Visual Studio Codeで開発をはじめよう
ここでは、ダウンロードした Visual Studio Code(以下VSCodeとも略記します)を使ってスクリプトを書き、VSCode内のターミナルからそのスクリプトを実行するまでを行います。
早速「Node.js」を取り扱っていきますが、あまり深く考えず、手を動かして開発手順を覚えていきましょう。
1. Visual Studio Code の使い方を覚えよう
VSCodeは、Microsoft開発の優れたソースコードエディタです。
無料でオープンソース、マルチプラットフォーム(Windows, macOS, 各種Linux)で動作します。
- マルチカラム画面で、エディタ・シェル操作・ファイルエクスプローラが統合されている
- JavaScript と Node.js の効率的な操作性
- Gitリポジトリの操作に対応
- シンタックスハイライト
- 拡張機能を追加することで、言語サポートや環境を柔軟にカスタマイズ可能
1-1. 作業の始め方

01-01-helloworld というフォルダ名で新規フォルダを作成しましょう。
場所はどこでもよいです。(デスクトップなど)
フォルダ名は必ず英語で作成してください。
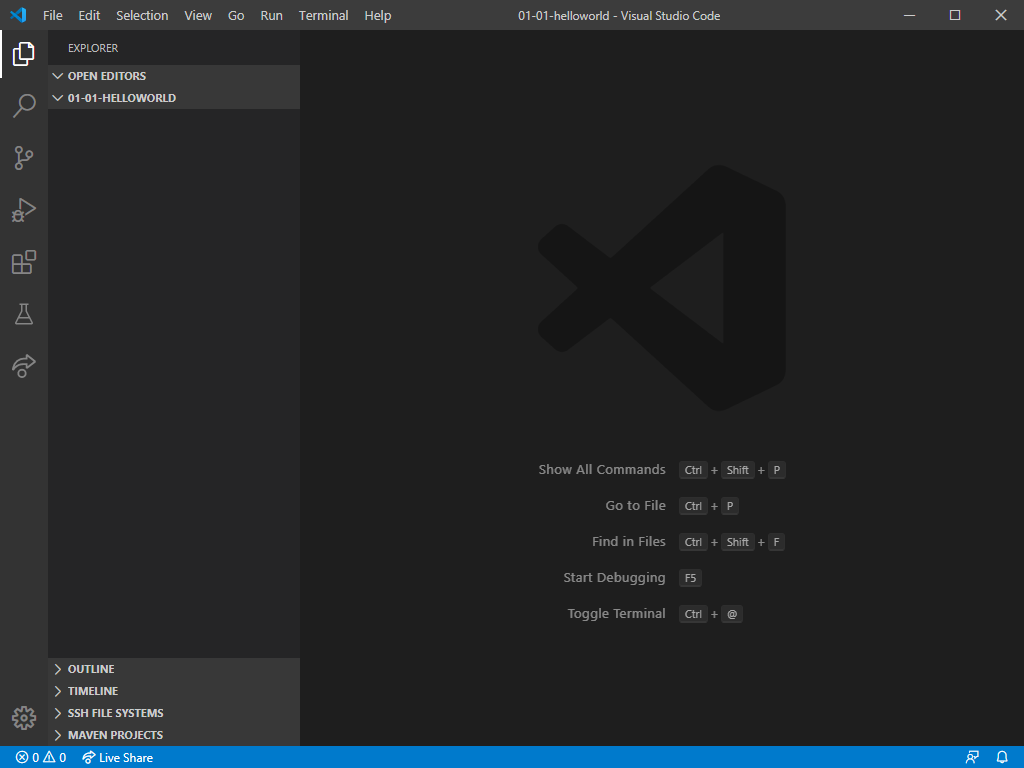
1-2. Visual Studio Code を開きます
VSCodeのアイコンをダブルクリックして開きます。

