M5Camera2つでVR用カメラを作ってみた
※2020年3月31日に公開された記事の移植です。情報が古い箇所があるかもしれません。
VR用カメラとは
VRと言えば今ではスマートフォンでも楽しめるようになりました。
しかし、そのVRの映像を撮影する際には、普通のカメラでは難しいのです。
現在発売されている製品でVR撮影可能な有名なカメラに、360度撮影できるThetaシリーズやinsta360シリーズなどがあります。
これらは撮影した映像をスマートフォンでVR映像として見ることができる機能が備わっています。
他にもVRゴーグルに装着してリアルタイムに映像を送ることでARのような体験ができるようなものもあります。
例えばOculusに装着するOvrvisionなどがあります。
ゴーグルをかぶったときに、本当の目の位置らへんにカメラが2つついてますね。(まるで攻殻のバトーさん…)
360度カメラと2つのカメラを利用する違い
360度カメラで撮影した写真や映像をVRで体験すると、天球の内側に写真や映像が貼り付けられ、その内側から閲覧している感じです。
つまり、首を振って周りを見ることができますが、なにか立体感がありません。
これと違ってカメラを2つ利用すると、左右の目それぞれの映像を撮影するので立体感のある映像を撮影ができます。
ただし注意点があって、カメラの位置と実際の装着者の目の位置(目同士の間の距離や、上下の位置)があってないとすぐに違和感を感じます。
本当の目の代わりにカメラを利用するものなので、結構シビアではあります。
