【備忘録】Analytics Data APIとGASでGA4のデータを自動取得する
仕事でGA4のデータを取って色々することがよくありまして。
今回は、サイト全体のSS数・PV数・UU数を日別に取得する(定期実行)ところをやります!
GASでGA4のデータを取得できるようにする
スプレッドシートのメニュー部分から「拡張機能」→「App Script」を選択。

App Scriptの画面、左側の「サービス」の+(プラス)マークをクリック。

API一覧みたいなのが出てくるので、その中から「Google Analytics Data API」を選択。
バージョンとかIDは選択時に入ってるものをそのまま利用でOK。
右下の「追加」をクリック。

これで、GA4のデータをGASを利用して取得することができるようになる。
完成形はこちら
3つの関数に分けて実装。
-
outputSiteData():取得したGA4データを整形し、スプレッドシートに流し込む処理 -
formatDateString():日付のフォーマット -
fetchGA4Data():GA4データの取得
ここでは、outputSiteData()とfetchGA4Data()の説明を残す。
const outputSiteData = () => {
const sht = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('data');
const res = fetchGA4Data('GA4のプロパティID');
// 戻りのオブジェクトを配列に変換
const ret = res.rows.map(function (_row) {
const ret = _row.dimensionValues;
return ret.concat(_row.metricValues).map(function (_column, _index) {
return _index === 0 ? formatDateString(_column.value) : _column.value;
})
})
// 空欄箇所を検索
const lastRow = sht.getLastRow();
console.log(lastRow)
const SEARCH_COL_NUM = 2; // 空欄検索する列を指定(B列)
for (let _i = 1;_i<=lastRow+1;_i++) {
const searchCol = sht.getRange(_i, SEARCH_COL_NUM);
if(searchCol.isBlank()) {
sht.getRange(_i, 2, ret.length, ret[0].length).setValues(ret);
return;
}
}
}
function formatDateString(_dateStr) {
var year = _dateStr.substring(0, 4); // 最初の4文字が年
var month = _dateStr.substring(4, 6); // 次の2文字が月
var day = _dateStr.substring(6, 8); // 最後の2文字が日
// "2024-09-01" の形式に組み立て
var formattedDate = year + '-' + month + '-' + day;
return formattedDate;
}
const fetchGA4Data = (_propertyID) => {
const dim = {
date: AnalyticsData.newDimension(),
channel: AnalyticsData.newDimension(),
}
dim.date.name = "date";
dim.channel.name = "sessionDefaultChannelGroup";
// メトリクス定義
const met = {
pv: AnalyticsData.newMetric(),
ss: AnalyticsData.newMetric(),
users: AnalyticsData.newMetric(),
}
met.pv.name = "screenPageViews";
met.ss.name = "sessions";
met.users.name = "totalUsers";
// 整列順定義 (今回は日付順)
const ord = AnalyticsData.newOrderBy();
ord.dimension = {
dimensionName: 'date'
};
// 日付範囲定義
const rng = AnalyticsData.newDateRange();
rng.startDate = "2daysAgo";
rng.endDate = "2daysAgo";
// リクエストオブジェクト作成
const req = AnalyticsData.newRunReportRequest();
// 定義したディメンションを設定
req.dimensions = [dim.date, dim.channel];
// 定義したメトリクスを設定
req.metrics = [met.pv, met.ss, met.users];
req.dateRanges = rng;
req.orderBys = [ord];
return AnalyticsData.Properties.runReport(req, `properties/${_propertyID}`);
}
fetchGA4Data() の引数に入っているプロパティIDは、GA4の「管理」>「プロパティ設定」>「プロパティの詳細」で確認可能。
Analytics Data APIを使って、GASでデータを取得する
まずは、fetchGA4Data() の説明。
ディメンションおよびメトリクスの定義
取得したいディメンションとメトリクスの定義を行う。