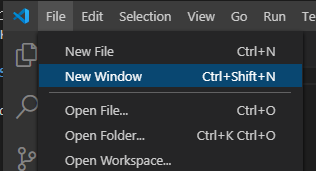
メニュー → New Window(新しいウィンドウ)で新しくウィンドウを開きます。

つづいて、

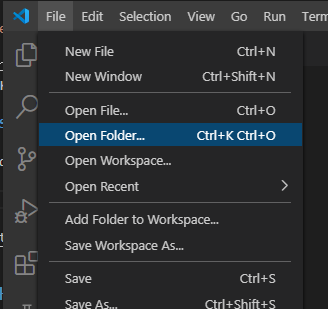
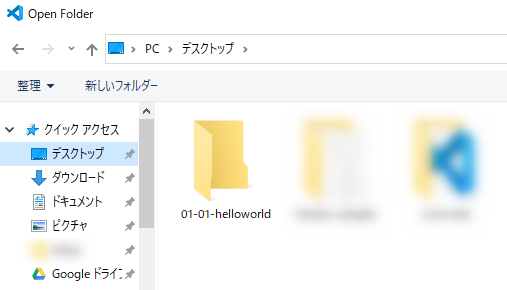
メニュー → Open Folder(開く…)をクリックして、先ほどのフォルダを選択します。

これで 01-01-helloworld フォルダの中で作業を開始できます。

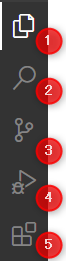
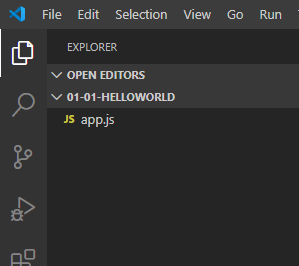
1-3. 左メニューについて

- エクスプローラ:現在のフォルダの中身を表示します。
- ファイル検索(基本的に使用しません)
- Git管理:フォルダがGitリポジトリの場合、差分確認やブランチ切替などができます。
- Run & Debug(基本的に使用しません)
- 拡張機能検索:拡張機能を検索して追加することができます。

