手軽にガントチャートを作れる JavaScript ライブラリ『Frappe Gantt』の使い方
はじめに
最近, 必要に駆られて自社サービスにガントチャート機能を追加したんですが, その際に使ったライブラリがとても使いやすかったのでサンプルを交えて紹介したいと思います.

『Frappe Gantt』 とは?
『Frappe Gantt』 とは, シンプルなガントチャートを Web で実現するために作られた JavaScript 製ライブラリです.
ドラッグによる移動やリサイズによるタイムスケールの変更, 進捗の可視化といったガントチャートに必要な機能は一通り揃っています.
ただ, 中のコードも覗いてみた限りだと拡張性や見た目の変更といった点ではあまり融通は効かない感じでした.
ですが, ライセンスは MIT で, 機能や見た目もシンプルでかつ導入も簡単だったので, MVP 開発などでとりあえずガントチャートを実装したいってときなどにおすすめなライブラリかなと思いました.
サンプルプログラム
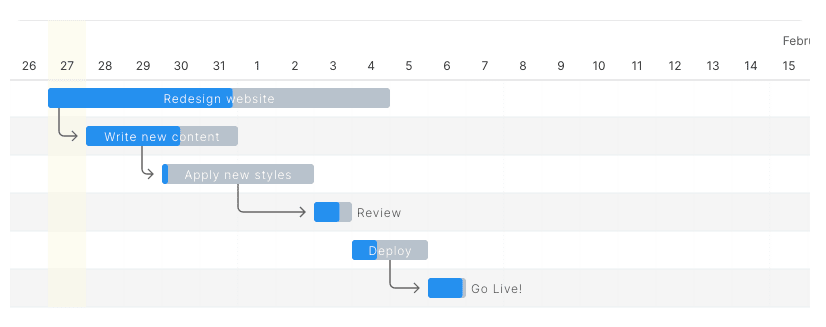
私の直近の TODO だった内容を反映してみましたw(期間は適当です)
ドラッグして期限を変更したり, 間のバーを動かして期間を変更したり, ダブルクリックしてタスクの詳細を表示したりできるようになっています.

コード
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<title>${title}</title>
<meta name="description" content="${description}" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/frappe-gantt/0.5.0/frappe-gantt.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/frappe-gantt/0.5.0/frappe-gantt.min.js"></script>
<style>${style}</style>
</head>
<body>
<h1>${title}</h1>
<p>${description}</p>
<div class='gantt-wrap'>
<svg id="gantt"></svg>
</div>
<script>${script}</script>
</body>
</html>
window.onload = function() {
// タスクを用意
var tasks = [
{
id: 'id1',
name: '確定申告する',
description: '必ずやる!!',
start: '2021-01-01',
end: '2021-01-7',
progress: 100,
},
{
id: 'id2',
name: 'クライアントに挨拶',
description: '年賀状も確認した上で連絡する',
start: '2021-01-4',
end: '2021-01-8',
progress: 100,
},
{
id: 'id3',
name: '請求書作成',
description: 'みんなに稼働時間を記録してもらった上で請求を出す',
start: '2021-01-5',
end: '2021-01-6',
progress: 40,
},
{
id: 'id4',
name: '案件A を開発',
description: 'まずはフレームワークのアップデートやる!',
start: '2021-01-5',
end: '2021-01-11',
progress: 50,
},
{
id: 'id5',
name: 'フィードバック面談',
description: '各メンバーシートを記入してもらった上で 1on1',
start: '2021-01-12',
end: '2021-01-16',
progress: 20,
},
];
// gantt をセットアップ
var gantt = new Gantt("#gantt", tasks, {
// ダブルクリック時
on_click: (task) => {
console.log(task.description);
},
// 日付変更時
on_date_change: (task, start, end) => {
console.log(`${task.name}: change date`);
},
// 進捗変更時
on_progress_change: (task, progress) => {
console.log(`${task.name}: change progress to ${progress}%`);
},
});
};
解説
Frappe Gantt のコードを読み込もう
まずは Frappe Gantt を読み込む必要があります.
cdnjs に JavaSCript と CSS それぞれ用意されているので以下のコードで読み込みましょう!
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/frappe-gantt/0.5.0/frappe-gantt.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/frappe-gantt/0.5.0/frappe-gantt.min.js"></script>
Frappe Gantt 用の要素を用意しよう
Frappe Gantt によるガントチャートを表示するための要素を用意する必要があります.
svg 要素でかつ id がついていれば OK です!
<svg id="gantt"></svg>
Frappe Gannt を有効にしよう
frappe-gantt.js を読み込むことで Gantt というクラスを使えるようになります.
この Gantt クラスに, 対象となる要素の id, タスクの配列, オプション を渡してインスタンスを生成するとこでガントチャートを表示することができます.
var gantt = new Gantt("#gantt", tasks, { ... });
たったこれだけでガントチャートを表示することができます!
お手軽ですね♪
Frappe Gannt にイベントを登録してみよう
Frappe Gannt には色々とオプションを指定できるんですが, 今回はその中から抜粋して登録できるイベントを紹介したいと思います.
主に登録できるイベントは以下です
| key | 説明 |
|---|---|
on_click |
ダブルクリックした際に発火するイベント |
on_date_change |
ドラッグで日付を変更した際に発火するイベント |
on_progress_change |
進捗を変更した際に発火するイベント |
on_view_change |
view_mode を変更したさいに呼ばれるイベント |
今回のサンプルでは以下のように登録しています.
// gantt をセットアップ
var gantt = new Gantt("#gantt", tasks, {
// ダブルクリック時
on_click: (task) => {
console.log(task.description);
},
// 日付変更時
on_date_change: (task, start, end) => {
console.log(`${task.name}: change date`);
},
// 進捗変更時
on_progress_change: (task, progress) => {
console.log(`${task.name}: change progress to ${progress}%`);
},
});
サンプルで, それぞれアクションすることで console に内容が表示されるのがわかると思います.
Frappe Gannt のスタイルを変更してみよう
特に公式からスタイルの変更方法は書かれていないんですが, コードを見ながらスタイルをいじってたりするのでその中から抜粋して紹介したいと思います.
以下のように .gantt クラス以下の svg にスタイルを当てていくことで見た目を変えることができます.
/* タスクのラベルのスタイル */
.gantt .bar-label {
font-weight: bold;
}
/* タスクのバースタイル */
.gantt .bar-progress {
fill: #ff6060;
}
/* 今日のバーのスタイル */
.gantt .today-highlight {
fill: #f9546b;
}
実際に↑のクラスを適応すると↓のような見た目になります.

おわりに
今回は『Frappe Gannt』という便利なライブラリを使ってガントチャートを実現する方法を紹介しました.
こういう類のライブラリって機能過多なことが多いんですが, 見た目も使い方もシンプルですごく重宝しています.
いきなりガントチャートを作ってくれと言われるとビビっちゃいますが, サービス初期はこういったライブラリをうまく活用して乗り切るのもありかもですね!
最終的に, 自社サービスリリースまでにはガントチャート自作するつもりなので, それも完成したら OSS として Zenn で共有できたらと思っています.
Discussion