const dim = {
date: AnalyticsData.newDimension(),
channel: AnalyticsData.newDimension(),
}
dim.date.name = "date";
dim.channel.name = "sessionDefaultChannelGroup";
nameプロパティの値については、Googleさんの公式リファレンスを参照に。
自分がやる中で、よく使うところだとこんな感じ。
◆よく使うディメンション
| name | ディメンション名 |
|---|---|
| date | 日付 |
| pagePath | ページパス |
| deviceCategory | デバイス カテゴリ |
| eventName | イベント名 |
| customEvent:XXXXX | カスタムディメンション(XXXXのところにパラメータが入る) |
◆よく使うメトリクス
| name | ディメンション名 |
|---|---|
| sessions | セッション数 |
| screenPageViews | 表示回数(PV数) |
| eventCount | イベント数 |
並び順指定
出力されるデータの並び順を定義したい場合は、下記のように(今回は日付順)。
1日ずつしか取得しないから、設定不要だったかも。。
const ord = AnalyticsData.newOrderBy();
ord.dimension = {
dimensionName: "date"
};
取得データの範囲を指定
GA4のデータはタイムラグが半日〜1日くらいあるので、計測タイミングによっては微妙に数値が違う。
そのため、今回は2日前のデータを取るように設定。
const rng = AnalyticsData.newDateRange();
rng.startDate = "2daysAgo";
rng.endDate = "2daysAgo";
いよいよGA4データ取得のためのリクエストオブジェクト作成
今まで、ディメンションとメトリクスと並び順と取得範囲の定義をしたので、それを AnalyticsData.newRunReportRequest()オブジェクトの中に突っ込む!
const req = AnalyticsData.newRunReportRequest();
req.dimensions = [dim.date, dim.channel];
req.metrics = [met.pv, met.ss, met.users];
req.dateRanges = rng;
req.orderBys = [ord];
そして、AnalyticsData.Properties.runReport()に引数として、リクエストオブジェクトとプロパティIDのパス(properties/プロパティID)を設定する。
return AnalyticsData.Properties.runReport(req, `properties/${_propertyID}`);
これで、レスポンスデータが返ってくる。
GA4のデータを整形して、スプレッドシートに出力する
次はoutputSiteData()の中身をざっと説明。
最初に、出力させたいスプレッドシートのシートの指定shtと、GA4データを入れる変数resを定義。
const sht = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('data');
const res = fetchGA4Data('GA4のプロパティID');
GA4データはオブジェクトなので、スプレッドシートに反映させるために、配列に変換。
今回、日付・チャネル・PV数・SS数・ユーザー数の順で値返ってきてるので、1つのデータの0番目(日付)は、formatDateString()で日付表記調整してます(YYYY/MM/DDをYYYY-MM-DDに変換)。
スプレッドシートで、日付は/でも-でも認識されるみたいだから、わざわざ表示調整は不要かも。
const ret = res.rows.map(function (_row) {
const ret = _row.dimensionValues;
return ret.concat(_row.metricValues).map(function (_column, _index) {
return _index === 0 ? formatDateString(_column.value) : _column.value;
})
})
オブジェクトを配列になおしたら、最後は出力。
今回は毎日データ取っていくのだけど、古いデータは消したくないので、取得したデータは空のセルに入れていくっていう処理を追加。
const lastRow = sht.getLastRow();
const SEARCH_COL_NUM = 2; // 空欄検索する列を指定(B列)
for (let _i = 1;_i<=lastRow+1;_i++) {
const searchCol = sht.getRange(_i, SEARCH_COL_NUM);
if(searchCol.isBlank()) {
sht.getRange(_i, 2, ret.length, ret[0].length).setValues(ret);
return;
}
}
空のセル行の取得はsht.getLastRow()を利用。
for文を利用して、空のセルを検索したい行と列の番号を入れて、セル情報を取得する(sht.getRange(_i, SEARCH_COL_NUM))。
空かどうかは isBlank()で判定ができるので、空だった場合は、整形した配列データを入れるように処理すればOK。
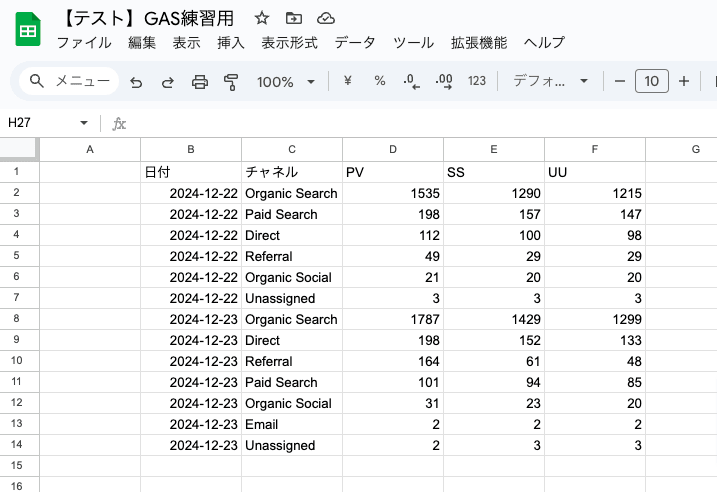
実行すると、こんな感じで出てくる。
1行目の部分はデータの区別付けやすいように、自分で入れた。

