📑
ReactNative ExpoとSupabaseの認証
背景
久しぶりに個人開発をするにあたって、話題のSupabaseを使ってみたい。
フロントはReactNative、バックエンドは丸っとSupabaseに任せる方針。
家族とタスクやスケジュールを共有するアプリケーションを想定。
※ReactNativeは遊びで使ったことがある程度なので、要所要所で止まると思います。
Supabase設定
とりあえず公式のTurorialsに乗っ取ってやってみる。
- Create a project。
- Set up the database schema。
- User Management Starterを選択
- ぽちぽちしただけでテンプレートのテーブル作成完了。。。なんという手軽さ。
ReactNative設定
TypeScriptを使いたいなと思ったのだが、チュートリアルで既に対応してくれている。優しい。
npx create-expo-app -t expo-template-blank-typescript my-app
.envはここのプロジェクトから拝借。TODOリストのテンプレートがあるらしい。
チュートリアルのファイルをそれぞれ設置し、いざ起動。
すると.envがうまく読み込めない事象発生。
expoのドキュメントにはprefixにEXPO_PUBLIC_をつけるように書いてあるので、そのようにすると修正することで起動確認。

EmailとPasswordを入力後にSign upをクリックするとメール認証→Supabaseへの登録を確認できた。
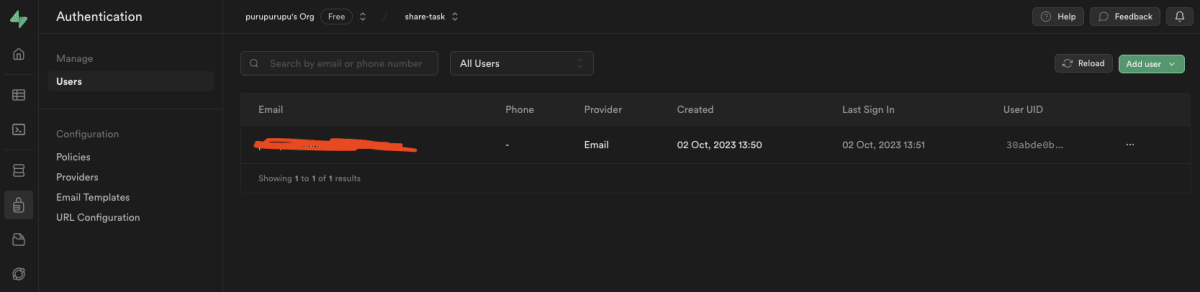
Supabaseの認証を利用する場合、Authenticationに登録されていく模様。
Usersのようなテーブルに何を持たせるのか、どのように引っ張れるかは確認しておきたい。

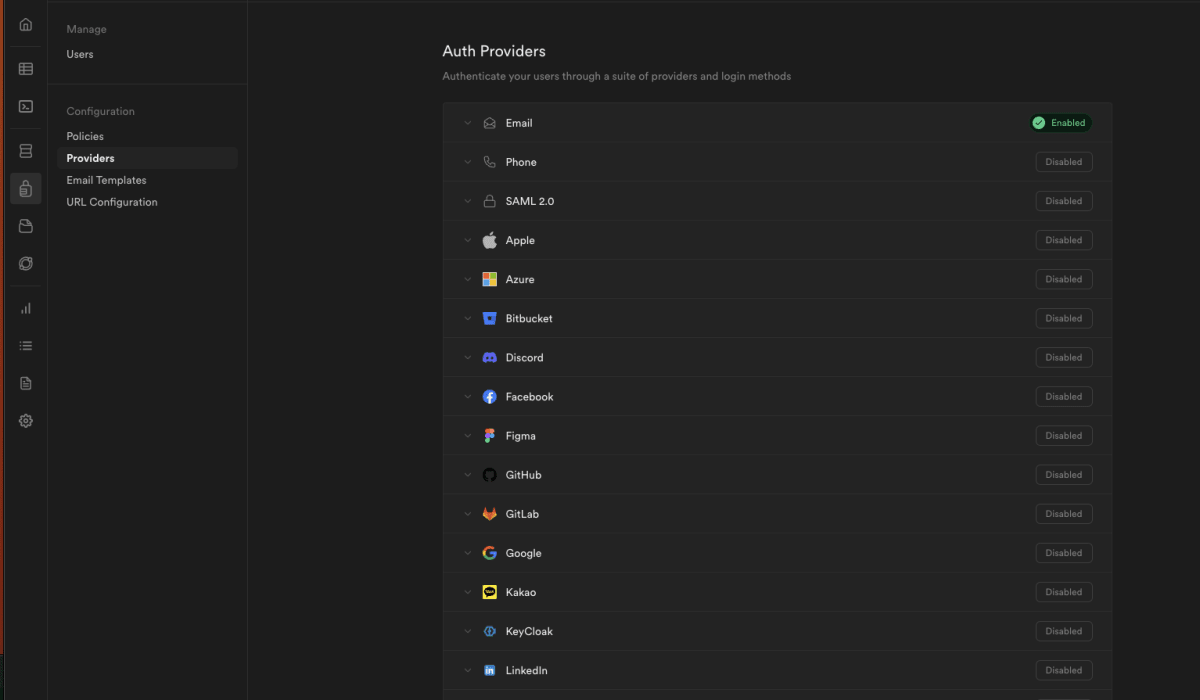
各種Providersの設定も搭載してくれているのは素敵ですね。
Providerから発行したのをぽちぽち設定してコード組み込めば完結しそうです。

最後に
今回は認証だけとりあえずやってみましたが、簡単なカレンダーやタスク管理のような機能を作ってみようと思います。
続きはまた別記事にしましょうかね(´・ω・`)
Discussion