❤️🔥
Node.jsでobniz スイッチからFirebaseにデータを保存しよう
Node.jsでobniz スイッチからFirebase Realtime Databaseにデータを保存してみます。
準備
前回の記事、
こちらを済ませた firebase フォルダの中で進めます。
Firebaseにobnizのスイッチ動作を保存する
Firebaseにobnizのスイッチ動作を保存します。
ます、firebase_obniz_switch.js というファイルに以下のソースをコピペします。
前回の記事と同じように、必要な設定を修正します。
- サービスアカウント鍵を生成しserviceAccountKey.jsonでリネームしてfirebaseフォルダ直下に配置
- Realtime DatabaseのページでdatabaseURLを確認して反映
var admin = require("firebase-admin");
// 1. サービスアカウント鍵を生成しserviceAccountKey.jsonでリネームしてfirebaseフォルダ直下に配置
var serviceAccount = require("./serviceAccountKey.json");
admin.initializeApp({
credential: admin.credential.cert(serviceAccount),
// 2. Realtime DatabaseのページでdatabaseURLを確認して反映
databaseURL: "https://<databaseURL>.firebaseio.com"
});
var db = admin.database();
// protoout/studio/obnizに保存すると決める
var ref = db.ref("protoout/studio/obniz");
// さらにsensorにぶらさげる
var sensorRef = ref.child("sensor");
ref.on("value", function (snapshot) {
console.log("value Changed!!!");
console.log(snapshot.val());
},
function (errorObject) {
console.log("failed: " + errorObject.code);
}
);
// obnizの処理
var Obniz = require("obniz");
var obniz = new Obniz("Obniz_ID");
obniz.onconnect = async function () {
obniz.display.clear();
obniz.display.print("Firebase - Obniz Switch");
obniz.switch.onchange = function (state) {
obniz.display.clear();
obniz.display.print("state : " + state);
// スイッチを押した情報が送られる
sensorRef.set({
"type":"switch",
"state":state
});
}
}
あとは、obnizの処理をさせるために、
var obniz = new Obniz("Obniz_ID");
を、動かしたいobniz IDを反映します。
動かしてみる
実際に動かしてみます。
node firebase_obniz_switch.js

スイッチを動かしてみます。

実行中のターミナルでは、リアルタイムにデータが送られていることが分かります。

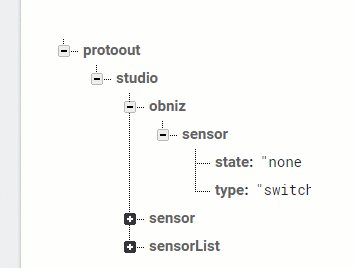
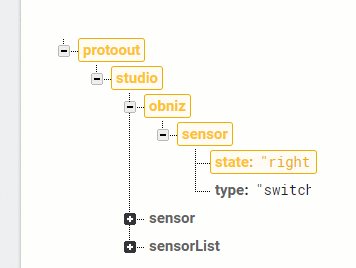
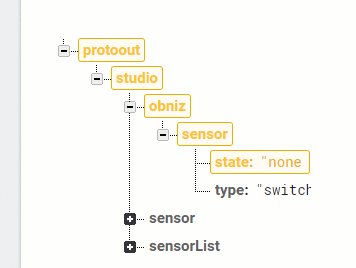
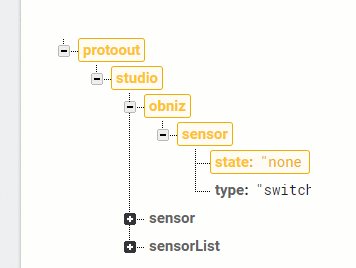
FirebaseコンソールのRealtime Databaseのページに戻ると、データツリーでもデータの変化がすぐに行われていることが確認できます。
obniz クラウドで動かしたいときは
今回はNode.jsで動かす方法をお伝えしました。obniz クラウドで動かしたいときは以下の記事、
obnizでFirebaseと連携するメモ – 1ft-seabass.jp.MEMO
を参考にすると良いでしょう。
Discussion