この時点で、このようにエクスプローラが表示されていない場合はクリックして表示させましょう。
1-4. ターミナルを使えるようにする

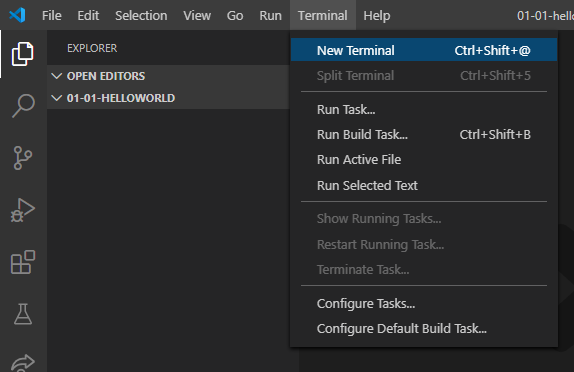
メニュー → New Terminal(ターミナル)をクリックします。

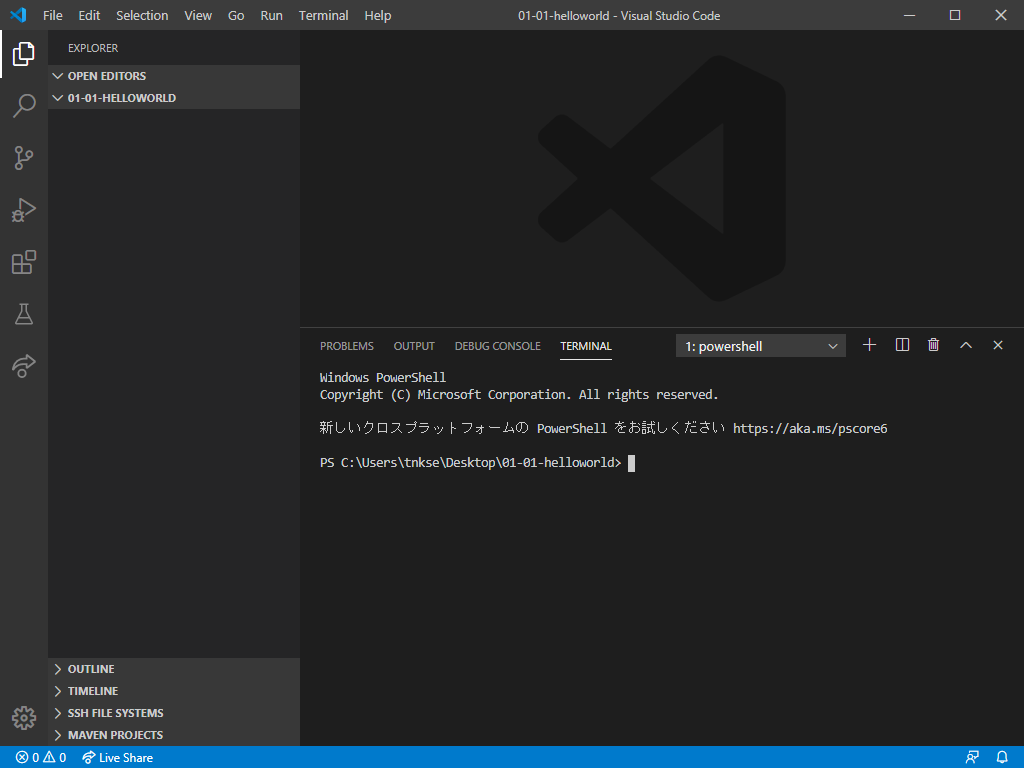
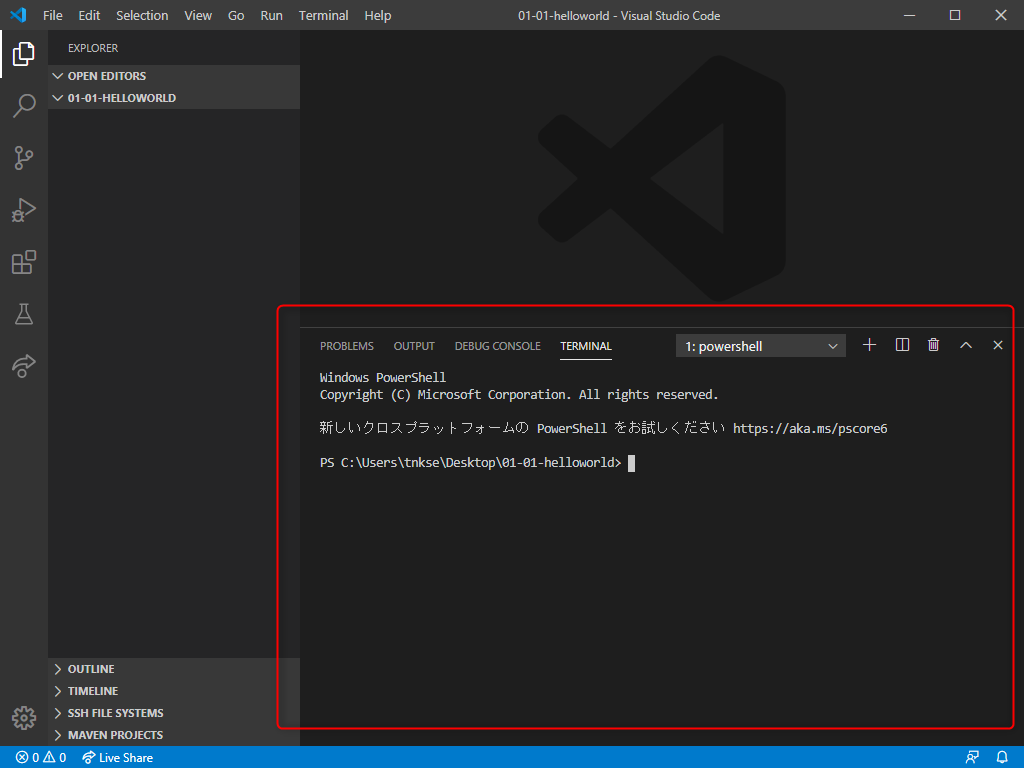
下部にターミナル(Windowsの場合PowerShell)が開きます。
1-5. ファイルの作成

