🏊♀️
Renderのアカウント作成とNode-REDのインストール
-
Node-REDは「ローコード開発ツール」や「ビジュアルプログラミング」などと言われていて、いわゆるソースコードをほぼ書くことなく色々なソフトウェア開発が行えます。
通常はパソコンにインストールし、Webブラウザをインターフェース(操作画面)として利用するのですが、今回はクラウド環境にインストールできるような仕組み(PaaS)を利用してNode-REDを扱ってみます。 -
Renderは、静的サイトやWebアプリなどを簡単に運用できるPaaS(サーバー)です。
無料プランでは、最後のアクセスから15分経過するとスリープ状態になったり、デプロイ(編集状態の反映)が遅かったりするなどの制限がありますが、個人開発で試す程度であれば十分でしょう。
Renderアカウントの作成をする
-
https://render.com/ にアクセスし、
GET STARTED FOR FREEからアカウントを作成してください。

- Googleアカウントで登録をしましょう。
GitHubアカウントでも登録ができますが、GitHubのアカウントを作成してから日が浅いとうまくRenderアカウント作成ができない場合があるため、できるだけGoogleアカウントを使用するようにしてください。

- 自分のGmailアドレスを確認し、
COMPLETE SIGN UPをクリックします。Renderからのアップデート情報が欲しい方はチェックボックスを入れておくといいでしょう。

- Gmailを確認します。24時間以内にURLをクリックするよう求められていますので、クリックして接続します。
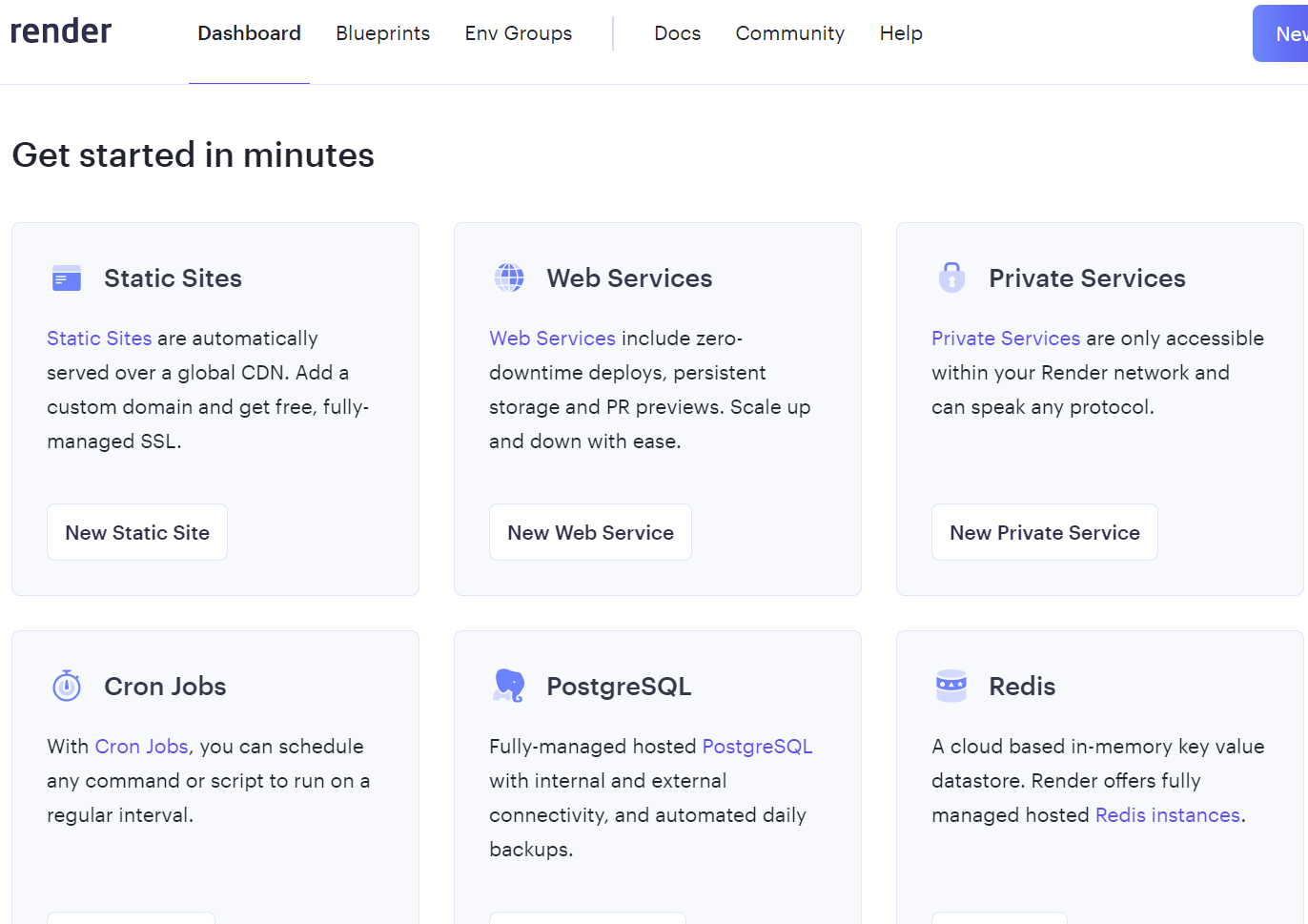
メールが届かない場合は、迷惑フォルダーなども確認しましょう。 - もう一度 https://render.com/ にアクセスし、ダッシュボードが表示されれば登録完了です。

