カラーピッカーで選択して、色を反映させる方法
はじめに
今回はカラーピッカーで選択した色を反映させる方法について紹介します。
簡単に実装できるので、色の変更が必要な時はぜひ使ってみてください。
HTMLでカラーピッカーを作成
まずはHTMLでカラーピッカーを作成します。
見た目と色を選ぶところまで実装します。
input要素を作成する
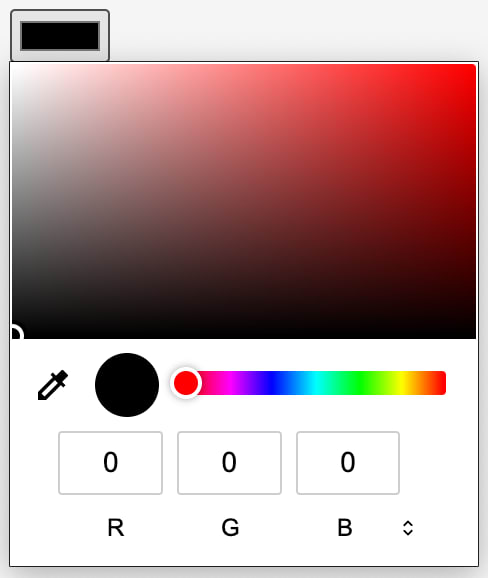
カラーピッカーを作成するには、<input>を使用します。
typeにcolorを指定することで、カラーピッカーを作成できます。
これで色を選択することができるようになります。
選択した色は、valueに格納されます。
<input type="color">

また、valueに色の値を指定することで、初期値を設定することができます。
<input type="color" value="#ff0000">

補足: カラーのテンプレートを用意する
ある程度の色の組み合わせを用意しておくと、色の選択がしやすくなります。
実装方法は、<datalist>を使用します。
<input>のlistに<datalist>のidを指定することで、<datalist>を参照することができます。
<option>のvalueに必要なカラーコード入れて<datalist>の子要素に置きます。
そうすればカラーのテンプレートが選べるようになります。
テンプレートの下にあるその他を選択すると、上記で実装したカラーピッカーに切り替わります。
<input id="color-picker" type="color">
<datalist id="color-picker">
<option value="#ff0000">
<option value="#00ff00">
<option value="#0000ff">
</datalist>

JavaScriptで選択した色を反映させる
次に、JavaScriptで選択した色を反映させる方法について紹介します。
<input>のvalueに選択した色の値が格納されているので、これを取得して反映させます。
今回はボタンを押したら、選択した色を反映させるように実装します。
反映結果が見える要素も作成しておきます。
<input id="color" type="color" list="color-picker">
<datalist id="color-picker">
<option value="#ff0000">
<option value="#00ff00">
<option value="#0000ff">
</datalist>
<button id="button">決定</button>
<div>
<p>選択したカラー</p>
<div id="result" style='width: 100px; height: 100px'></div>
</div>
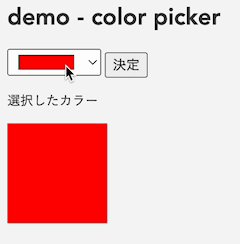
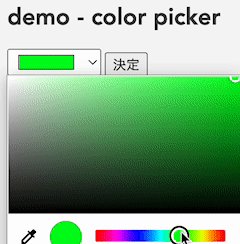
ボタンを取得し、クリックイベントを設定します。
クリックイベントの中で、カラーピッカーの色を取得し、DOMに反映させます。
const button = document.getElementById('button');
button.addEventListener('click', () => {
// カラーピッカーの色を取得
const color = document.getElementById('color').value;
// 色を反映
const result = document.getElementById('result');
result.style.backgroundColor = color;
});
以上で実装は完了です。

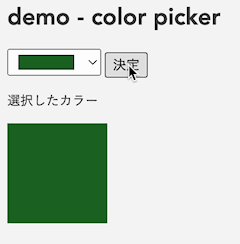
demo
おわりに
今回はカラーピッカーで選択した色を反映させる方法について紹介しました。
簡単に実装できるので、色の変更が必要な時はぜひ使ってみてください。
Discussion
参考にさせていただきました🐰