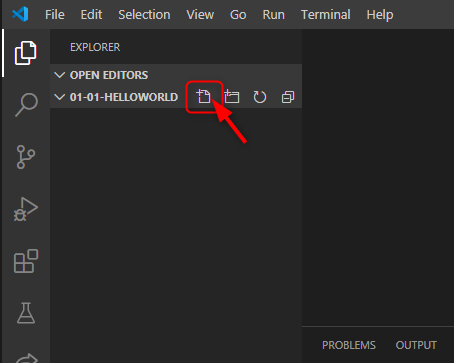
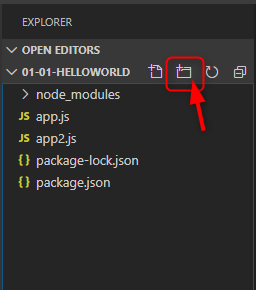
New Fileをクリックします。

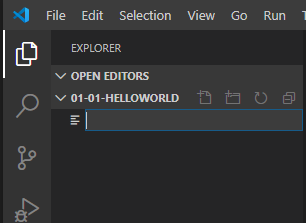
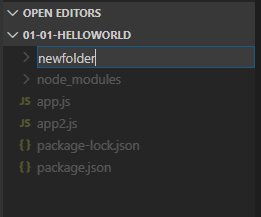
ファイル名を入力できるようになります。

app.js と入力します。

エディタに app.js タブが表示されて編集できるようになります。
1-6. ファイルに入力して保存
以下のソースコードを app.js に書いてください。
console.log('Hello ProtoOut!');

タブが ● になっているのは、まだ保存されていないというマークです。

メニュー → Save(保存)を押してファイルを保存します。
WindowsはCtrl+S、Macは⌘+Sのショートカットキーで、こまめに保存することを心がけましょう。

× マークになると保存済みとなり、クリックすることでファイルを閉じることができます。
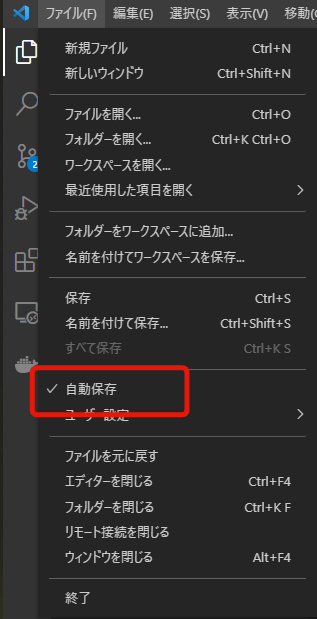
1-7. 自動保存を有効化
有効にしておくと、ファイルを自動で保存してくれるようになります。
チェックマークがついていれば自動保存が有効になっています。
2. ターミナルを使ってみよう