RenderにNode-REDのインストールをする
- Renderの
Web Servicesを使用するので、New Web Serviceをクリックします。

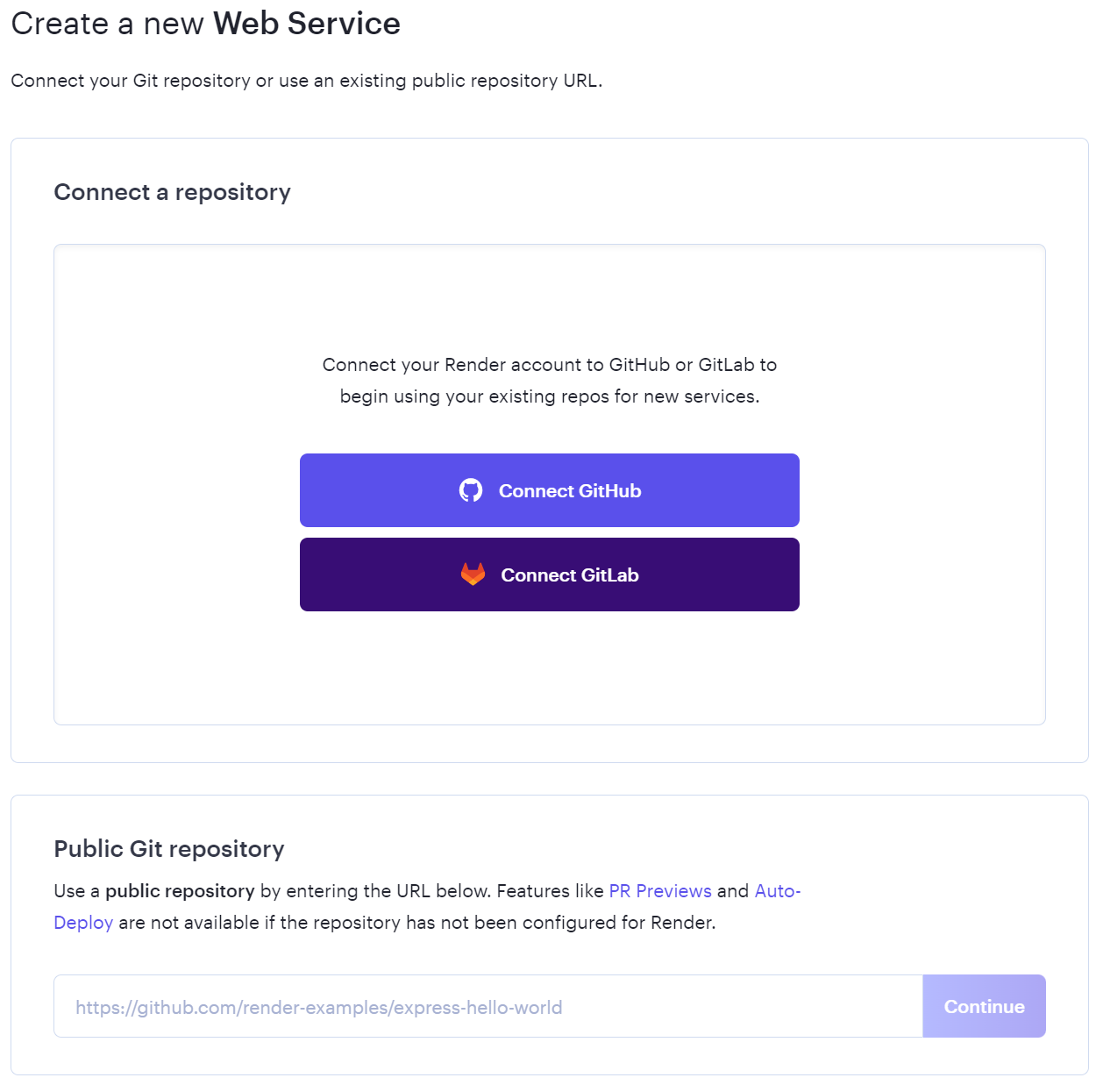
-
Connect GitHubをクリックして、GitHubと連携します。

-
Authorize Renderをクリックします。
もし以下のような表示が出てきたら、自分のGitHubアカウントをクリックし、

Installをクリックして進めてください。

この場合ページが戻ってしまうことがあるので、そうなったらもう一度Web Servicesをクリックしてください。 - 接続ができたら、
