Unity勉強会用のスライドをSlidevで作ってみた
概要
突然ですが、2024年2月2日に「Unity URP 完全に理解した勉強会」というイベントにLT側で参加しました。
イベントページ : https://meetup.unity3d.jp/jp/events/1416
SlidevでLTの発表スライドを作ってみたら、とても便利でしたので
Slidevの紹介をしたいと思います。
作成したスライド
Slidevについて
開発者のためのスライド作成ツール Slidev がすごい
Slidevでスライド作ったら使い回しやすかった
特徴
Slidevを触ってみて、特徴的だと感じた点をまとめてみました。
- スライドはmd(マークダウン)として作成する
- スライドの配色・レイアウトはcssで管理できる
- スライドはリアルタイムに編集できる
- mdを保存したら、スライドにすぐに反映される
- 作成したスライドは、SPA(シングルページアプリケーション)として出力し、Web上に公開できる
- GitHub Pagesにスライドを置くことも可能
- コードブロックをスライドに埋め込むことができる
- 行番号を表示できる
- スライド中のコードを選択・コピーできる
使ってみた感想
良かったところ
- Gitでバージョン管理がしやすい
- コードブロックをスライドに直接埋め込める
- コードのシンタックスハイライトがサポートされている
- スライドのコード選択・コピーなどもサポート
- プレゼンターモードが用意されており、Zoomの画面共有でのスライド発表がやりやすかった
- 配色はcssで管理しているので、スライド全体の色を統一しやすい
- スライドの右下に自動で番号を入れることができる
微妙だった所
- レイアウトの調整が大変
- pdfエクスポートがうまく動かなかった
良い所 1. Gitでのバージョン管理がやりやすい
スライドはマークダウン形式のため、GitHubでのバージョン管理を行うことが簡単にできます。
スライドを作成した後、社内の方々にレビューをしてもらっていました。
GitHubのPR機能を利用することで、どこに差分が入ったかすぐに分かったのも良かった点です。

良い所 2. コードをスライドに埋め込める
スライドを作っている時に地味に大変なのが、スライドへのコード埋め込みです。
Slidevでは、スライドにシンタックスハイライト付きでコードを埋め込むことができます。

スライド中のコードは選択したり、コピーすることもできます。

スライド内のコードはコピーできる
マークダウン
このスライドの元となっているマークダウンは、以下になります。

良い所 3. プレゼンターモードが実用的
Slidevにはプレゼンを行うための機能、プレゼンターモードが用意されています。
プレゼンターモードでは、次に来るスライドを確認できたり、メモを表示することができます。

さらに、プレゼンターモードのスライドを操作すると、
他のブラウザで表示しているスライドも連動して同じスライドが表示されます。
LTでは、メインのスライドを画面に写しながら、
プレゼンターモードでスライドを操作することができたため、LT発表がスムーズに進みました。
良い所 4. 配色を一箇所で管理できる
スライドの配色について
今回のスライドは、配色に以下のルールを持たせています。
- ポジティブな印象を与えたい文字は緑色にする
- ネガティブな印象を与えたい文字は赤色にする
これを実現するため、以下の方針でcssのクラスを定義しました。
- ポジティブな印象を与えたい文字に関しては、
safeクラスで装飾を行う - ネガティブな印象を与えたい文字ところでは、
warnクラスで装飾を行う
.safe {
color: rgb(100, 255, 150);
background-color: rgb(0, 255, 150, 0.02);
}
.warn {
color: rgb(255, 108, 108);
background-color: rgb(255, 118, 100,0.05);
}
マークダウンの記述
マークダウン側では、以下のようにクラスを指定することで、cssで定義したクラスが適用されます。
### ビルトインRP
<ul>
<li>基本的に<b>組み込み</b>のレンダーパイプライン上でシェーダーを実装</li>
<li>描画の<b class="warn">拡張の自由度は低い</b>が、<b class="safe">簡単に扱うことができる</b></li>
<li><b class="safe">ライティングを簡単に構築</b>できる<b>Surfaceシェーダー</b>が用意されている</li>
</ul>

css管理のメリット : スライド全体の配色を一括で変更できる
ポジティブな印象とネガティブな印象の文字はスライド全体のあちこちに登場します。
スライドの枚数は30ページ近くあったため、すべての文字の色を手作業で変えようと思うと、かなり大変です。
cssで配色を管理することにより、スライド全体の配色を一括で変更できるため、
スライド全体の配色の管理がかなり楽でした。
余談 : 色の調整にはVisual Studio Codeのカラーピッカー機能が便利でした。

微妙だった所 1. レイアウトの調整が大変
Slidevでは、タグやcssを利用してスライドのレイアウトを調整します。
例えば、コードブロックを二つ横に並べたい時、gridクラスを利用する、という知識が必要になります。
スライドの見た目を思い通りに整えるためには、Web開発周りの知識が必要になりそうだと感じました。