今回制作するカメラはこちらのタイプのカメラになります。
M5Cameraについて

M5Cameraは、前回の記事でも利用しました、ESP32が内蔵された安価なカメラです。
普通レンズと魚眼レンズがありますが、今回は魚眼レンズを使用します。
特に指定無くM5Cameraと記述している場合は、魚眼レンスのことを指します。
ESP32なので、Arduinoでも開発ができるし、Wi-FiとBluetooth通信ができます。
今回は、2つのカメラからWi-Fiで映像を取得して、スマートフォンで立体的なVR映像を見ることを目指します。
Wi-Fiで映像通信なので、予想としては遅延があるかと思いますが、やってみましょう!
M5Camera2つのそれぞれの映像を1つのPCで見る
前回の記事と同様、今回もモバイルバッテリーで動作させる予定ですので、前回作ったM5CameraをmDNSで名前で接続できるようにします!
GitHubにもアップしたのでご利用ください。
https://github.com/tkyko13/M5CameraMDNS
これを2つのM5Cameraへ書き込むのですが、mDNSの名前を変更してくださいね。
具体的には22行目あたりを、1台目には
const char* mdnsName = "m5camera_f";//M5CameraのSSID名
2台目には
const char* mdnsName = "m5camera_f2";//M5CameraのSSID名
と変更しています。
そうして書き込みが成功すると、
