🏘
NetlifyのSnippet InjectionでGoogle Analyticsのタグを仕込む
Netlify上にホスティングしているWebサイトについてのナレッジです。
先日から何かの不良(Nuxt.jsのビルド設定かなぁ)でGAがトラッキングされていない現象に陥っていて、緊急対応策でこの機能を使ってみます。 (追記: Nuxt.js+Netlify+Contentfulの環境でアクセストークンエラーになる現象が原因だったみたい。)
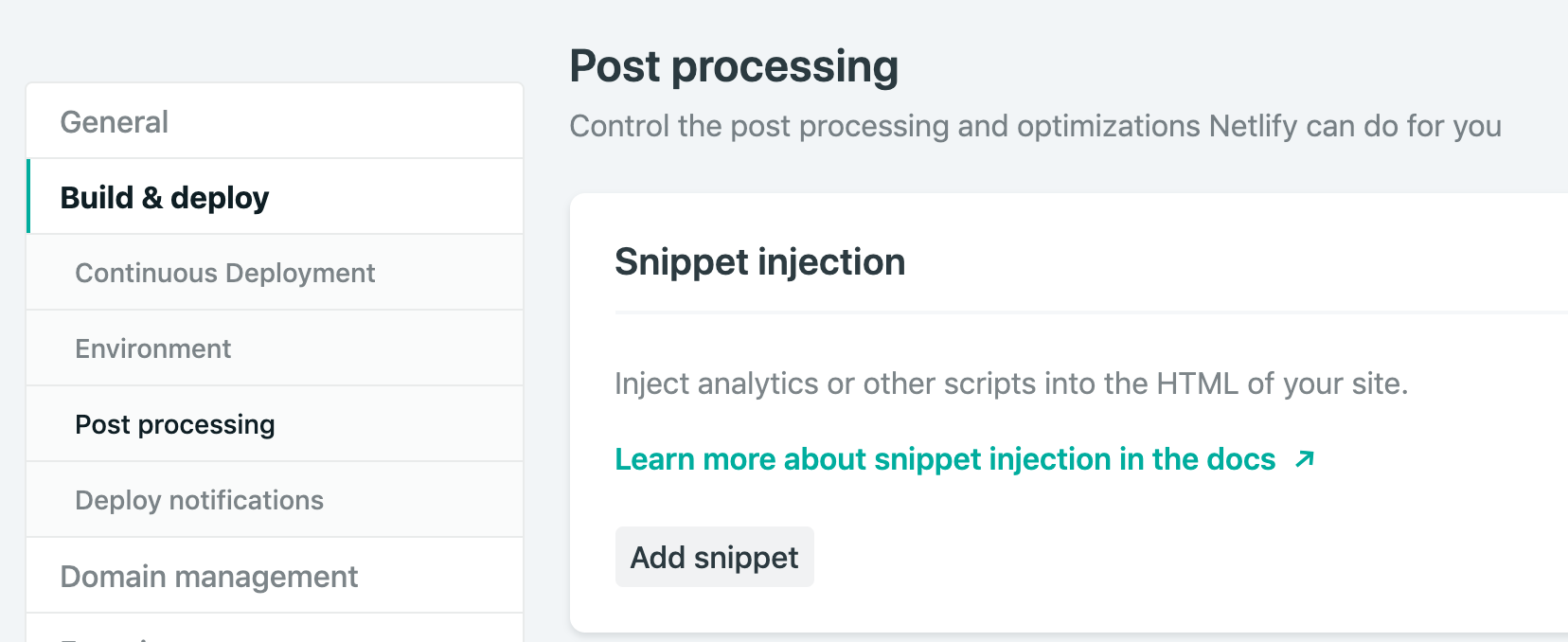
スニペットインジェクション
Netlifyのビルド機能のPost processingにある機能です。
任意のタグを</head>の前か</body>の前の箇所に入れ込むことができます。

