💻
vscodeの作業効率爆上がりショートカット
まず初めに、ブランチ切り替えの機能の紹介
-
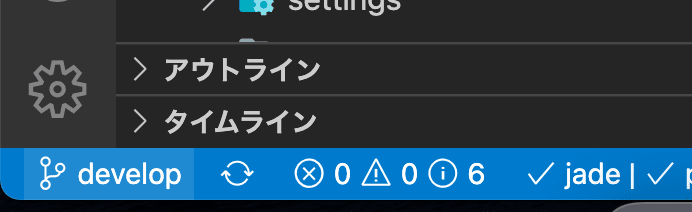
vscodeの左下にある、下記の場合だと
developと書いてある箇所をクリック

-
クリックするとチェックアウトする参照を選択するリストが出てきます

この機能をショートカットに登録して、作業効率を爆上げしようと言う記事です
この機能の便利な部分
-
チェックアウトができる
入力欄に、チェックアウトしたいブランチ名を打ってあげて、enterを押すだけ(検索候補が有能なので少しブランチ名が間違っていても出ます)

-
ブランチを切れる
入力欄の下に新しい分岐の作成と言うのがあるのですが、これを押してもらうと、

入力欄が出てくるので、ここに新しいブランチ名を入力して、enterを押すとこれで新しいブランチが作成できます
/をいれれば階層もわけれます

-
ブランチを切れる
この便利機能をショートカットに登録する
-
キーボードショートカットの設定を開く
左のサイドバーの下にある、歯車を押して、
キーボードショートカットを選択(⌘ + Kを押してから⌘ + Sでもいけます)

-
ショートカットキーを設定する
入力欄にcheckoutと入力すると、
Git:チェックアウト先...と言うのが出てきます(git.checkoutのこと)
最初はキーバインドが設定されていないので、左にある鉛筆 ✏️ アイコンを押して、任意のショートカットキーを設定します
自分はshift+⌘+Cにしています(愚直にcheckoutのcにしてます...w)
設定はこれで終わりです!
自分はこの機能 & ショートカットで作業効率が爆上がりしたので、ぜひ試してみてください!
以前はsource treeというツールを使っていて、動きが遅くてストレスを感じていました..w(source treeでできることもいっぱいあるんですけどね)
キーボードショートカットの設定ではこの機能以外にも色々あるので、いじってみてください〜👋
Discussion