微妙だった所 2. PDF出力がうまくいかない (バグかも)
以下のコマンドを叩くことでスライドをPDFとして出力できるのですが、
途中のページまでしか出力されないという問題が私の環境では起きていました。
npx slidev export --format pdf

出力したPDFがなぜか途中で切れる
一度markdownとして出力し、markdownを別途PDFへ変換するという手間を入れることで
PDFを正常に作成することができます。
(markdownをPDFに変換するにはVisual Studio CodeのMarkdown PDFという拡張機能が便利でした)
npx slidev export --format md
作成したスライドをWeb上に公開する方法について
Slidevで作成したスライドをWeb上に公開する方法はいくつかあります。
- netlify
- vercel
- GitHub Pages
今回は、スライドをGitHub Pagesで公開する手順を紹介します。
1 : リポジトリ直下にSlidevのファイル群を置く
フォルダ直下にSlidevのファイル群が並んだ状態にしておきます。

2 : Slidevのビルド
リポジトリ直下で以下のコマンドを叩き、slidevをビルドして、docsフォルダへ出力します。
npx slidev build --base /{リポジトリの名前} --out docs
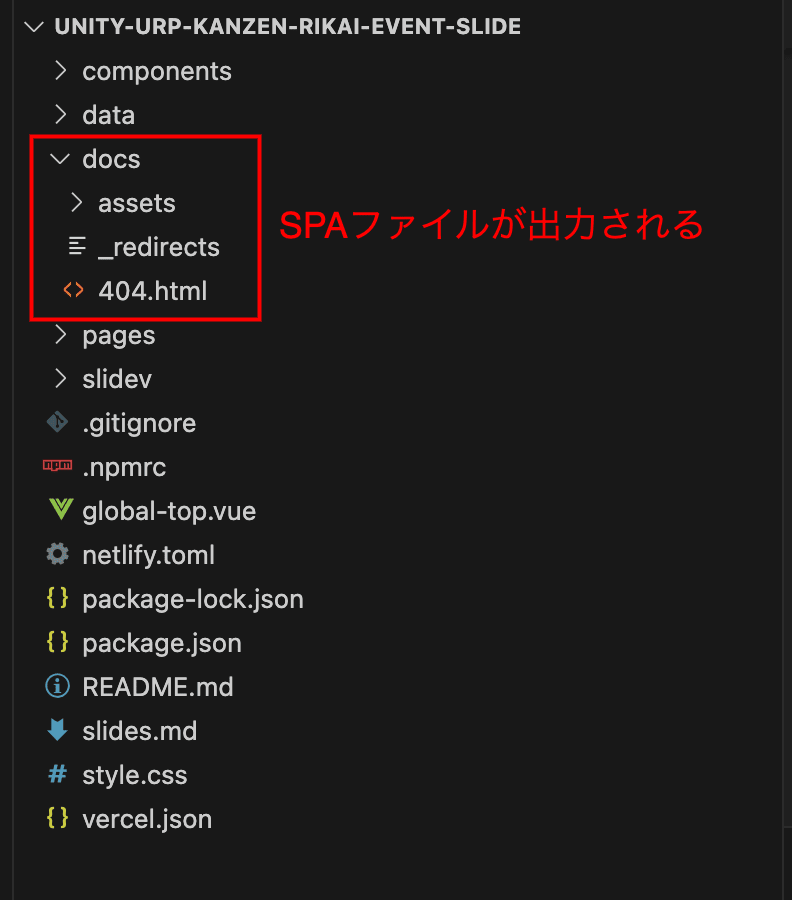
以下のようなファイル群が生成されていれば成功です。