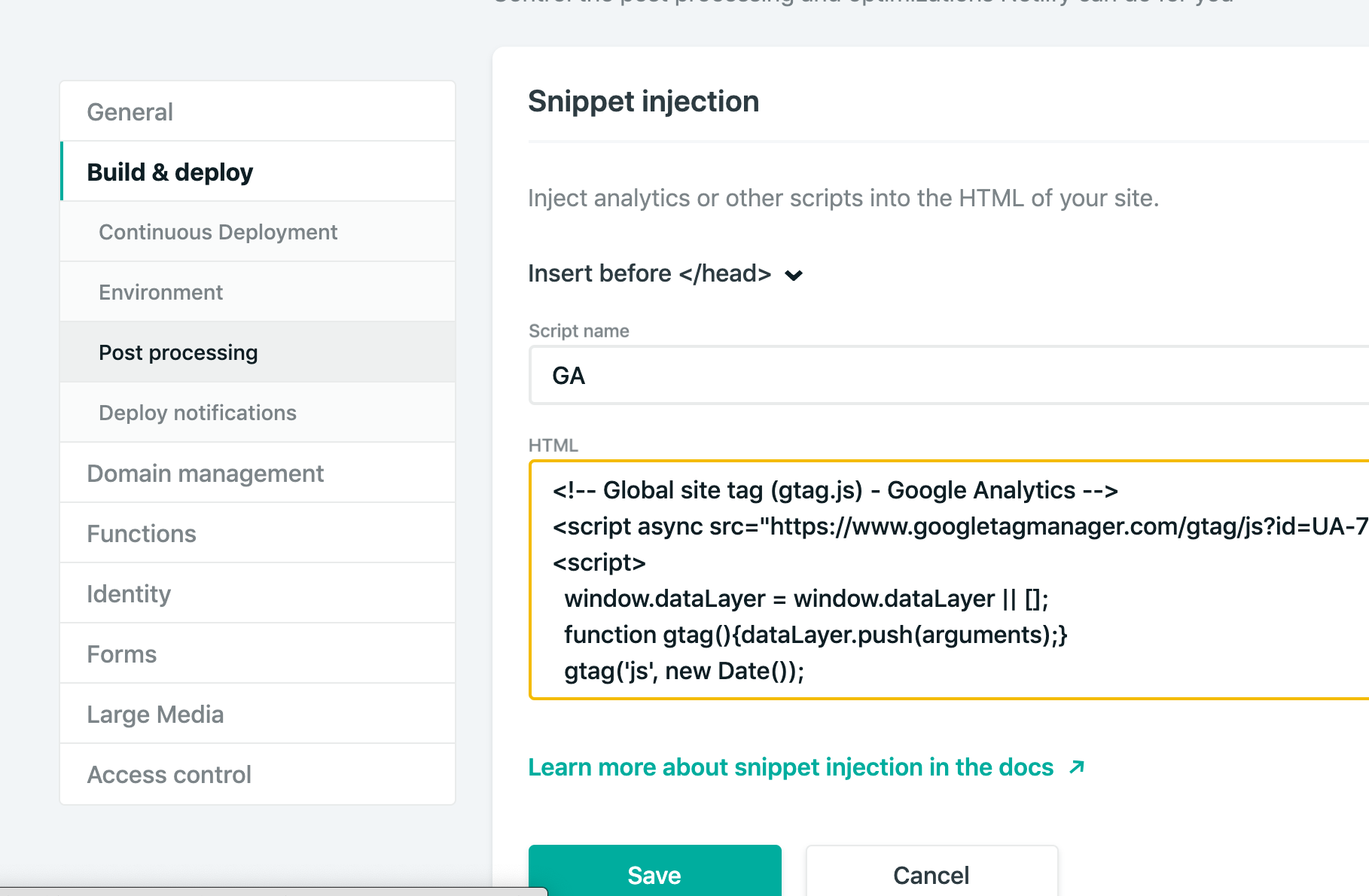
GAのトラッキングコードを入れ込んでみる
Insert before </head>を選択して、名前をGAなど適当に付けます。
スニペッドにはGAのページで発行される以下のようなコードをまるっと入れましょう。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-xxxxxxxxxxxxx');
</script>

以上です。簡単ですね。
所感
Nuxt.jsでビルドされたHTMLに後からインジェクション出来るのは他の使い方でも使えそうだし、ソースコード触らせないで管理画面だけ別の人に触らせる運用とかにも使えそうな気がしますね。
大元の原因を解明できてないのでなんとかさせたい気持ちですが、取り急ぎはちゃんと読み込めてるから良さそう。
Discussion