こちらの赤枠のエリア「ターミナル」で、コマンド入力を実際に行っていきます。
これ以降、皆さんのPCの環境によっては、このVSCodeのターミナルでエラーが発生する場合があります。その際は指示をいたしますので、講師が発言中でも必ず報告いただくようお願いいたします。
2-1. ターミナルの役割
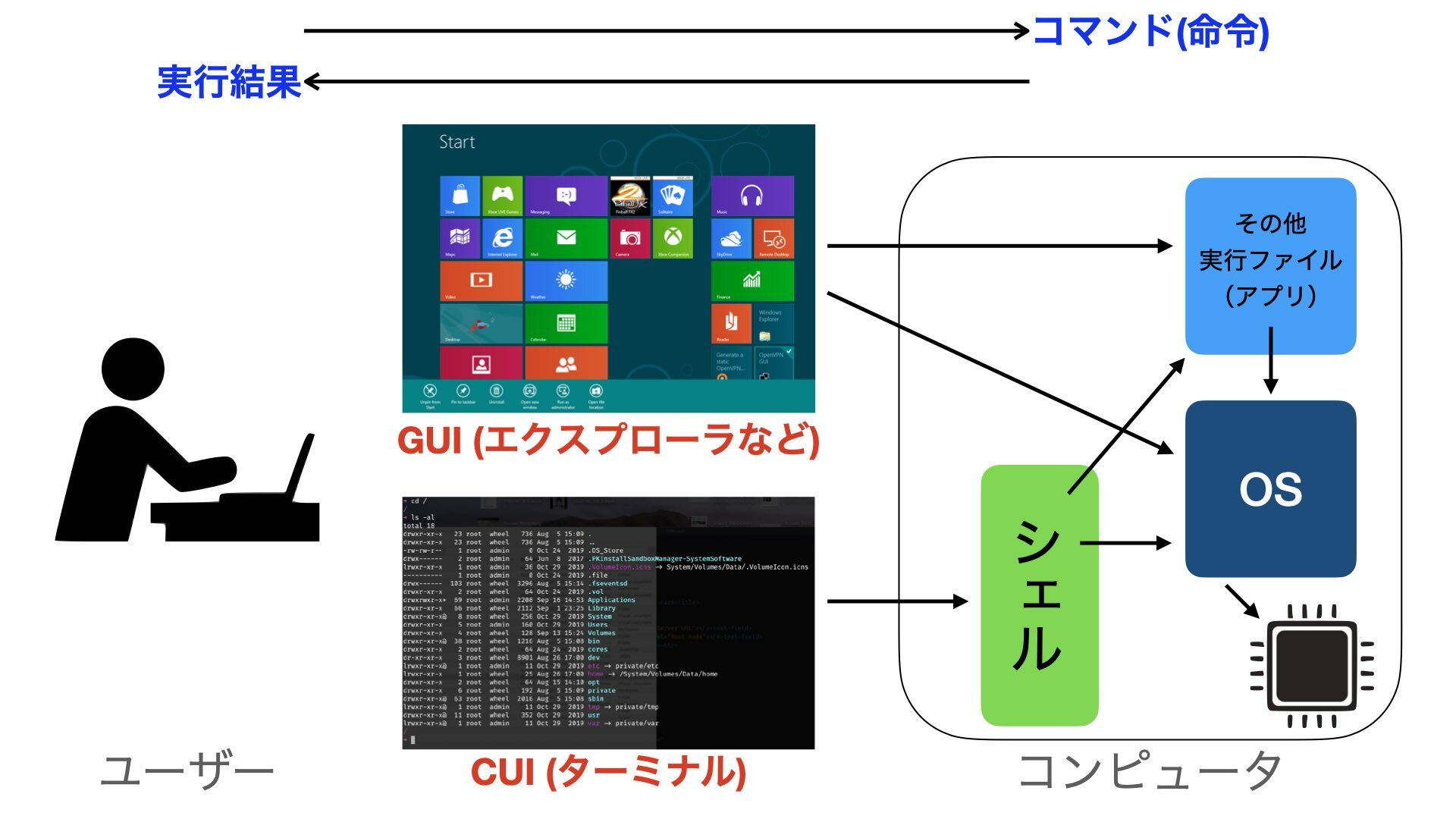
コンピュータと人間とのあいだで情報をやりとりするには、まず「インターフェース」というものが必要になります。図形やボタンなどできれいにわかりやすく作ってあるインターフェースは「GUI」といい、逆に文字だけでシンプルに構成されているインターフェースは「CUI」と言われます。
「ターミナル」は、CUIの1つです。
どのようなことをしたいのか? を示す「コマンド文字列」を入力して送信することで、コンピュータに要求を送り、操作することができます。要求に対する答えも、ターミナル上に文字として表示することで人間側に伝えます。
ターミナルはあくまで「インターフェース」つまり操作画面を提供するアプリケーションのことであり、中身で実際に文字を受け取ったり表示させたりしているのは「シェル」という、また別のアプリケーションです。シェルは人間の打ったコマンドを理解し、OSの中枢に直接アクセスすることができる、いわばコンピュータと人間のあいだの仲介者ともいえるアプリケーションです。
シェルは、Windowsの場合は「PowerShell」、macOSの場合は「bash」や「zsh」といったものがよく利用されます。とはいえ1つのアプリケーションですので、もちろん自分で新たにインストールすることも可能です。
2-1-1. 補足: WindowsのCUI
- コマンド プロンプト