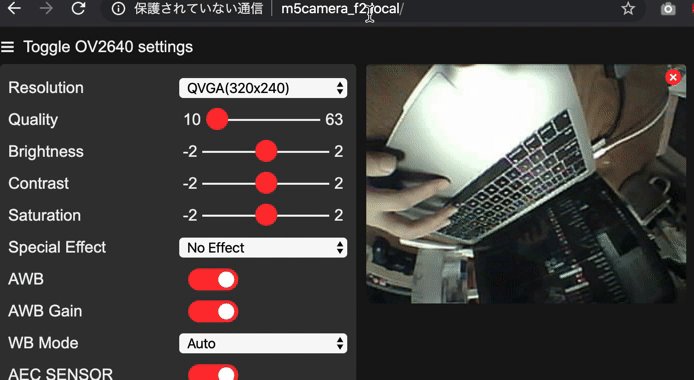
1台のPCでURLを変えるだけで違うカメラの映像を取得できます。
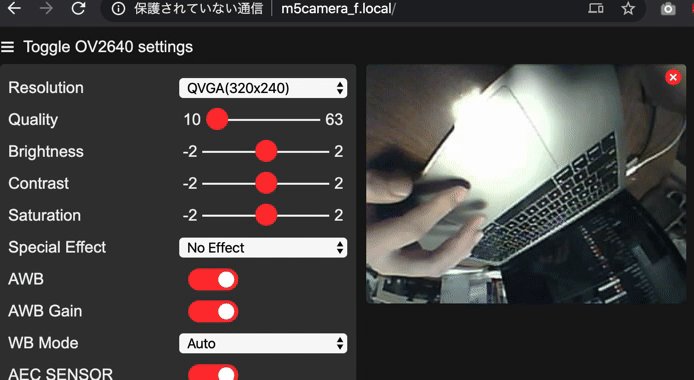
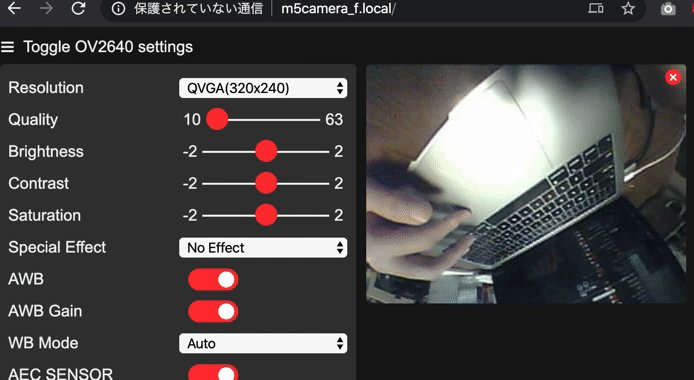
GIFではm5camera_f.localとm5camera_f2.localの2つのURLでアクセスしています。
撮影時、2つのカメラを近いところに置いてあったので映像の違いはあまりみえないかもですが、違うカメラからの映像です。
2つの映像を同じ画面でみたい
先程までは、ブラウザのタブを変えなければ違う映像を見ることはできませんでした。
それを同じ画面で見よう!ということです。
それを実現するためのコードは以下です。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>VR-M5Camera</title>
<style>
html,
body {
height: 100%;
}
body {
margin: 0;
padding: 0;
position: relative;
background-color: black;
}
.centerMid {
position: absolute;
top: 50%;
left: 50%;
}
#leftStream {
margin: -120px 0 0 -320px;
}
#rightStream {
margin: -120px 0 0 0px;
