🕳
localtunnelの利用準備手順
localtunnelを使う方法はいろいろあります。
その中でも一番手順の少ない npx を使った方法で使用します。
実行コマンド
npx localtunnel --port ポート番号 と指定します。
たとえば、3000番ポートを使用したいならば ポート番号 のところを 3000 と記入します。
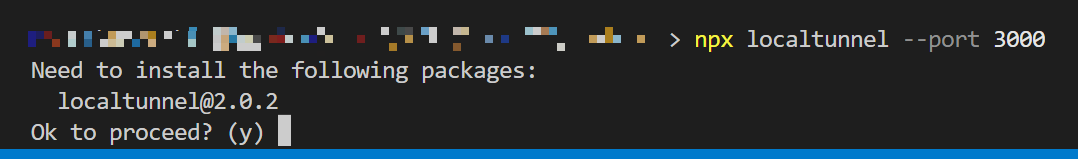
npx localtunnel --port 3000
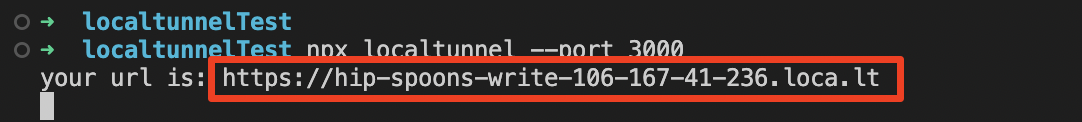
そうすると、httpsから始まるURLが発行されます。

実際に使用してみる
確認のためのWebページの用意
一例として、以下のプログラムを使って発行されたURLの確認をします。
server.js という名前のファイルで保存します。
server.js
'use strict';
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/', (req, res) => res.send('Hello!!'));
app.listen(PORT);
console.log(`ポート${PORT}番でExpressサーバーを実行中です…`);
使用する express ライブラリをインストールします。
npm i express
以下のコマンドで実行します。
node server.js
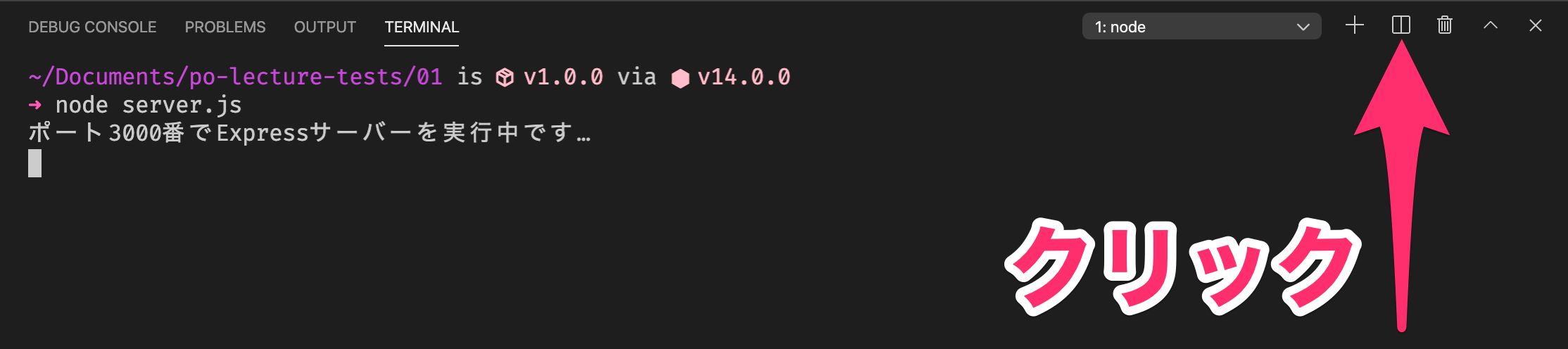
ターミナルをもう1つ用意する
現在のターミナルはNode.jsがサーバーとして利用していて「処理が終わっていない」という扱いなので、新しいコマンドが利用できません。そのため、別のターミナルを新しく用意し、そちらでlocaltunnelを動かします。

