📝
buttonタグをlabelタグで囲んだらバグった話
初めに
フォーム内で使用されるlabelタグについて
正しく使えばフォーム上のUXを向上してくれる便利な機能ですが、むやみやたらに乱用していると思わぬバグに繋がることがあるので、記事でまとめました。
labelの使い方について
主な使い方としては、フォーム内項目のクリック範囲を広げたい時に使用されます。
例えば
- セクション名をクリックした時に、紐づく入力欄にフォーカスするようにする
- ラジオボタンやチェックボックスの実装時に、選択肢テキストをクリックしても、ラジオボタン等にvalueが入るようにする
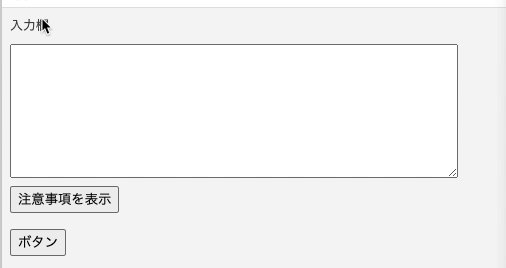
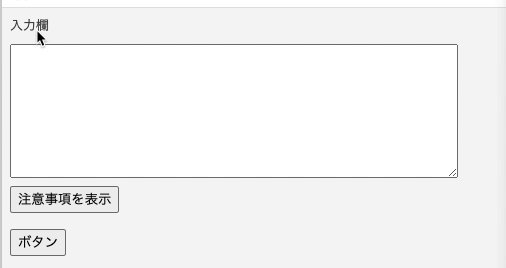
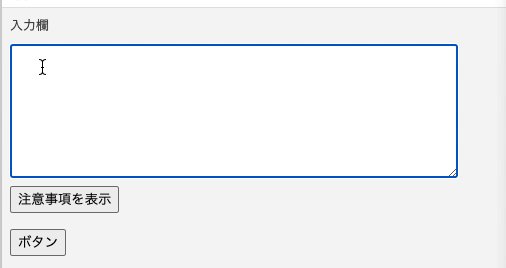
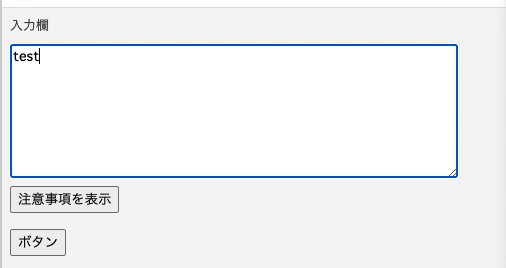
<form id='test_form'>
<label>
<div style='padding-bottom: 8px;'>入力欄</div>
<textarea style='margin-bottom: 8px;'></textarea>
<div>
<button id='caution' type='button' style='margin-bottom: 16px;'>注意事項を表示</button>
</div>
</label>
<div>
<button>ボタン</button>
</div>
</form>
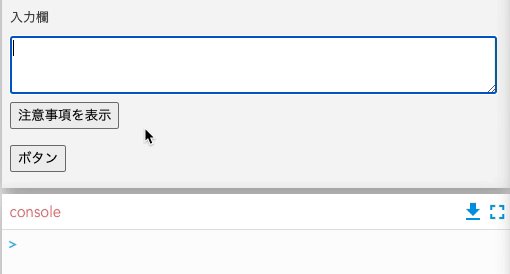
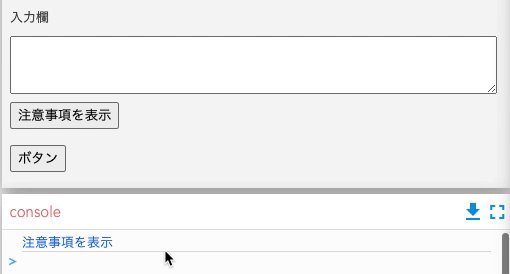
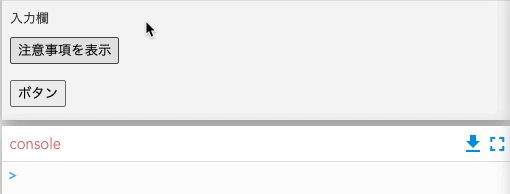
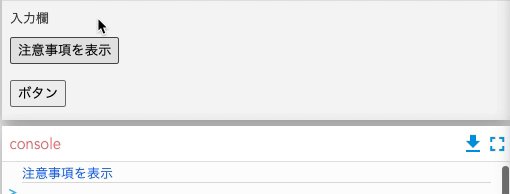
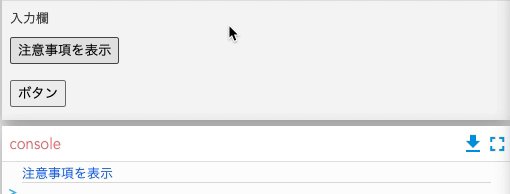
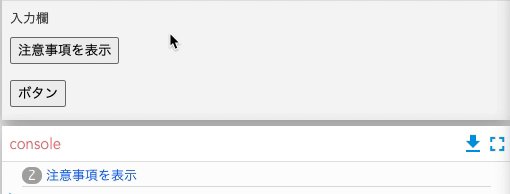
不具合が生じてしまう例
不具合を生む例として、labelタグの中に入力欄や入力対象がない,かつlabel内にclickイベントに処理を登録した要素がある場合に起こり得ます。
最後に
フォーム内に複数のセクションを設ける際に、つい他のセクションをコピペで持ってきてよしなに成形することありますよね..?
使いこなせばフォームが便利になること間違いなしなので、上記不具合起こさないよう注意しながら使いこなしてみてください!



Discussion