🏘
Nuxt.js+Netlify+Contentfulの環境でアクセストークンエラーになる現象のメモ
2019年7月8日に公開された記事の移植です。
現象
ローカルで動かすと問題ないけど、Netlify上でデプロイするとうまくいかず。AccessTokenがセットされてない雰囲気のエラーになるやつです。

環境
- Nuxt.js 2.8
- Node.js 12.6
- Netlify
- Contentful
いわゆるJAM Stackってやつですね。
基本構成
@nuxtjs/dotenvで環境変数を利用
ローカル開発の時は@nuxtjs/dotenvを利用して、.envファイル内に以下のようにContentfulのトークンとSPACE IDを格納しておきます。
CTF_SPACE_ID=xxxx
CTF_CDA_ACCESS_TOKEN=xxxxxxxxxxxxxxxxxxxxxxxx
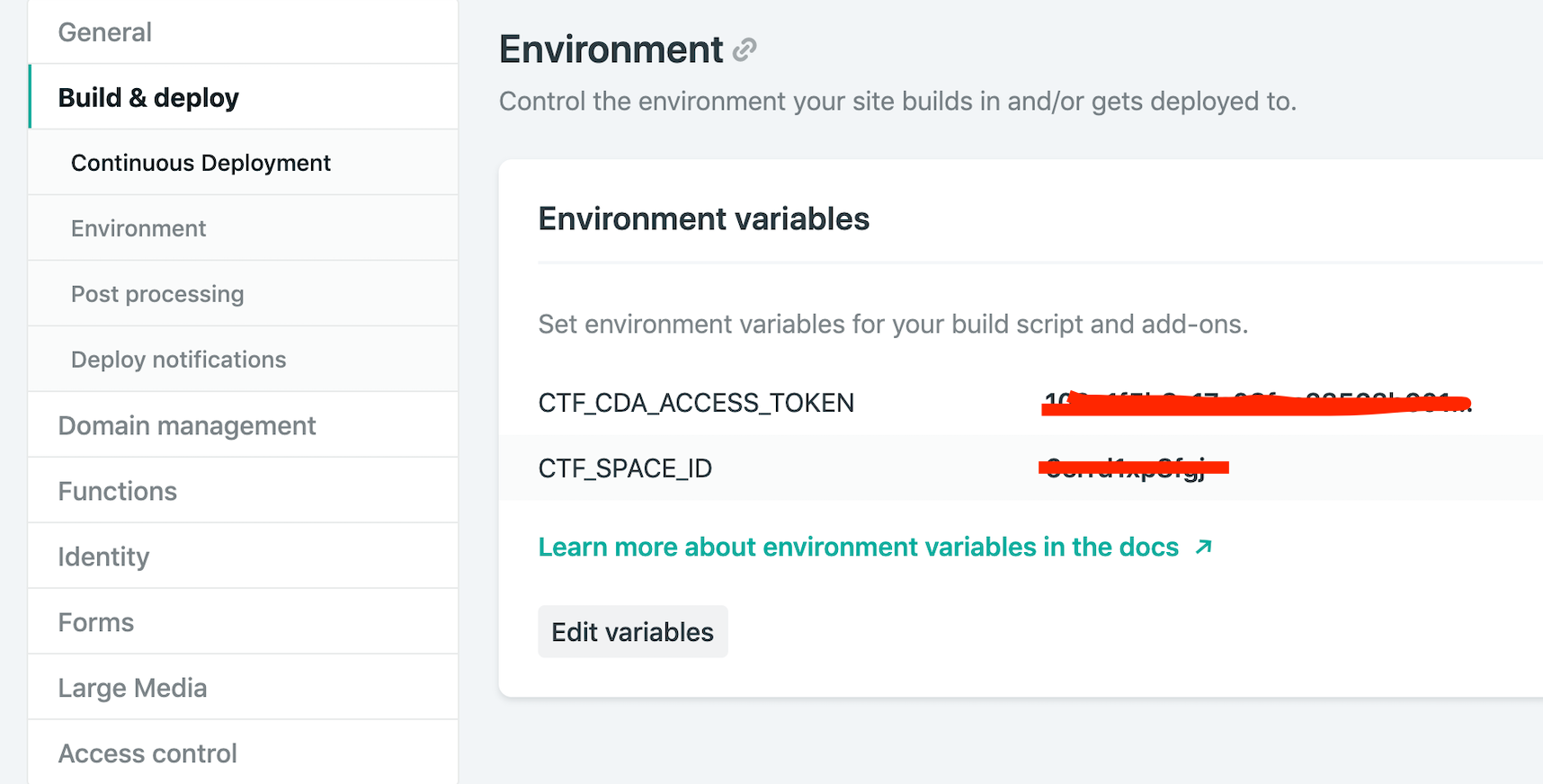
Netlify側も環境変数を格納

