markdown editor【milkdown】の見出し、太字などの装飾コマンドを実装してみた
はじめに
本記事では、WYSIWYG Markdownエディタ「milkdown」において、見出しや太字などの装飾機能を実装する方法をSvelteでご紹介します。
装飾コマンドとは?
milkdownに用意されている装飾機能は、inline-commandsと呼ばれるもので、Markdown上で見た目を変更するためのコマンドです。具体的には、太字、見出し、引用などがあります。これらのコマンドを使用することで、Markdown文書をより見やすく、分かりやすくすることができます。
応用
本記事で紹介したsvelteを使った装飾コマンドの実装方法は、他のJavaScriptフレームワークやライブラリでもほぼ同様に実装できます。
vue.jsやReactでも同じような方法で実装可能です。
milkdownの導入方法
milkdownの導入方法については、以下のURLから別の記事で解説しています。手順を確認してから本記事の内容を実践することをおすすめします。
装飾コマンド導入方法
- 必要なパッケージをインストール
まず、以下のコマンドを使用して、必要なパッケージをインストールします。
yarn add @milkdown/preset-commonmark
yarn add @milkdown/utils
- インポートする
次に、コマンドを使用するために、以下のようにコマンドをインポートします。
※ 装飾コマンドのインポートはcmdsで一括でインポートしましたが、必要なものだけ分割で受け取ってもOKです。
// 装飾コマンド
import * as cmds from '@milkdown/preset-commonmark';
// コマンドを呼び出すためのもの
import { callCommand } from '@milkdown/utils';
装飾コマンド紹介
続いて、装飾コマンドの紹介をします。
かなりバリエーション豊富にありますので、挙動が確認できたものだけ紹介いたします。
見出しの作成(使用する際に引数に数字を指定する必要あり)
wrapInHeadingCommand
太字
toggleStrongCommand
引用
wrapInBlockquoteCommand
イタリック
toggleEmphasisCommand
imageの雛形を展開
insertImageCommand
リストの解除
liftListItemCommand
リストの追加
splitListItemCommand
バッククォートで囲む
toggleInlineCodeCommand
水平線
insertHrCommand
リスト作成
wrapInBulletListCommand
数字のリストを作成
wrapInOrderedListCommand
改行を挿入
insertHardbreakCommand
実装例
記事冒頭で紹介した、milkdownの導入方法で生成した editorのactionメソッドを使用して、下記のように記述します。
装飾コマンドで紹介した一部になりますが、見出し実装の例です。
callCommandには[コマンド].keyというルールで第一引数を渡します。
見出しの実装に限ってですが、第二引数に数字を渡すことができます。
※ 注意点として、第二引数を指定しない場合はH1になります。
H2の実装
const wrapInHeading = (num) => {
editor.action(callCommand(wrapInHeadingCommand.key, num));
};
太字の実装
こちらはすごくシンプルです。
Commandにtoggleとあるように、toggle が含まれるものは 太字 ⇆ 解除のようにtoggleします。
const toggleBold = () => {
editor.action(callCommand(toggleStrongCommand.key));
};
svelte側の記述
<!-- H2 見出し -->
<button type="button" on:click="{() => wrapInHeading(2)}">H</button>
<!-- 太字 -->
<button type="button" on:click="{toggleBold}">B</button>
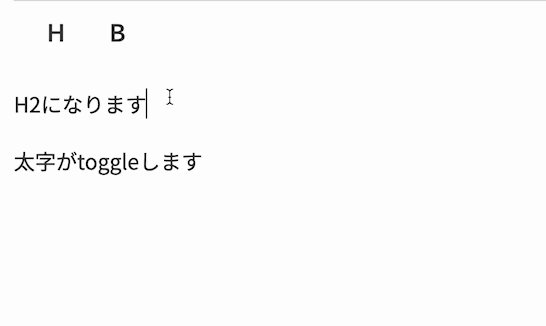
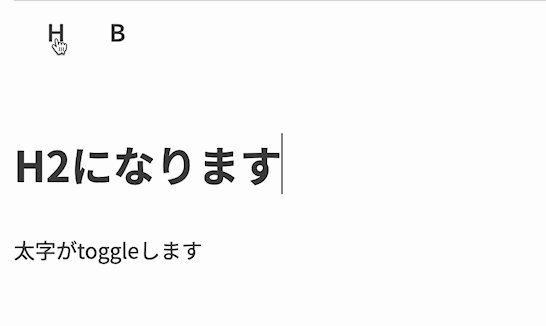
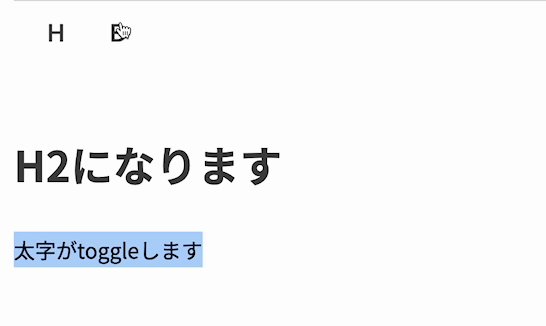
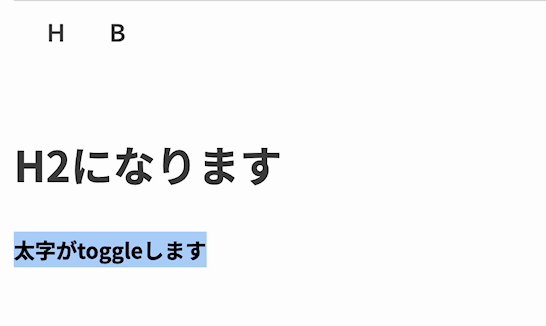
実際の挙動
実際の挙動は、以下のようになります。
見出しに関しては、行にフォーカスした状態で実行すると見出しになります。文字が入力されていない状態でも、見出しモードになります。
toggle系のコマンドは、文字を選択して実行すると装飾スタイルが適用されます。
※ 注意点として、記事冒頭で紹介したmilkdownの導入方法で設定したstyleを指定していない場合、意図した見た目にならない場合があります。
以下のGIF画像は、実際にmilkdownで装飾コマンドを使用した際の挙動です。

最後に
本記事では、milkdownの装飾コマンドを使用したtoolbarの実装方法について解説しました。milkdownの導入方法については、以下のURLから別の記事で解説しています。ぜひ、合わせて参考にしてみてください。
Discussion