cloudflare D1を使うReact Router v7のアプリを作り方(たぶん最速)
概要
react router v7と、cloudflare D1を使用したアプリケーションをORM(Drizzle)付きで作成する方法を備忘録がてらまとめます。
少し前に比べて、マイグレーション周り等利便性が向上していてとても便利になっていました。
プロジェクトの作成から、アプリのデプロイ、DBの接続までを行います。
react router v7のプロジェクトの作成
以下のコマンドを実行します。
```bash
$npx create-react-router@latest --template remix-run/react-router-templates/cloudflare-d1
remix-run/react-router-templates/cloudflare-d1 のテンプレートを使用することで、
- Drizzle ORM導入済み
- サンプルのスキーマ定義済み
- INSERTの実装サンプル付き
- 開発環境の起動、本番へのデプロイ、DBマイグレーション等のスクリプト作成済み
の状態で、開発を始めることができます。
claudflare D1の作成と、接続のための設定
D1の作成
$npx wrangler d1 create d1-app-test-db
実行すると、D1の作成が可能です。
以下のようにbindingの情報が表示されるのでこれをwrangler.jsoncへ追記します。
user@pc d1-app-test % npx wrangler d1 create d1-app-test-db
⛅️ wrangler 4.18.0
───────────────────
✅ Successfully created DB 'd1-app-test-db' in region APAC
Created your new D1 database.
{
"d1_databases": [
{
"binding": "DB",
"database_name": "d1-app-test-db",
"database_id": "***************"
}
]
}
.envの作成
次に.envファイルの作成を以下の内容で行います。
CLOUDFLARE_D1_ID="******"
CLOUDFLARE_ACCOUNT_ID="="******"
CLOUDFLARE_TOKEN="="******"
それぞれの値は、
CLOUDFLARE_D1_IDは、上記の操作で作成した本番DBのidを入力します。
CLOUDFLARE_ACCOUNT_IDは、ダッシュボードのworkers一覧を確認できるページの右下に記載されているので、そちらをコピペします。