Windows10 - コマンドプロンプトの起動 - PC設定のカルマ - PowerShell
Windows10 - PowerShellを起動する方法(管理者も) - PC設定のカルマ - Windows Terminal
ついに完成「Windows Terminal」の機能と使い方まとめ:Windows 10 The Latest - @IT
2-2. コマンド実行してみよう
ターミナルに実際に基本的なコマンドを打ち込み、結果を表示してみます。
2-2-1. pwd
pwd コマンドは positioning working directory の略で、現在作業しているディレクトリのフルパス(ファイル・フォルダの位置)を出力するコマンドです。
pwd
というコマンドを実行すると
C:\Users\****\
といったような実行結果が返ってきます。これは Windows の例です。
ここは皆さんの実行しているディレクトリ(フォルダ)によって変わります。
2-2-2. ls
ls コマンドはディレクトリの内容を表示するコマンドです。
主に、特定のディレクトリにあるファイル一覧を知りたいときに使います。
ls
というコマンドを実行すると
-a---- 2020/04/27 21:26 29 app.js
といったような実行結果が返ってきます。これは Windows の例です。
2-2-3. cd
cd コマンドは change directory の略で、現在の作業ディレクトリを変更するコマンドです。
「ディレクトリ」と「フォルダ」は、文脈によって呼び方が変わる場合がありますが、基本的には同じ意味です。
CUI環境やファイルシステムに関する話題では「ディレクトリ」、それ以外のGUI環境では「フォルダ」と呼ばれることが多いです。

