iPhoneを繋いでwebインスペクタを開いてもconsoleでログが表示されないときの対処法
はじめに
実装したものをiPhoneで確認するときに、webインスペクタを開いてconsoleでログを確認することがあると思います。
しかし、iPhoneでwebインスペクタを開いてもconsoleでログが表示されないことがありました。
調べてもなかなか答えは見つからなかったのですが、確認できる方法があったのでご紹介します。
自分もまだ原因はわかっておらず、iosのバージョンとmacのバージョンの組み合わせで発生するバグかもなので、再現した時はこれから紹介する方法で確認してみてください。
アップデート入れば治るかもしれないので、メモ程度に残します。
再現した環境
SP
- iPhone 13
- iOS 16.4.1
PC
- MacBook Pro M1チップ
- macOS Ventura 13.2.1
確認方法
一応従来の確認方法も簡単に書いておきます。
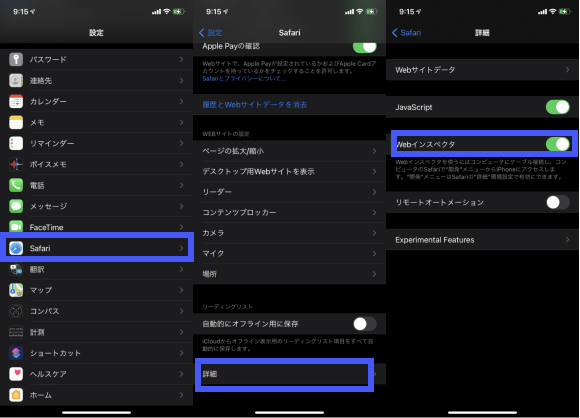
iPhoneの設定
設定 > Safari > 詳細 からWebインスペクタを有効にします。

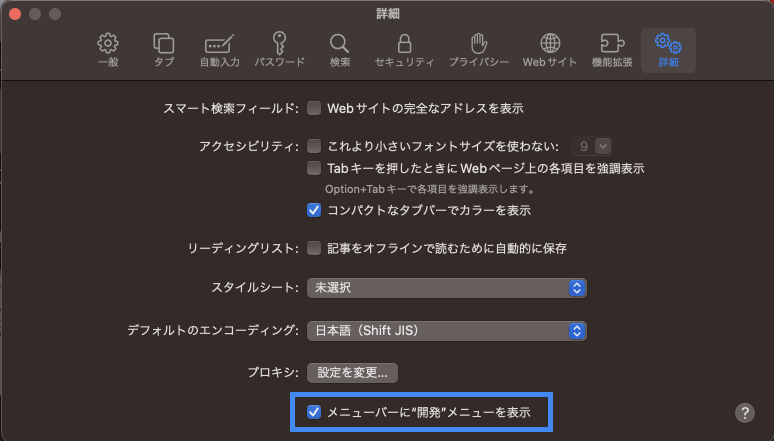
PC safariの設定
メニューに開発表示されていない場合は
safari > 環境設定 > 詳細 からメニューバーに開発メニューに表示にチャックをいれます。

上記の設定が完了したら、接続すると開発メニューにiPhoneが表示されるので、そこからwebインスペクタを開きます。
今回の現象
iPhoneでsafariでwebページを開きます。
その後、PCと接続してwebインスペクタを開きます。
インスペクタは開けるのですが、ログ部分だけ更新されず。。。
console.logなどを仕込んでも以下の画像のままで更新されず、ログが表示されません。

開発が進まず、色々調べたのですが解消されるものはなかなか見つからず、どうしたものかと悩みました。
解決方法
色々調べていると、apple developerにSafari Technology Previewというのがあり、簡単にいうと最新の機能などを試すことができる開発用のブラウザのようです。

これをインストールして、デフォルトでdevelop(開発)がメニューバーの表示されているので、そこからは従来どおりiPhoneを選択してwebインスペクタを開けば、ちゃんと表示されました。
おわりに
今回はiPhoneでwebインスペクタを開いてもconsoleでログが表示されないときの対処法をご紹介しました。
safariのバグっぽいので、アップデートが進めば従来の方法でできるようになるかもしれないですが、応急処置としては問題なく使えるので、同じような状況になったときは試してみてください。
あと開発でしかsafariを使わない場合などは、Safari Technology Previewを主に使う方向でもいいかもしれません。
なにか更新があったり、原因がわかったら追記していこうと思います。
最後まで読んでいただきありがとうございました。
Discussion