}
</style>
</head>
<body>
<div class="centerMid">
<img id="leftStream" src="http://m5camera_f.local:81/stream" />
<img id="rightStream" src="http://m5camera_f2.local:81/stream" />
</div>
</body>
</html>
HTMLのimgタグで映像が見れちゃうんですね!
また、http://m5camera_f.localでは左側にコントロールパネルがありましたが、http://m5camera_f.local:81/streamではストリーミング映像のみを取得することが可能です。
それらを目の位置あたりになるように画面の中央付近に配置した感じです。
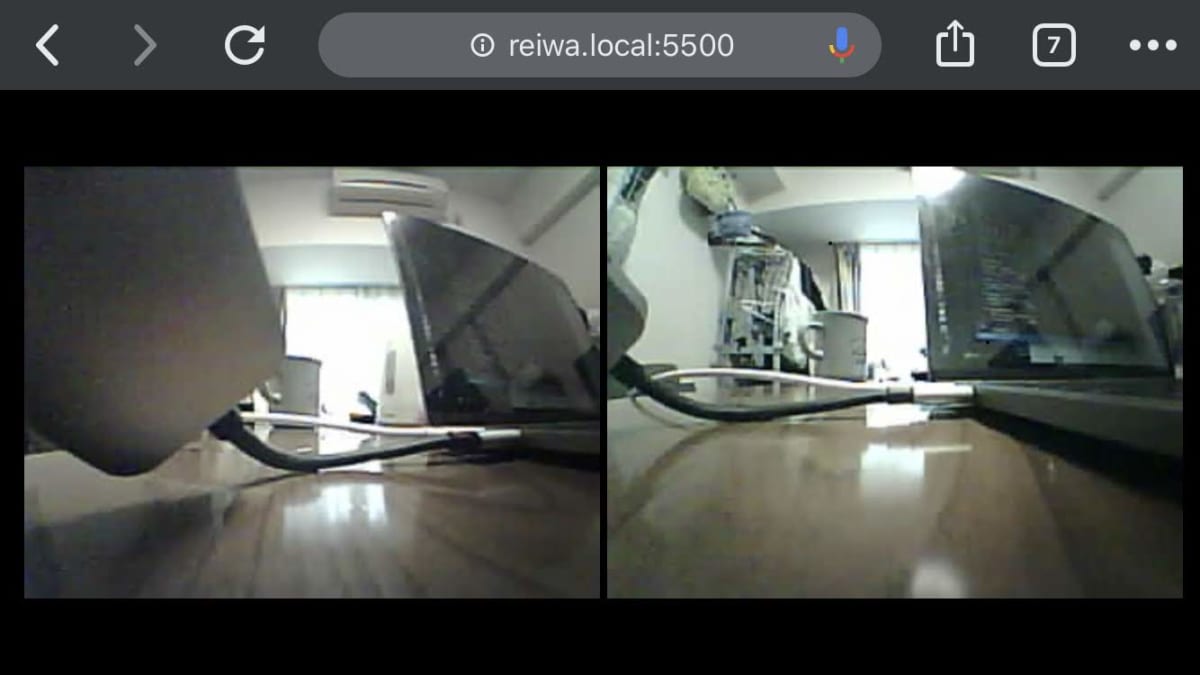
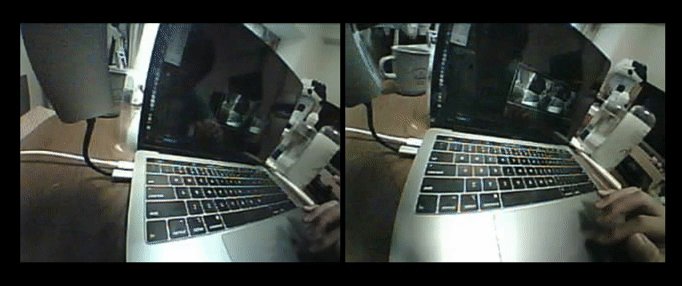
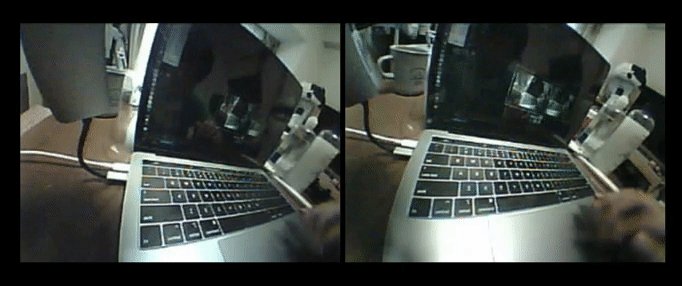
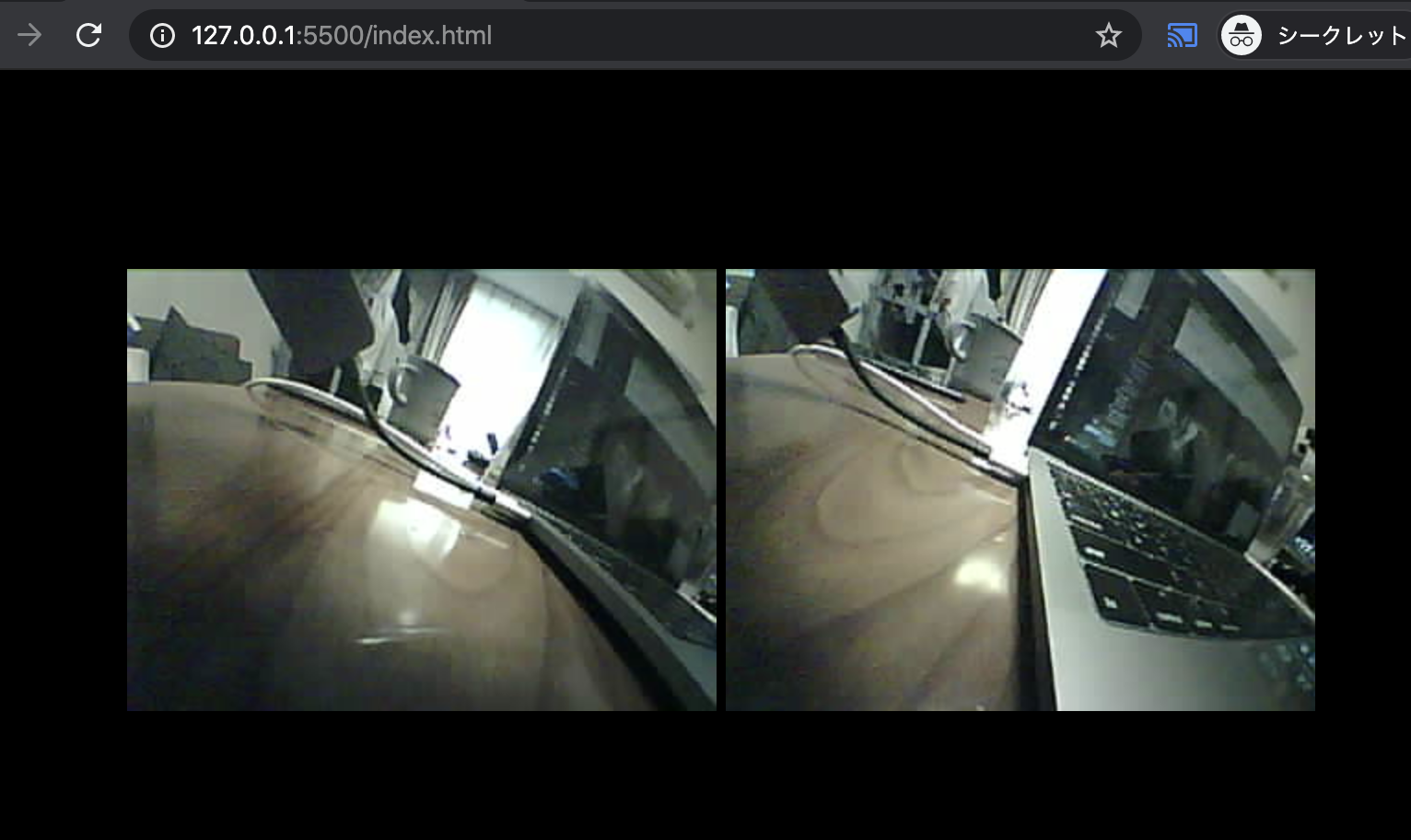
このコードをindex.htmlなど名前をつけて保存し、M5Cameraと同じWi-Fiに繋がってるPCで実行すると、このような感じになるかと
広角なので結構余計なもの写りますね…
スマートフォンでみたい!
PCの画面に顔を近づけて見るのでもいいですが、やっぱりスマートフォンでみたい!