Public Git repositoryのURL記入欄に以下をコピペし、Continueをクリックします。https://github.com/n0bisuke/node-red-express -
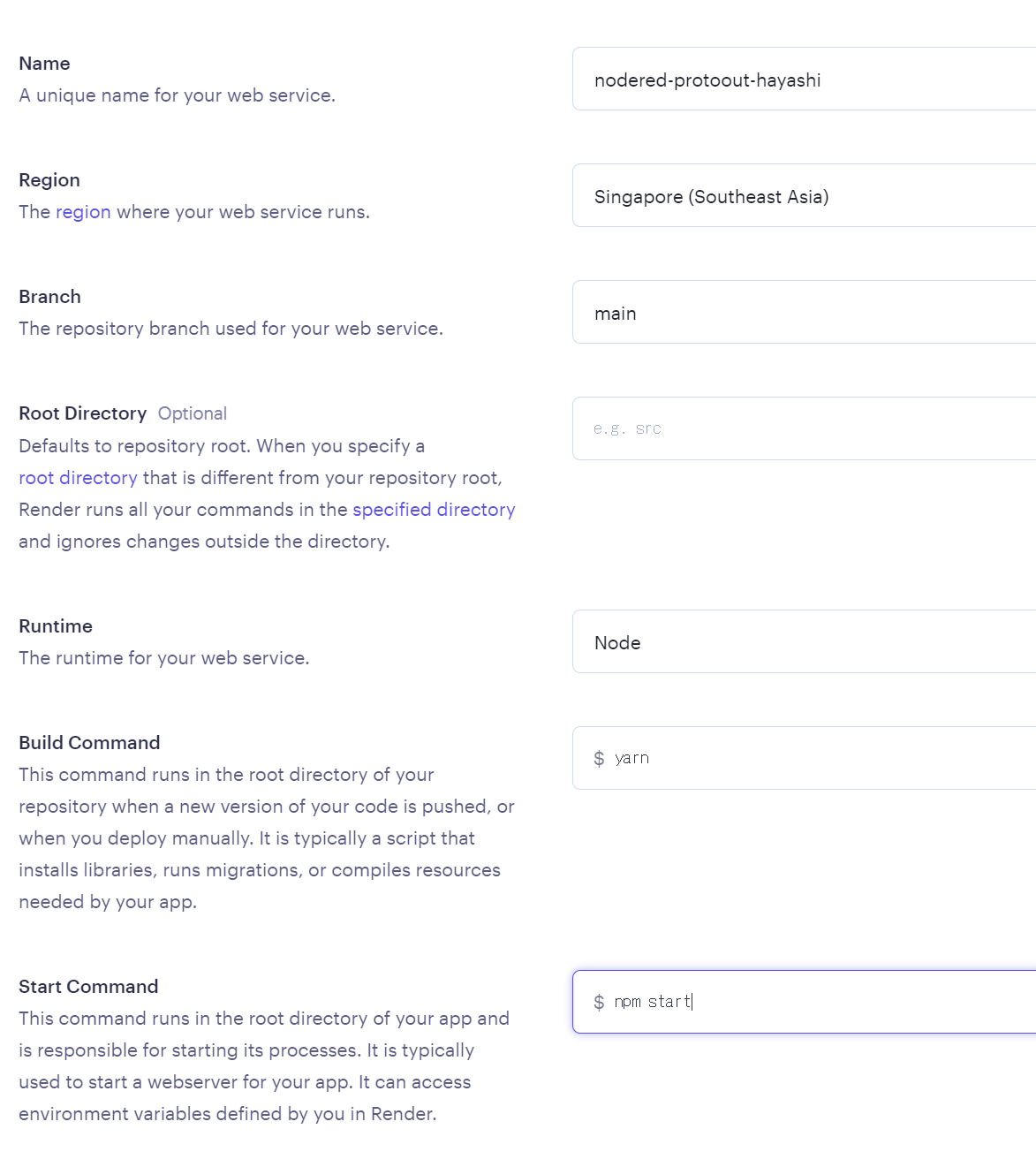
Nameのフォームにnodered-protoout-自分の名前のように独自の名前で書きます。人と被らないようにすればよいです。
そして、RegionをSingaporeに設定します。
RuntimeはNodeに変更し、Start Commandはnpm startと書き込みます。