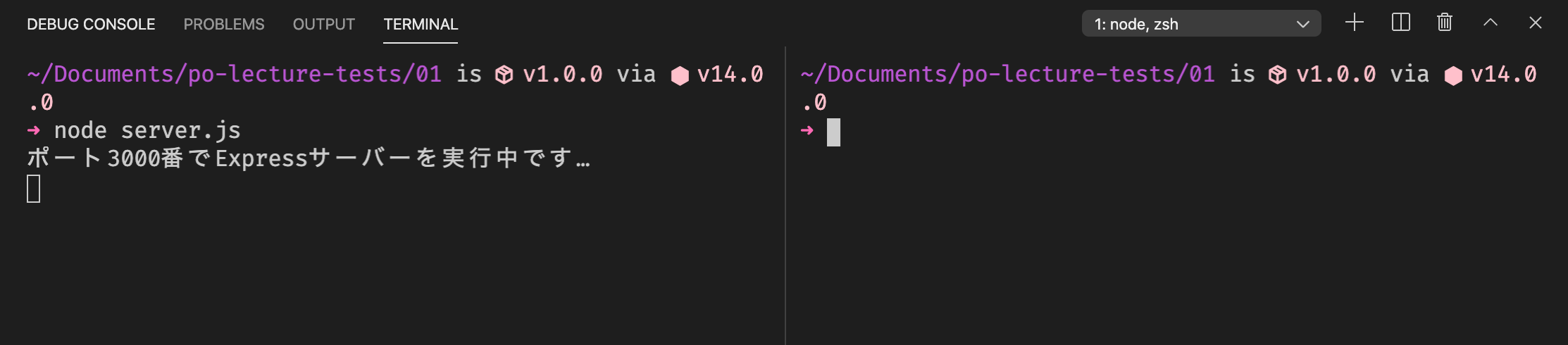
こうなります ↓

左側のターミナルではNode.jsが実行されたままになっています。
右側のターミナルを使ってコマンドを打っていきましょう。
localtunnelの実行
さきほどの例と同じ3000番ポートを使用します。
npx localtunnel --port 3000
すると、

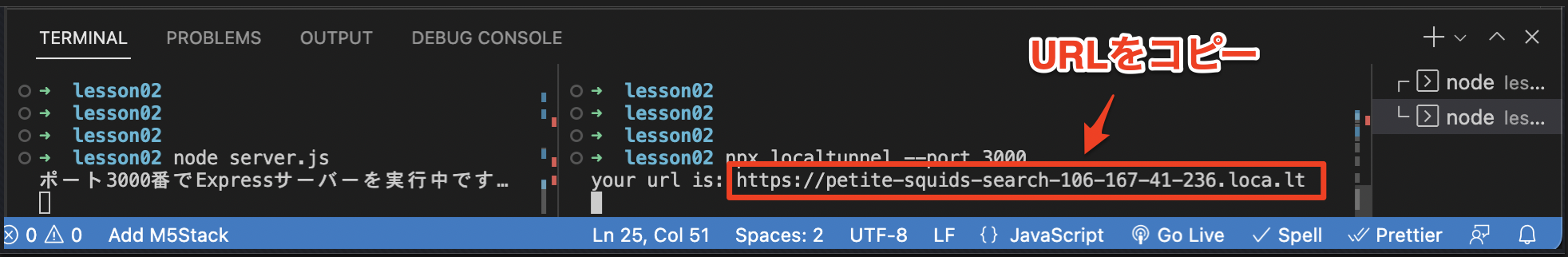
このようにURLが発行されます。
このURLはlocaltunnelを起動するたびに変化してしまうので、開発中はlocaltunnelを起動したままにしておいてください。
場合によっては、VS Codeとは別のウィンドウが立ち上がって、そこにURLが書いてある場合があります。
エラーはでないけどURLがでてこない場合は別のウィンドウを探してみましょう。
https:// から始まっているURLをコピーし、ブラウザで開いてみましょう。

ここの Click to Continue をクリックします。

このように表示されていれば、OKです!
注意点
- 実行するたびに公開URLが変わってしまいます。
- 他のサービス(LINE Botなど)と連携している場合は、開発中はlocaltunnelを実行しているターミナルを閉じないようにするとよいです
- 終了するときは、
ctrl+cです。

Discussion