このdocsフォルダを、GitHubへ配置します。
3 : スライドを公開する
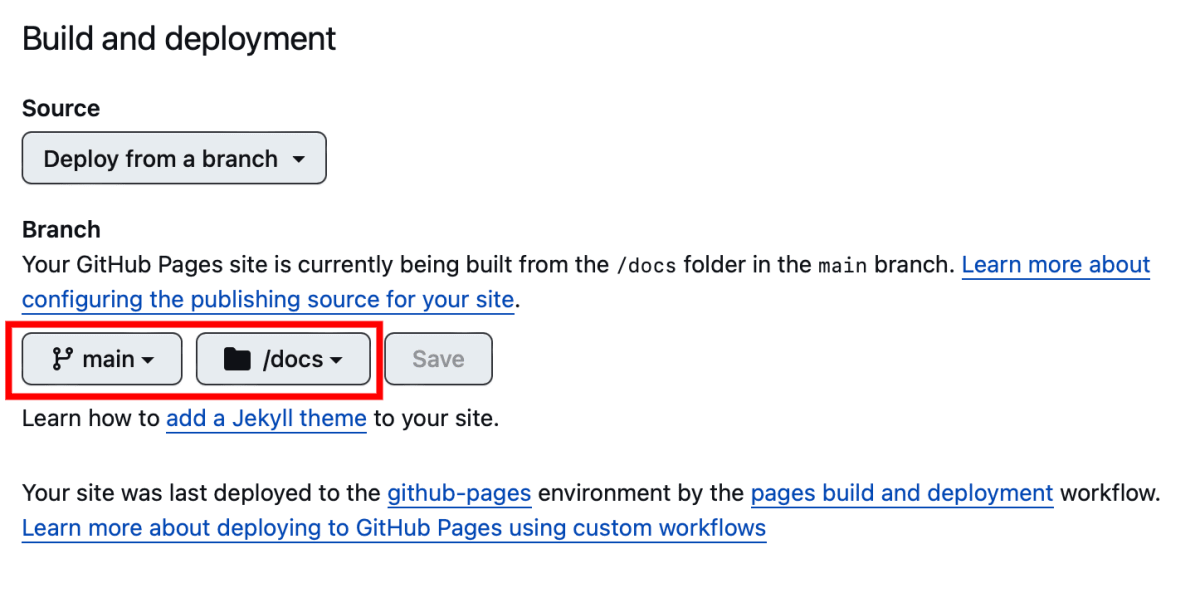
GitHubのリポジトリのSettingsを開き、左側のメニューからPagesを開きます

Build and Deployment の部分で、docsを指定します。
docsフォルダ以下のファイルがGitHub Pagesとして認識されるようになります。

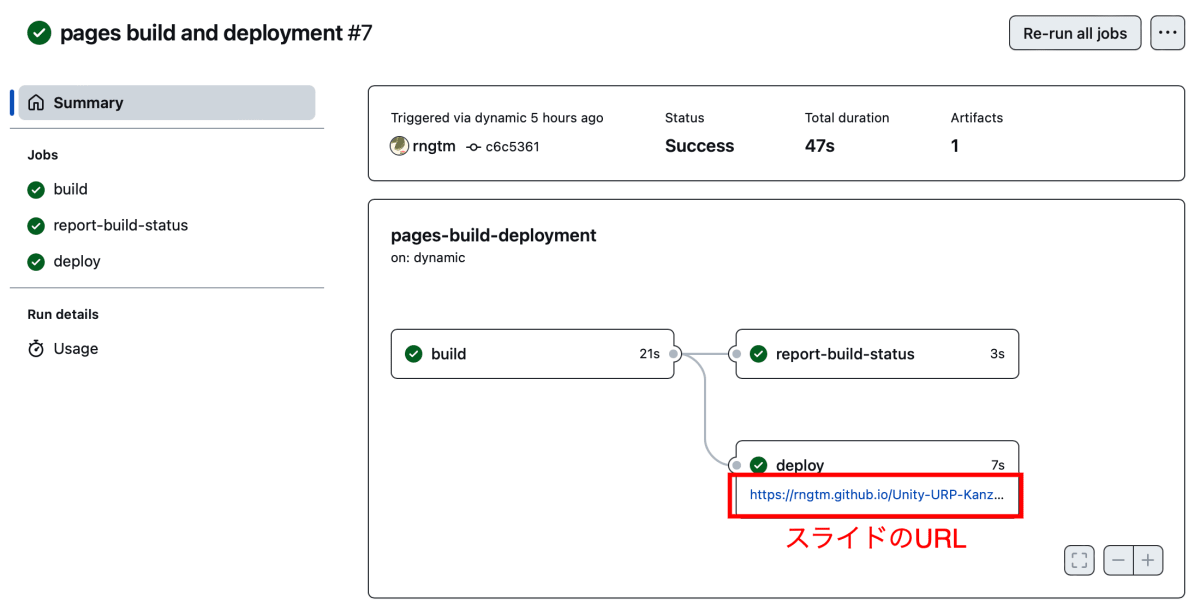
リポジトリのActionsを開き、Deployが成功していればスライドの公開は完了です。

GitHub Actionsの詳細ページを開くと、スライドのURLが確認できます。

以下は公開されたスライドになります。
URPのシェーダーの書き方を理解しよう
参考リンク
SlidevをローカルでビルドしてGitHub Pagesに置く
SlidevをGitHub Pagesで公開
開発者のためのスライド作成ツール Slidev がすごい
Slidevでスライド作ったら使い回しやすかった
Discussion
こちらですが自分も以前slidevのPDF出力でレイアウト崩れに悩まされたのでその時のデバック記録を記事にまとめてみました。ささっと書いてしまったので全体的に説明不足感がありますが、もしよければ参考にしてみてください!