スマートフォンに先程のコードをダウンロードして実行ってわけにもいかないので、PCをサーバとして利用して、スマートフォンでみたいと思います。
まずはエディタとしても優秀なVisual Studio Code(VSCode)をこちらからダウンロードしましょう。
その後、VSCodeで先程のコードを開きましょう。
次に、VSCodeのプラグインであるLive Serverをインストールします。
すると、VSCode上で右クリックを押すとこんな項目が増えていると思います。
<img width="504" alt="スクリーンショット 2020-03-31 12.34.11.png" src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/76572/20b95419-2413-e507-79a1-4d98eee5b058.png">
「Open with Live Server」をクリックしましょう。
そしたら勝手にブラウザが開いて
これでPCのローカルサーバで実行されていることになりました。(どういうことかは次で説明します)
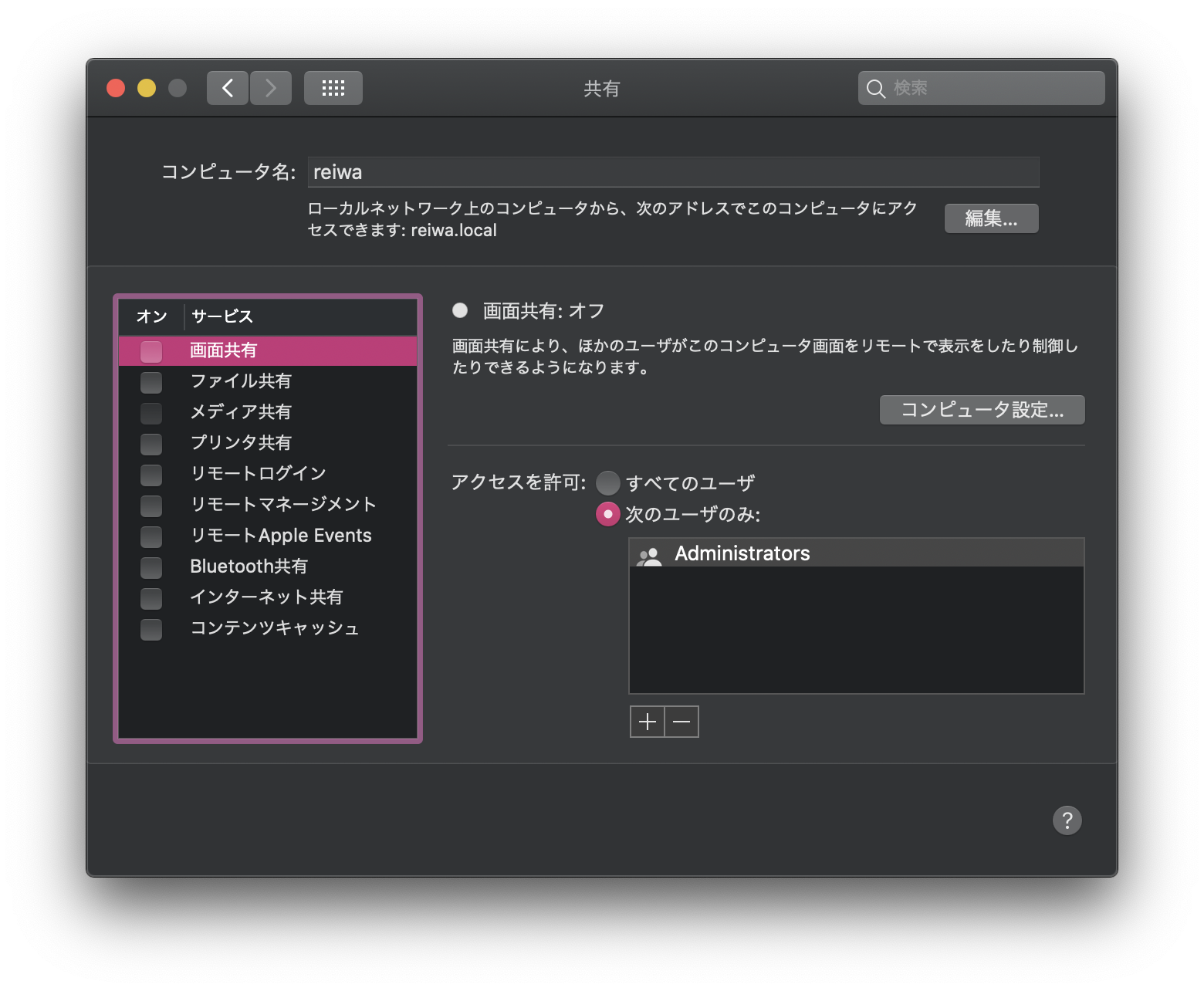
このローカルサーバにスマートフォンからアクセスする場合には、Macの場合「システム環境設定」から「共有」内のコンピュータ名を見ましょう。
自分の場合はreiwaです。
次にこのPCと同じWi-Fiにつなげたスマートフォンで、PCで見ているブラウザのURL、画像でいうとhttp://127.0.0.1:5500/index.htmlの127.0.0.1ここの部分をコンピュータ名.localにします。
自分の場合は、http://reiwa.local:5500/index.htmlを開きます。
うまく表示されない場合は、chromeなどで、「PC版サイトをみる」をしてみてください。

スマフォで見れた!