-
Create Serviceをクリックするとインストールが始まるので、数分待機します。

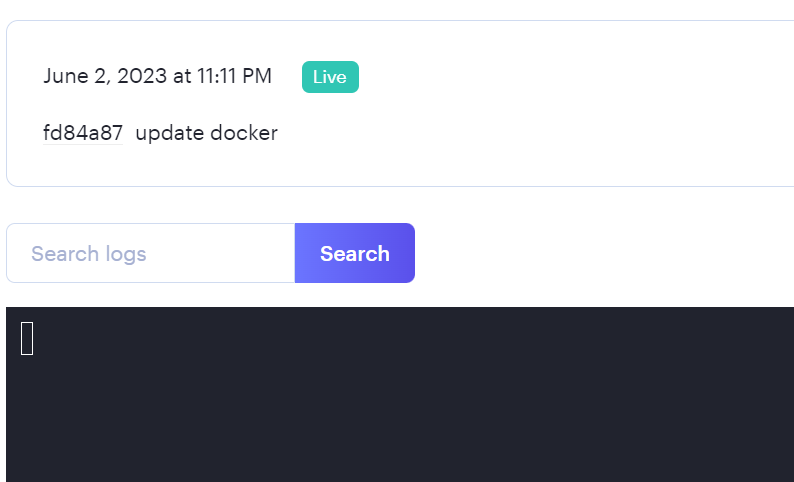
Liveという表示が出たら完了です。

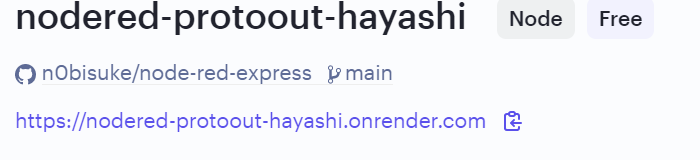
- 先ほど自分の名前を付けたサービスの下にURLが表示されているので、それをクリックします。

- このような表示がでたらNode-REDのインストール完了です。
これはあなた専用のURLです。あとからいつでも接続して利用できるよう、URLを控えておきましょう。

以上で、Node-REDがRenderに正しくインストールができています。
お疲れ様でした。
Discussion