plugins/contentful.js
チュートリアルを見るとpluginsにcontentful.jsを作成して読み込ませる記述があります。
const contentful = require('contentful')
/**
* Export the createClient function with
* the default config
*/
const createClient = () => {
return contentful.createClient({
space: process.env.CTF_SPACE_ID,
accessToken: process.env.CTF_CDA_ACCESS_TOKEN
})
}
export default createClient
ここのaccessToken: process.env.CTF_CDA_ACCESS_TOKENの箇所が今回の問題ポイントでした。
これでローカル時は.envから、デプロイ時にはNetlifyで設定した環境変数からトークンを読み込んでくれるはずでした。
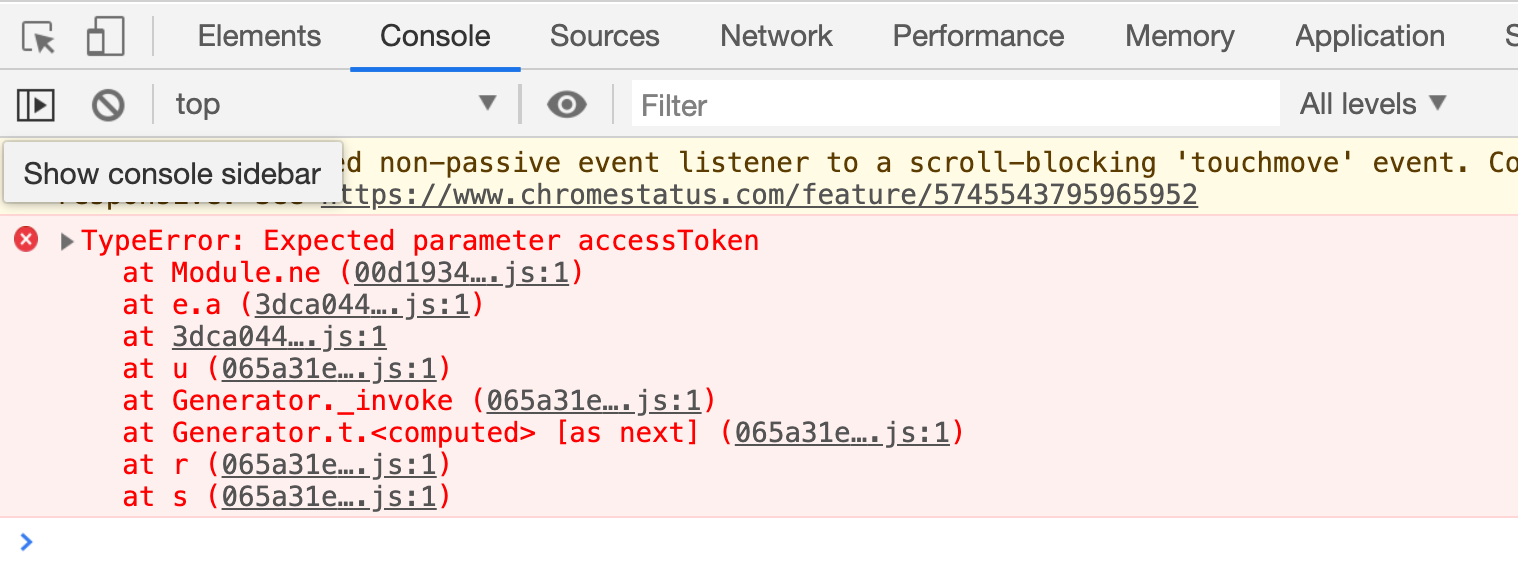
が、冒頭に載せたキャプチャのようにコンソールにエラーが出ます。
サーバーサイドでビルドしてるのでコンテンツの表示には支障はないですが、気持ち悪い感じ。
nuxt.config.jsのenvキーで解消
色々調べたり触ったりしてて発見したのがnuxt.config.jsのenvキーです。
equinusocio/nuxt-contentful-starterのコードを参考に、envを設定しました。
module.exports = {
env: {
CTF_SPACE_ID: process.env.CTF_SPACE_ID,
CTF_CDA_ACCESS_TOKEN: process.env.CTF_CDA_ACCESS_TOKEN
},
省略
これを設定することでNetlify側でビルドをしてもエラーが出なくなり、問題が解消しました。
所感
Netlify側なのかContentfulのSDKなのか、Nuxt.jsなのかdotenvなのか、今回は対象箇所が多くて原因特定が難しかったです。 その辺の感度上げていきたい。





Discussion