🎞
【three.js】Blending Modeの種類とその見た目
Blending Modeの種類
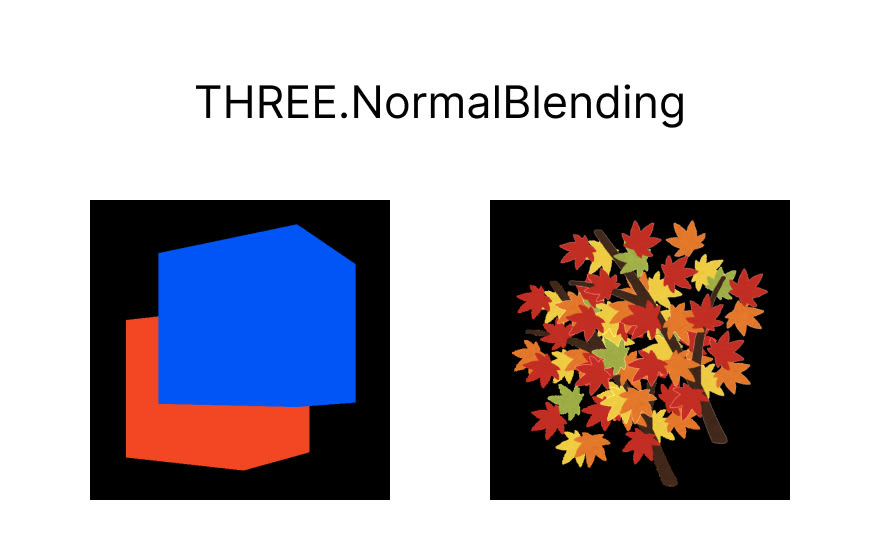
THREE.NormalBlending // 線形合成 デフォルト
THREE.NoBlending // アルファブレンドなし
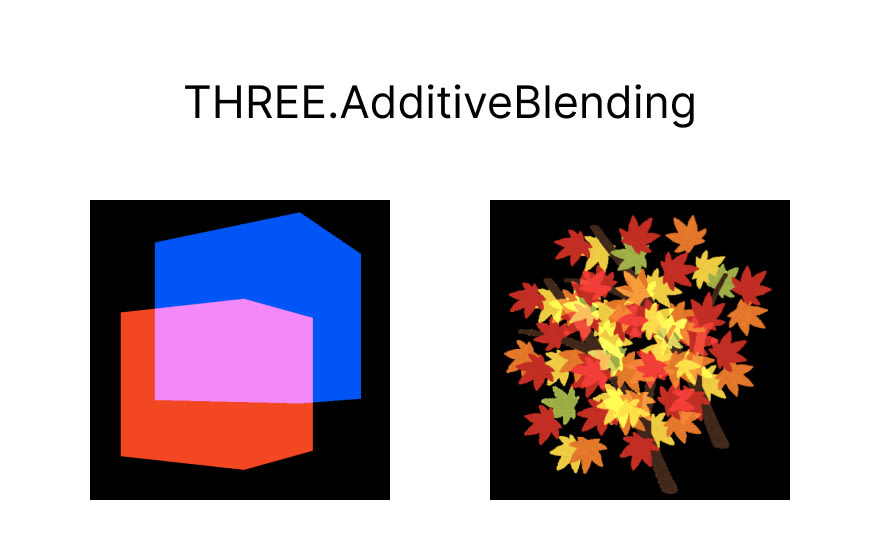
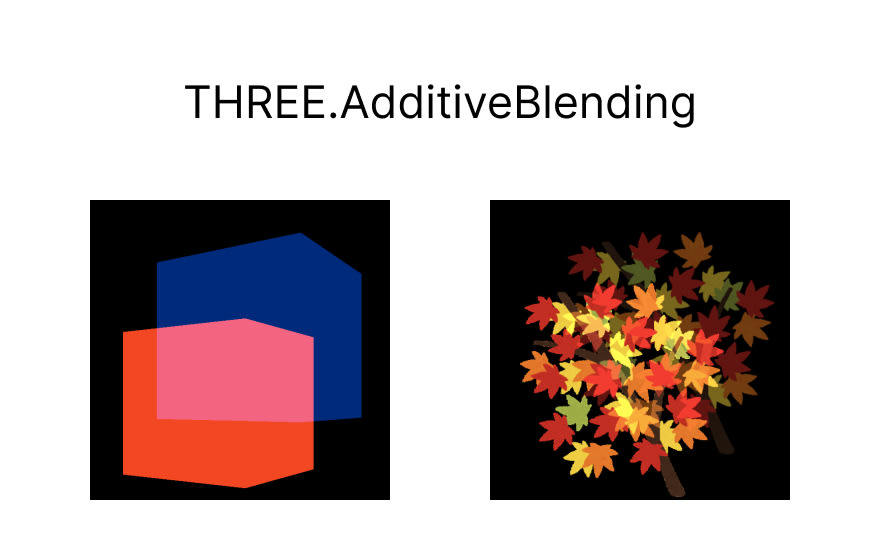
THREE.AdditiveBlending // 加算合成
THREE.SubtractiveBlending // 減算合成
THREE.MultiplyBlending // 積算合成
THREE.CustomBlending // カスタム合成
設定方法
// ex
const material = new THREE.MeshBasicMaterial({
map: texture,
blending: THREE.AdditiveBlending // ここ
// transparent: true,
// opacity: 0.5
});
注意
- 左側のオブジェクトは全てBlending modeは
THREE.NormalBlending - それぞれ2枚目の画像は右側のオブジェクトが
opacity: 0.5
NormalBlending(デフォルト)

↓opacity: 0.5

NoBlending(アルファブレンドなし)

↓opacity: 0.5

AdditiveBlending(加算合成)

↓opacity: 0.5

SubtractiveBlending(減算合成)

↓opacity: 0.5

MultiplyBlending(積算合成)

↓opacity: 0.5

CustomBlending(カスタム合成のデフォルト)

↓opacity: 0.5

Discussion