エクスプローラから新しいディレクトリ newfolder を作ります。

フォルダが作成されたか確認します。
pwd
で、 01-01-helloworld の一番上の階層にいることを確認したうえで、
cd newfolder
というコマンドを実行すると、01-01-helloworld から 01-01-helloworld/newfolder に移動します。
pwd コマンドをもう一度実行し、確かめてみましょう。
確認ができたら、
cd ..
というコマンドを実行してみましょう。.. というのは、一つ上のディレクトリ階層のことを示します。もう一度pwdを実行し、もとのディレクトリに戻っていることを確認しましょう。
2-3. nodeコマンドでapp.jsを実行してみよう
2-3-1. 先ほどの app.js の確認
01-01-helloworld の app.js をもう一度クリックして内容を見てみましょう。

このファイルは、実体としては「テキストファイル」ですが、中身は「Node.jsで実行可能なスクリプトファイル」となっており、それを示すための「.js」という拡張子がファイル名につけられています。
console.log('Hello ProtoOut!');
2-3-2. 実行してみる
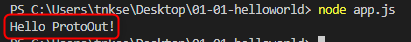
ターミナルで「app.jsに記述された内容をNode.jsで実行する」コマンドを入力、Enterを押します。
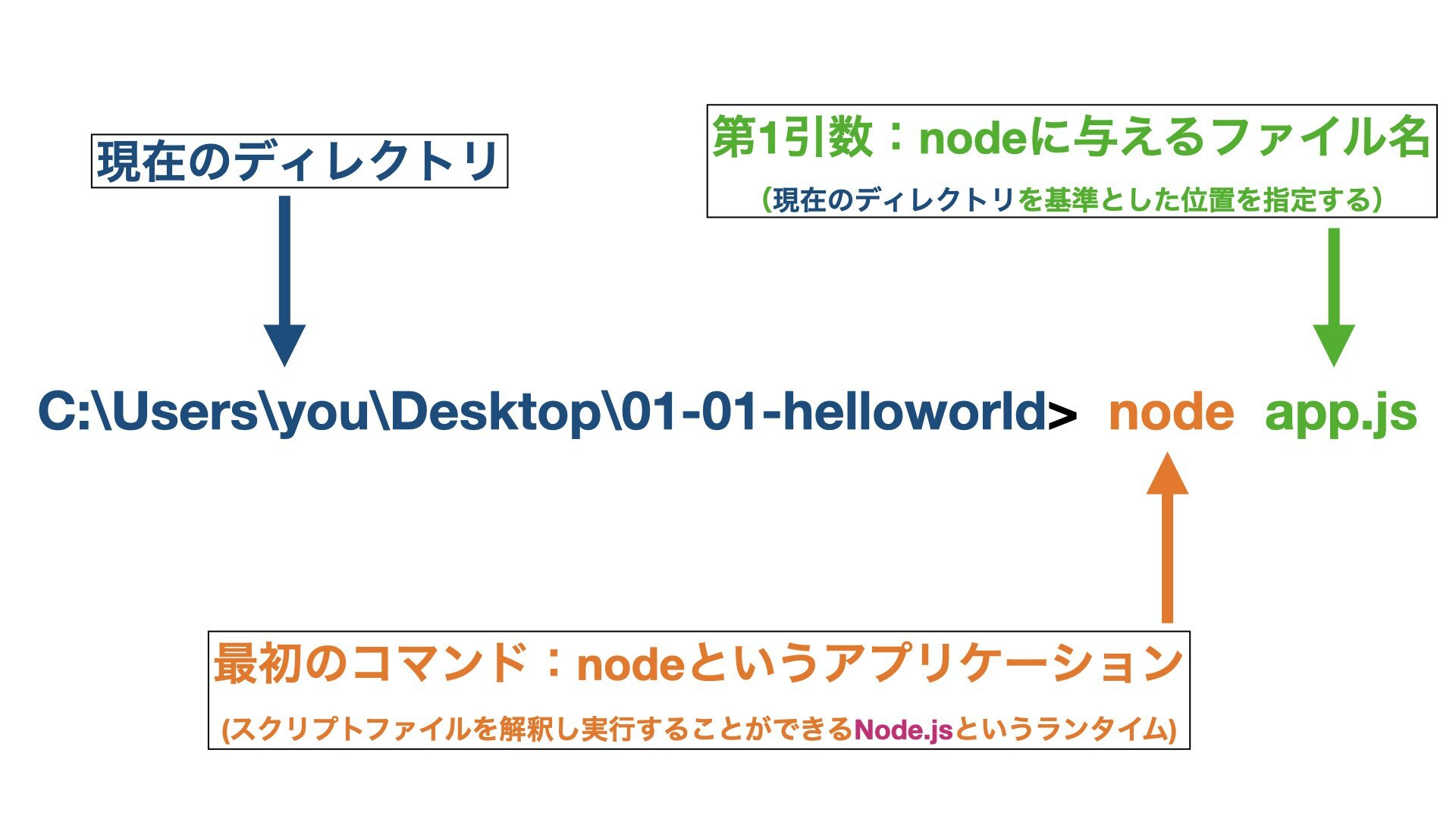
node app.js
コマンドはこのような形式になっています。
Node.js以外でも、アプリケーションによりますが、ターミナルで何かしらを実行するときはこのような形式になっていることが多いですので、覚えておいてください。
「node」は、Node.jsにおいては固定ですが、「app.js」は、今後はみなさんがご自身で作成したファイルの名前と置き換えて使っていくようにしてください。現在のディレクトリ位置との関係も忘れずに。

このように Hello ProtoOut! と表示されればOKです!



Discussion