ざっくりとした仕組み
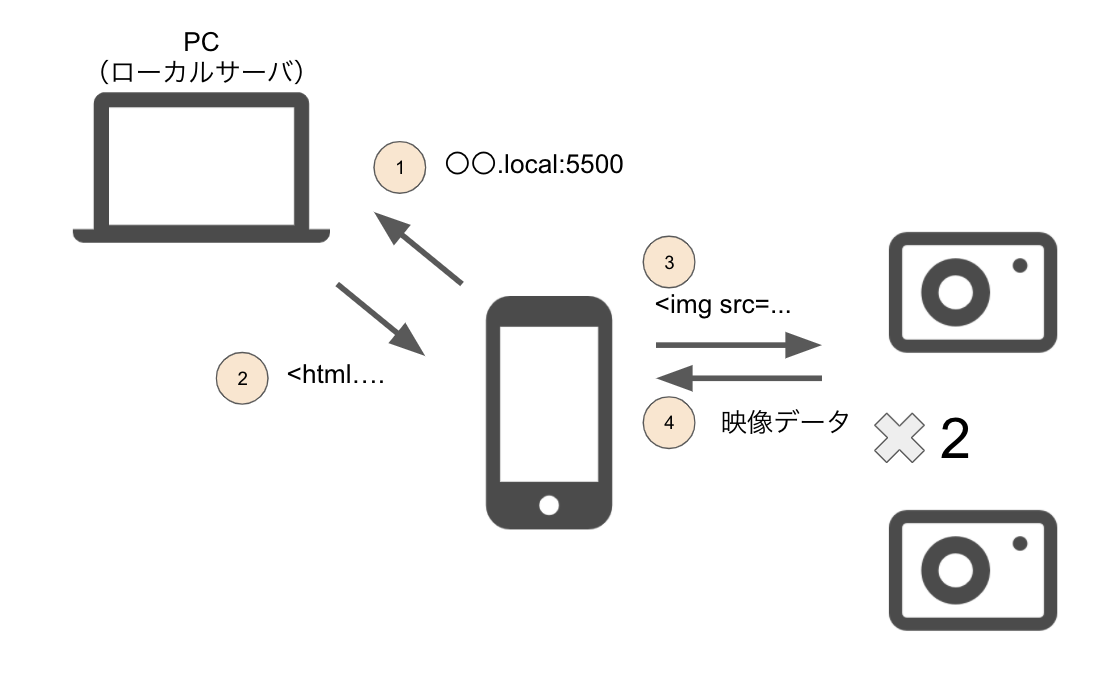
図と一緒に解説します。
まず、スマートフォンのブラウザでPCのコンピュータ名を指定して通信をしました。
そうすると、普段のインターネットを見るときとは違って、同じWi-Fi内にあるPCを探します。(その印として、.localがあるわけです)
次にPCを見つけたら、VSCode内で書いたあのHTMLのコードがダウンロードされます。
これは、普段のインターネットを見るときと同じです。
そして、そのHTML内のコードのimgタグ内には、同じWi-Fi内の画像を取得するコードが書かれています。(src="http://m5camera_f.local:81/stream"の部分ですね)
アクセスされたそれぞれのM5Cameraは映像をスマートフォンに向けて送ります。
いざ
固定方法
2つのカメラを利用したVR用のカメラは、ずれてしまうと結構違和感があります。
M5Cameraには、固定するためにレゴを利用できちゃいます。

目の位置の左右幅はざっくりとですが調整もいちおうできますね。
スマートフォン用VRゴーグル
自分はダンボール制のものを持っていたのでこれを利用してみます。
最近では100均でもあるそうです…
モバイルバッテリーでちょうど二口のものがあったので、それもくっつけてみました。

こんな風にくっつけて、

おおぉぉ!!?!
