR待ってます。
技術的詳細
Vite + TSを使って作りました。検索機能には、fuse.jsを用いています。左側のリストはreact-tiny-virtual-listを用いて表示しています。
シラバスの情報は https://github.com/nakanokurenai/dump-uec-campussquare-syllabus を用いて取得しています。これ、凄すぎる。このjson、Pydanticを用いて自分が好きな形に整形しました。
(なぜここでPydantic?🤔: Web APIを作っていた時の癖)



さて、1日 (半日) で作ったので、未実装の機能・バグ・flawがたくさんあります。次のリストは体感の難易度順にソートされたTODOリストです。
TODO
- 機能: 講義カードをツイートできるようにする
- GitHub Pages上の公開
- お気に入りを保存できるようにする
- 開講時間でフィルター
- 公開シラバスへのリンク
- i18n対応
- 時間割を生成する
- table
- icsファイル
- 検索機能を強くする (テキストベースで、独自クエリ言語の実装など)
- e.g.
code: e$,type: 演習,text: classroom
- e.g.
- 自分の属性から、単位の分類を計算する
- バグを無くす
感想
- 最初のロードが遅い
- ページが遷移しないのが嬉しい
- 検索が早い
- リストが軽い
- typescriptを初めて触ったけど、type hintが嬉しかった
さて、明日はryota2357さんですね。 開発力(かいはつちから)がすごい方なので、楽しみです!
Discussion