毎日一定時間にデータ取得処理を実行する
App Scriptの画面、左メニューの「トリガー(時計マークのやつ)」をクリック。
トリガー一覧画面になるので、画面右下の「トリガーを追加」をクリックする。

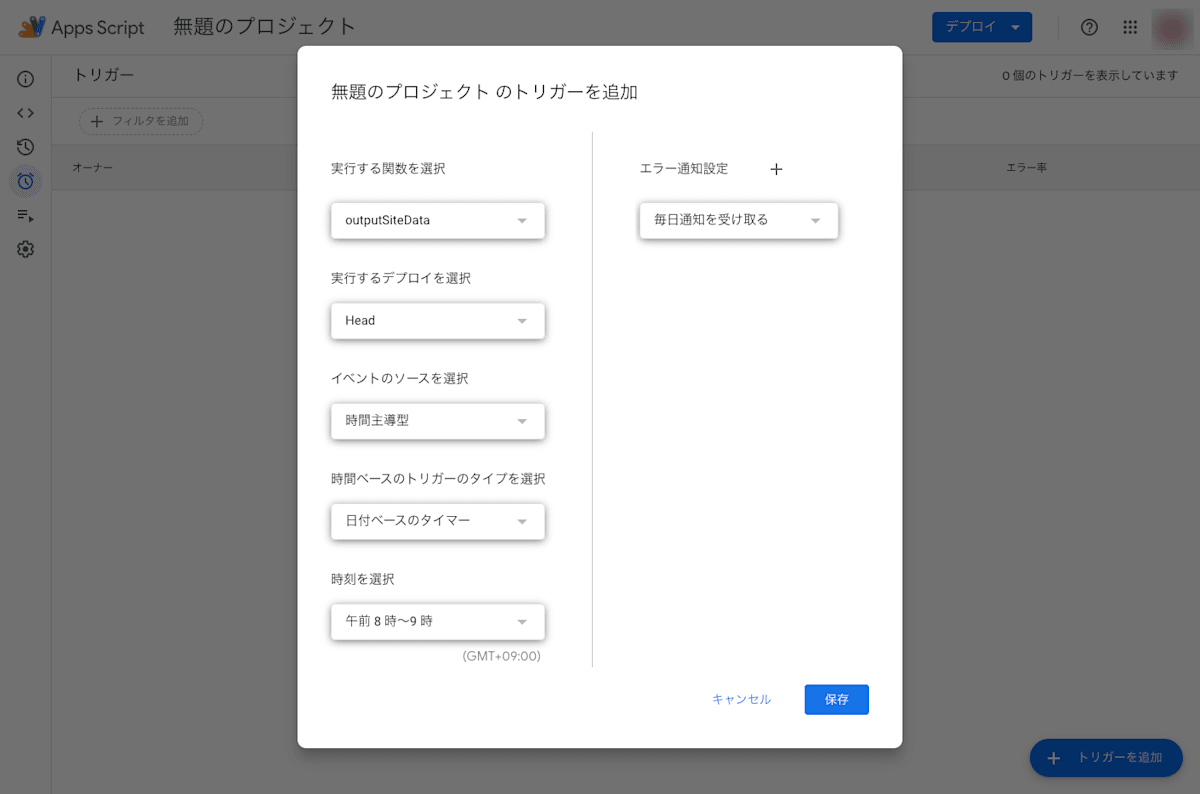
トリガー設定のモーダルが開くので、設定(下記画面キャプチャを参照)。

- 実行する関数を選択:
outputSiteDate - 実行するデプロイを選択:
Head - イベントのソースを選択:
時間主導型 - 時間ベースのトリガー他のタイプを選択:
日付ベースのタイマー - 時刻を選択:実行したい時間(1時間ごと。今回は
午前8〜9時を選択)
設定完了したら、モーダル右下の「保存」をクリック。
一覧に設定したトリガーの内容が載ってればOK。

自分的メモ
- もう少しコードをリファクタできそうなので、合間で調整していく
- 今回はGA4のデータ取るのに、filterは使わなかったけど、filter周りはちょっと大変だったので、また別の機会に書く…!
Discussion