📮
form 内の button 要素を押すと submit される理由
はじめに
今回は form 内の button 要素を押すと submit される理由について紹介したいと思います.
早速答えなんですが submit される理由は button の type 属性の初期値が type="submit" だからです.
どういうことかサンプルを交えて紹介します.
サンプルプログラム
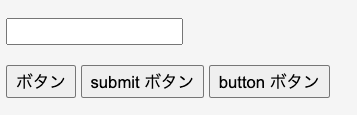
ボタンを3つ並べているんですが, 前の2つは submit が発火するのに対し, 最後の1つは押しても発火しないようになっています.

コード
<form id='$form'>
<div>
<input id='$input' type='text' value='Hello, world!' />
</div>
<div>
<button>ボタン</button>
<button type='submit'>submit ボタン</button>
<button type='button'>button ボタン</button>
</div>
</form>
解説
submit するボタン
まず前提として, form 内で type='submit' が指定してある button 要素を押すと submit イベントが発火するという仕様があります.
その上で, 冒頭でも紹介したとおり button 要素はデフォルトで type='submit' が割り当てられるので以下の2つは全く同じ定義になります.
<button>ボタン</button>
<button type='submit'>submit ボタン</button>
押すとどちらのボタンでも submit が発火するのがわかると思います.
押しても submit しないボタン
form 内のボタンだけど押しても submit を発火させたくないという場面もあると思います.
その場合は type='button' を指定してあげましょう.
<button type='button'>button ボタン</button>
サンプル内だと最後のボタンに当たります.
ボタンなのに更に type='button を指定するのは違和感あるかもしれませんが, こうやって通常のボタンだよということを伝えてあげることで, 押しても submit が発火しないようなります.
おわりに
今回は, button 要素の仕様について紹介してみました.
知ってる人にとっては, 当たり前でしょ?という話かもしれません.
ですが, 私がフロントエンドエンジニアを育ててきた中でよくぶつかっていた仕様だったので紹介させていただきました.
参考になれば幸いです.
Discussion
buttonを押す、イコールサブミットするのイメージなのですが、例としてbuttonを押してもsubmitしてほしくない時とはどういう時でしょうか?
フォームの入力に対して補助的なアクションを行うボタンや, 内容をクリアするといった際に, submit 以外を指定することがありますね.
input type="submit"があるんだから、buttonはdefaultでtype="button"にして欲しいですね。
それでなくても最近はajaxで、
直接submitする機会も減っているのに。