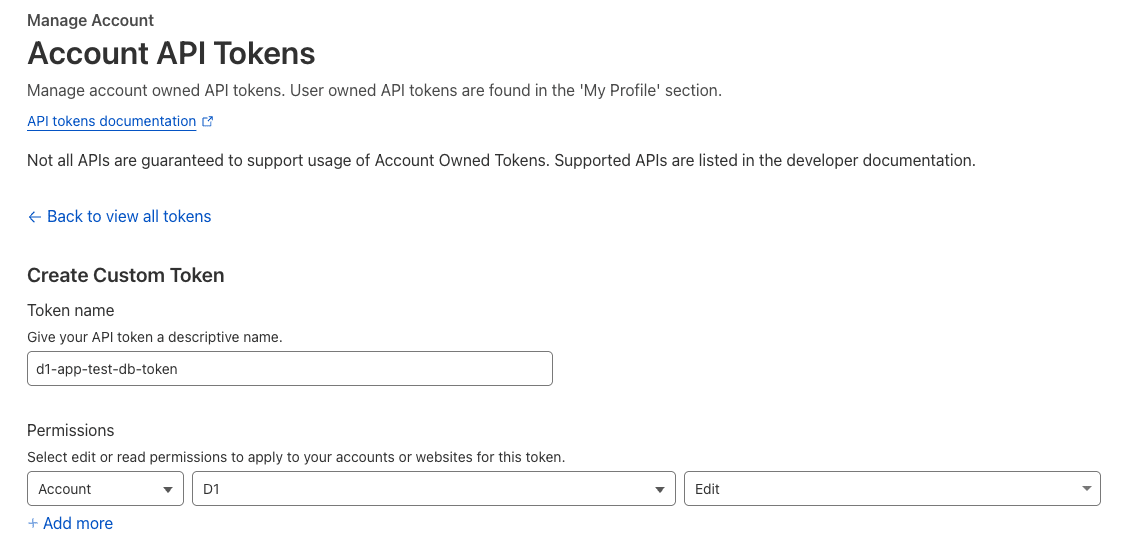
CLOUDFLARE_TOKENは、ダッシュボード上の左メニューのmanage account -> Account api tokenから作成してください。以下の画像のように作成します。

drizzle.config.tsの修正
drizzle.config.tsのdatabaseIdだけハードコードされていたので、こちらも環境変数から読むように修正しておきます。
import type { Config } from "drizzle-kit"
export default {
out: "./drizzle",
schema: "./database/schema.ts",
dialect: "sqlite",
driver: "d1-http",
dbCredentials: {
databaseId: process.env.CLOUDFLARE_D1_ID!,
accountId: process.env.CLOUDFLARE_ACCOUNT_ID!,
token: process.env.CLOUDFLARE_TOKEN!,
},
} satisfies Config
DBのマイグレーションと、workersのデプロイ
DBのマイグレーション
本番のDBにマイグレーションを行います。
$npm run db:migrate-production
workersのデプロイ
$npm run deploy
こちらを実行すると、以下のように接続用のURLが出るのでアクセスしてみましょう。
〜〜〜〜〜〜〜 省略 〜〜〜〜〜〜〜
Uploaded react-router-app (7.70 sec)
Deployed react-router-app triggers (0.61 sec)
https://react-router-app.**********.workers.dev
Current Version ID: d63b787b-51ef-45df-a7f7-**************
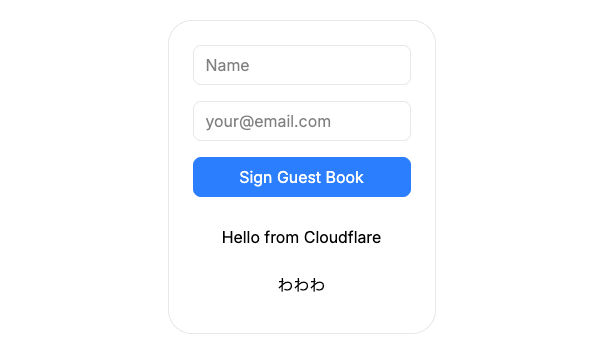
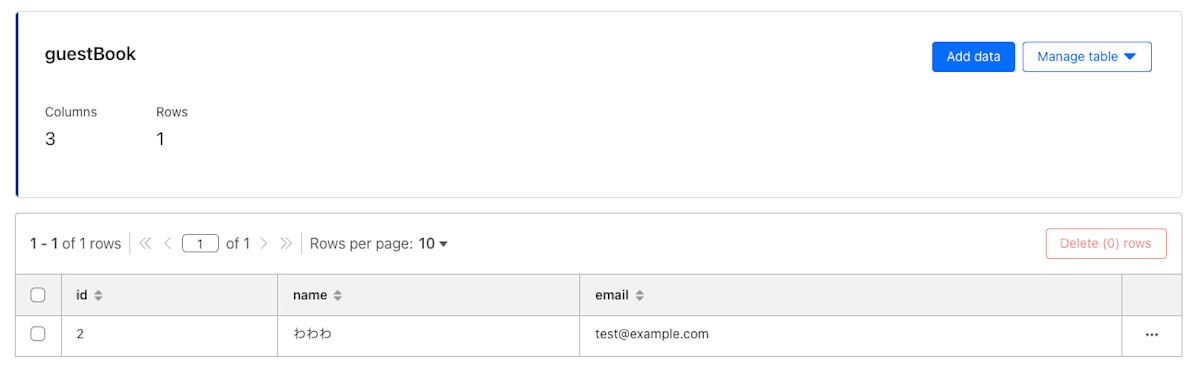
適当な値を入力して、アプリ上と、ダッシュボード上でデータの挿入を確認します。


追加されていますね。
やったね!
開発環境の起動
$ npm run db:migrate
$ npm run dev
こちらのコマンドで、ローカルのDBに接続した状態で、開発を行えます。
まとめ
これで安い、早い、うまいが揃った環境が簡単に手に入ります。
ガンガンアプリ作っていきましょう!!!
Discussion