borderよりoutlineのほうがレイアウトに優しい話
はじめに
clickやhover、focus等のユーザーアクションに合わせて要素に装飾を行った経験はありますか??
直近、focus時にborderに装飾を加えた際に、レイアウト崩れたタイミングがあり, borderよりoutlineのほうが便利そうだなぁと感じたので記事にしました。
どなたかの役に立てば嬉しい限りです!
背景
inputにフォーカスした際に, focus-withinでinputを囲む親要素に枠線をつけるというレイアウト実装をしようと思い, 該当要素にborderを適用したところ, borderが表示される度にレイアウトが崩れてしまう..といった事象が発生しました。
後ほど触れますが, box-sizing等での調整も頭をよぎりました。でも, もう少し簡潔に実装できないかな..と考えた時に助けてくれたのが, outlineでした。
borderとoutlineの違いも含め, 実際に挙動を見ていきましょう!
実際に動かして比較してみよう
borderとoutlineとでは、適用した要素に対してborder分の表示領域を作るか否かが主な違いになります。実際の挙動を下記で比較してみました。
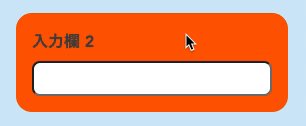
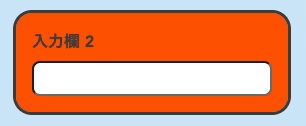
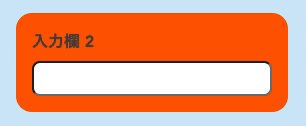
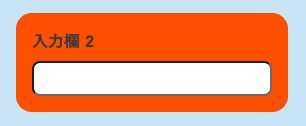
以下どちらもfocusした時に、3pxの枠線をつける処理になります。
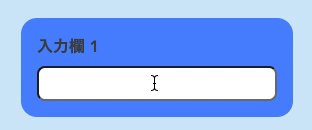
focus-withinで親要素にborderを適用した例
.focus-border:focus-within {
border: 3px solid;
}
borderの場合、適用された要素がサイズ指定されていても、プラスborder幅分の領域が要素に追加され、要素の全長は指定した要素サイズ + border表示領域になります。それにより、他要素のレイアウトにも影響を与えてしまいます。
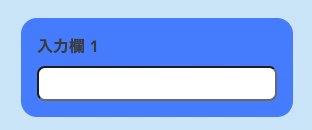
focus-withinで親要素にoutlineを適用した例
.focus-outline:focus-within {
outline: 3px solid;
}
outlineであれば、他要素への影響は気にしなくて大丈夫です!
border同様、要素外に枠線が表示されますが、表示領域を持たないので重ねて表示されているような描写になり、他要素に影響がない感じです。
borderを活用するシーンはどんな時??
それは指定の辺にのみ、枠線を表示させたい時です。
outlineには、borderのような上下左右を指定しborderをつける機能はなく、あくまで要素全体を囲うことしかできません。その場合には、borderを活用しましょう!
ちなみに、borderを使用していても、他要素に影響を与えないこともできます。
border採用時のレイアウト崩れ 回避方法
-
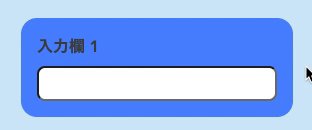
box-sizing: border-box;を適用する
borderを適用させている要素に対してbox-sizing: border-boxを適用すると、border幅を要素の内側に展開してくれます。
表示箇所に内外の違いはあれど、outlineと同様、他要素への影響はなくなります。 -
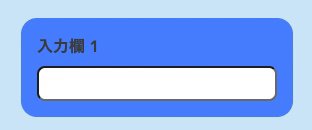
透明なborderを、初めから適用しておく
透明なborderに対して、必要に応じてborder-colorを指定してあげることで、outlineのような挙動を再現することもできます。
要素全体のサイズに初めからborder幅分も含めておく必要があり、厳密なサイズ管理が必要なレイアウト実装では注意が必要ですね!
最後に
後から枠線をつけるという実装をあまりすることが無かったので、そこまで気にしていなかったのですが、borderとoutlineの使い分けを考えるいい機会になりました。
描写前後のがたつきってどうしても目についてしまうものなので、レイアウトにこだわりのあるプロダクトほどこういう点には気をつけたいですね!


Discussion