まとめと感想
もうちょっとだけ左右幅が開いていたらなぁとか、カメラのちょっとしたずれがやはり結構気になりました。
それと、M5Camreaの性能の限界で仕方ないかもですが、感度が低くて全体的に暗かったですね。
けど許容範囲内ですねぇ。
びっくりしたのが、思ったより遅延がそれほど気にならないことです。
発展など
以前には視覚交換マシンというのがあり、そういうのも安価にできそうだと感じました。
また、カメラは必ずしもVRゴーグルに載せなくてもいいのかなとも思っています。
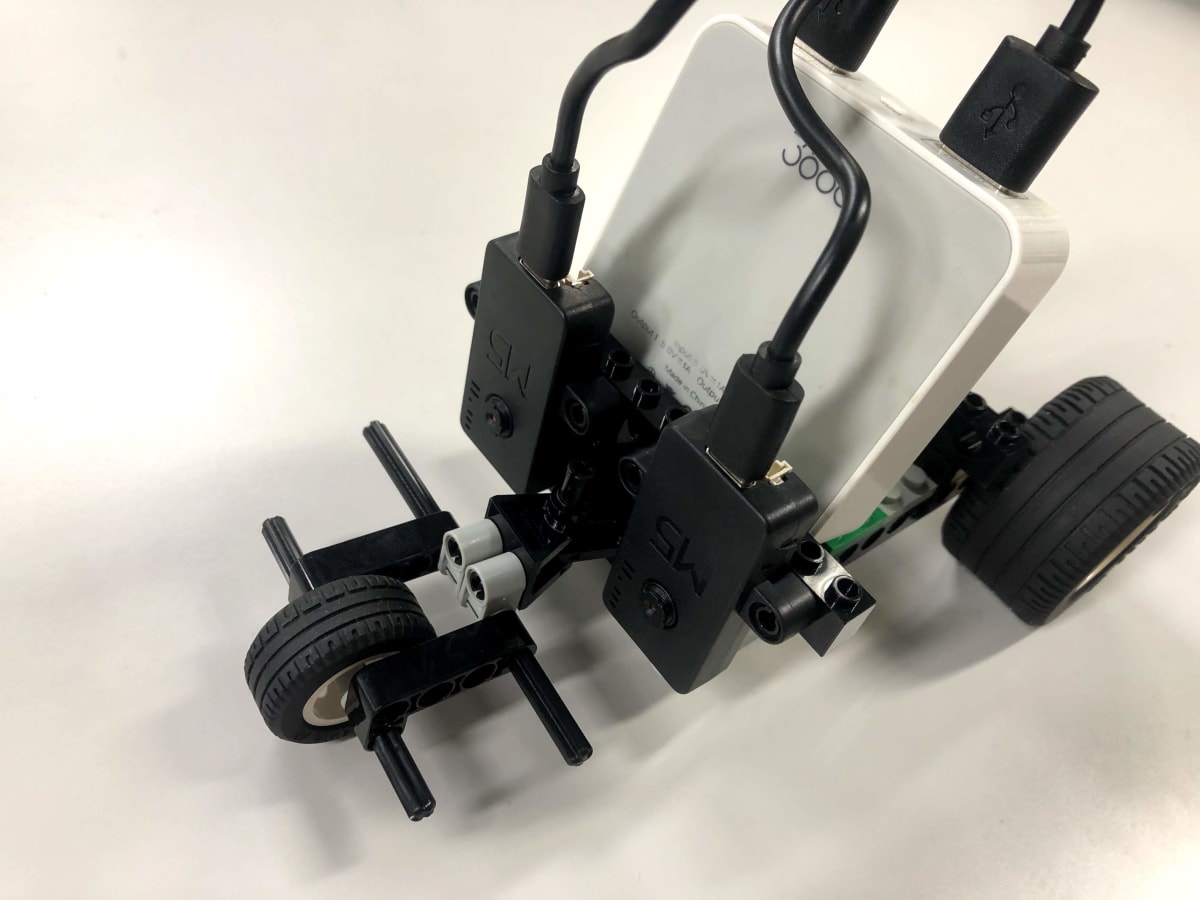
例えばレゴで作ったバギーに載せるなんてことも…(写真は普通レンズのM5Cameraです)

絶対酔うことが予想できます…
是非皆さんも試してみてください〜!












Discussion