VSCodeから該当箇所のGitHubリンクをコピーする方法
はじめに
VSCodeとGitHubはエンジニアの開発作業にとって必要不可欠ですよね。
VSCodeで作業しているコードの特定の部分のGitHubリンクを共有したいときにはどうすればいいでしょうか。
VSCodeにはさまざまな便利な拡張機能があり、その中にはコードの該当箇所のGitHubリンクをコピーする機能を提供するものもあります。この記事ではその方法について詳しく説明します。
必要な拡張機能
まず必要なのは、VSCodeの拡張機能です。VSCodeのマーケットプレイスから「GitHub Pull Requests and Issues」インストールします。
「GitHub Pull Requests and Issues」プラグインを導入することにより、該当箇所のGitHubリンクがコピーできるようになります。
コピー操作
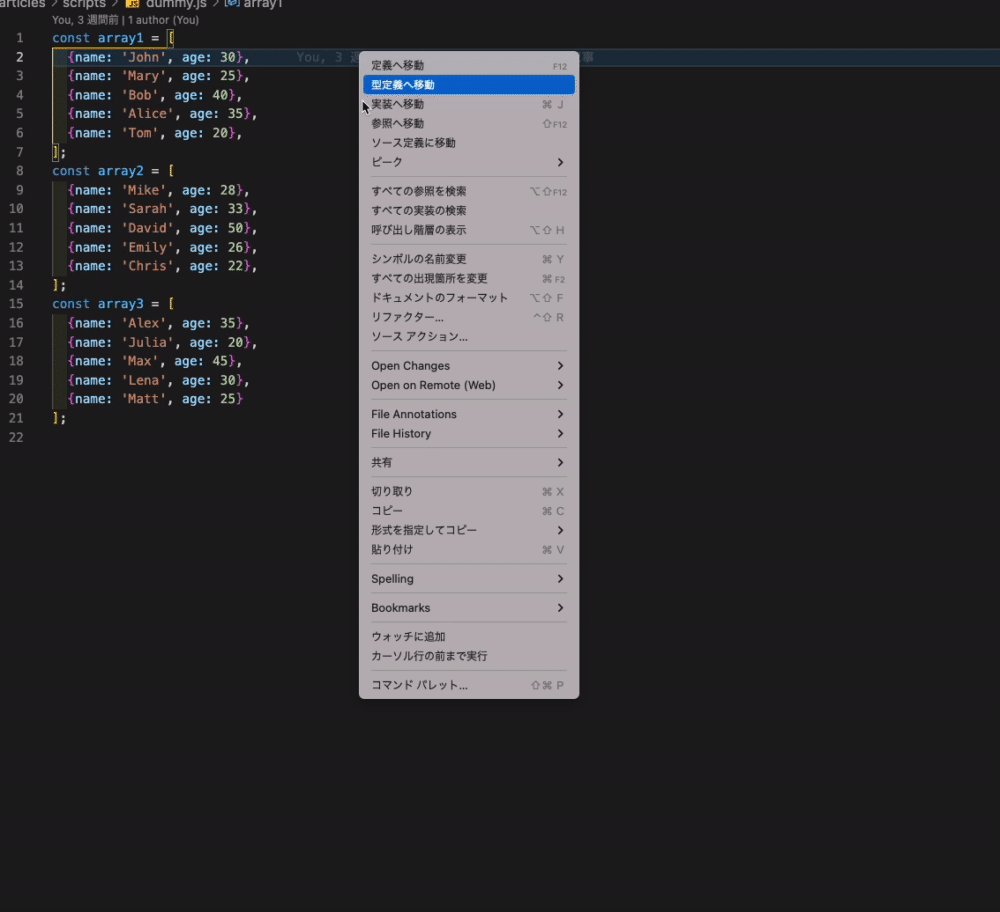
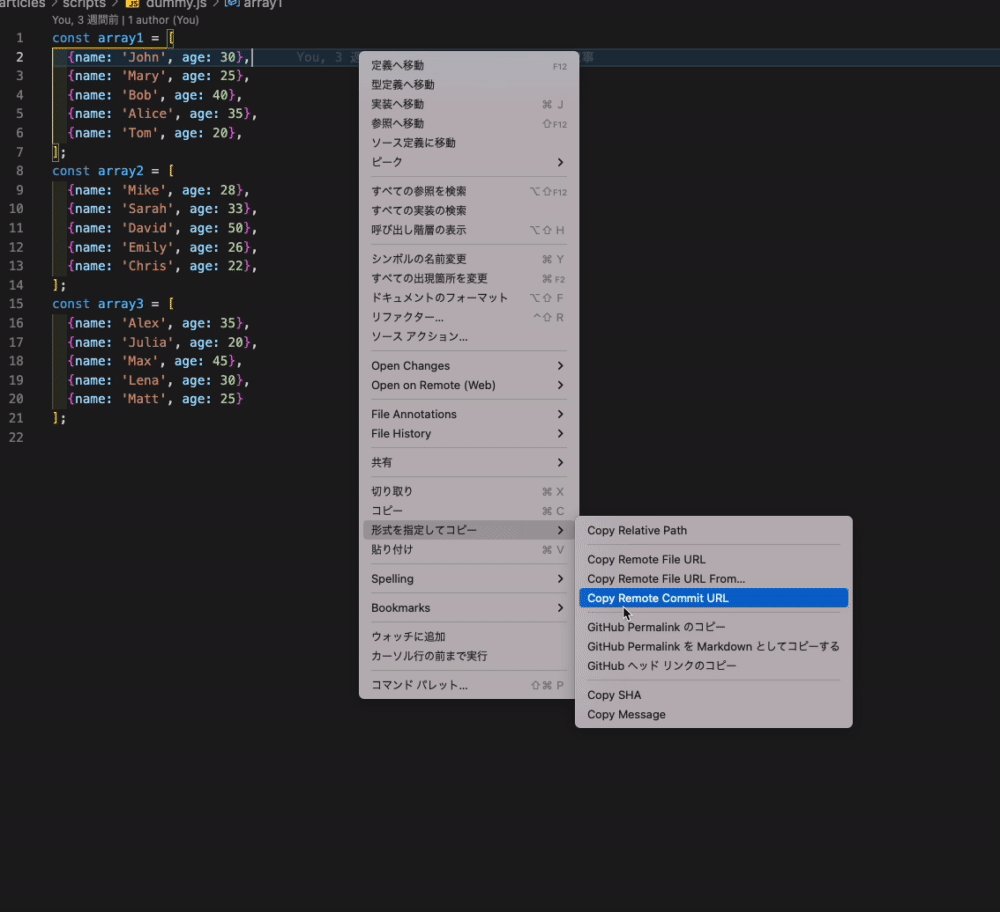
次に、コードの該当箇所にカーソルを合わせ、右クリックメニューから「Copy GitHub Perma link」を選択します。これにより、該当箇所のGitHubリンクがクリップボードにコピーされます。
このリンクを開くと、GitHubの該当箇所のコードがハイライトされます。
GitHub Pull Requests and Issuesのその他の機能
-
プルリクエストの作成とマージ
この拡張機能を使えば、VSCode内から直接プルリクエストを作成、レビュー、マージすることができます。新たにブラウザを開く必要がなく、一元化された環境で全ての作業を行うことが可能です。
-
イシューの作成とトラッキング
GitHubのイシューもVSCodeから作成、管理することができます。さらに、作業中のコードに関連するイシューを表示させることが可能なため、開発フローをよりスムーズにします。
-
差分の表示
この拡張機能を使うと、プルリクエストの差分をVSCode内で見ることができます。大きなプロジェクトで多くのプルリクエストがある場合、この機能は非常に便利です。
まとめ
VSCodeの拡張機能「GitHub Pull Requests and Issues」を利用することで、簡単に該当箇所のGitHubリンクをコピーすることができます。開発作業をより効率的に進めるために、ぜひこの機能を利用してみてください。


Discussion