Visual Studio Codeで手軽にAPIを試せる REST Client 拡張の紹介
ProtoOut Studio では、たくさんのAPIとつなぐことで様々技術を知り、発想を広げていくことと大事にしています。
そうなると、自然とAPIを自分で探して、自分の制作にどうやって使えるかを試していく流れになりますが、Visual Studio Code の REST Client をご紹介します。
インストール方法
ProtoOut Studio では、 Visual Studio Code を統一したエディタとして使っているので導入しやすいですよ。

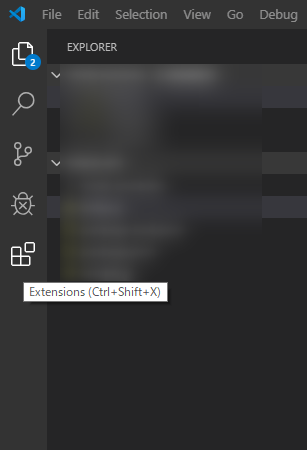
Visual Studio Code の 左メニューから  をクリックして Extenshion を選びます。
をクリックして Extenshion を選びます。

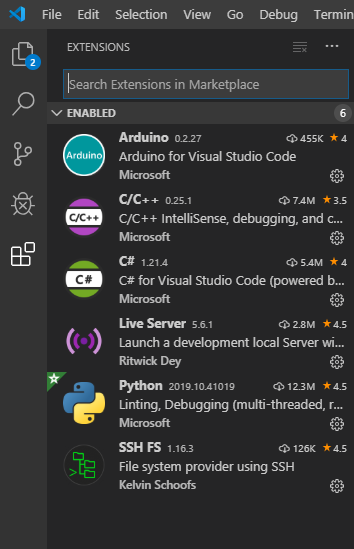
拡張機能をインストールできる EXTENSIONS エリアに移動します。こちらの詳しい操作方法は Managing Extensions in Visual Studio Code に書いてあります。

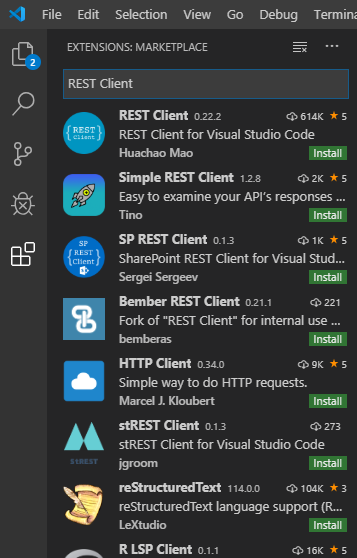
REST Client と入力して検索します。

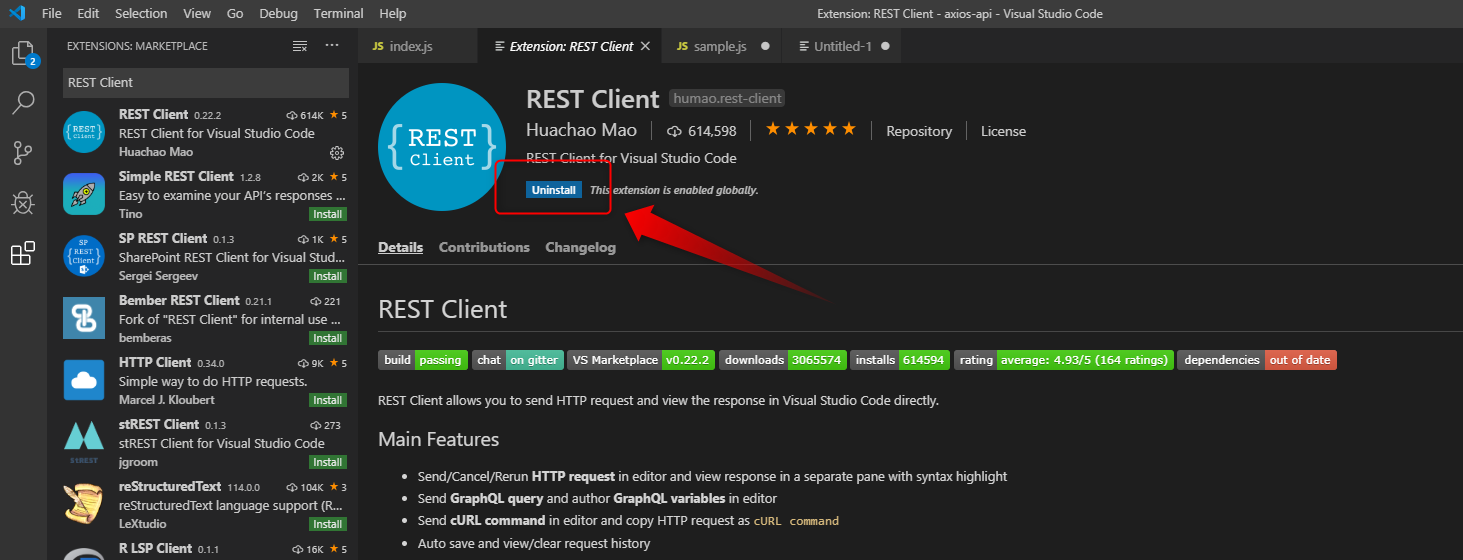
こちらの、REST Clientを探して、Installボタン  を押します。
を押します。
しばらく待っていると、Installボタンが消えてインストールされます。

右エリアに REST Client の拡張機能の詳細が表示されていて、Uninstall となっていて、つまり、無事インストールされたことを確認しておきます。
これでインストールは完了です。
テストする .http ファイルを作る

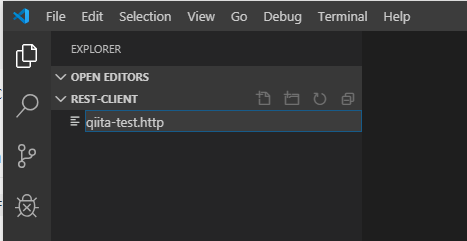
REST Client は、拡張子が .http か .rest のファイルの中で動作します。今回は試しにQiitaのREST APIをテストするということで qiita-test.http というファイル名で新規作成し一旦保存しましょう。

新規作成できたらエディタに書き込んでいきます。書き方は、HTTP/1.1: Request に準拠して書きます。
Qiita API のタグ取得でGETリクエストを試す
Qiita APIにつないでみます。
Qiita API v2ドキュメント - Qiita:Developer
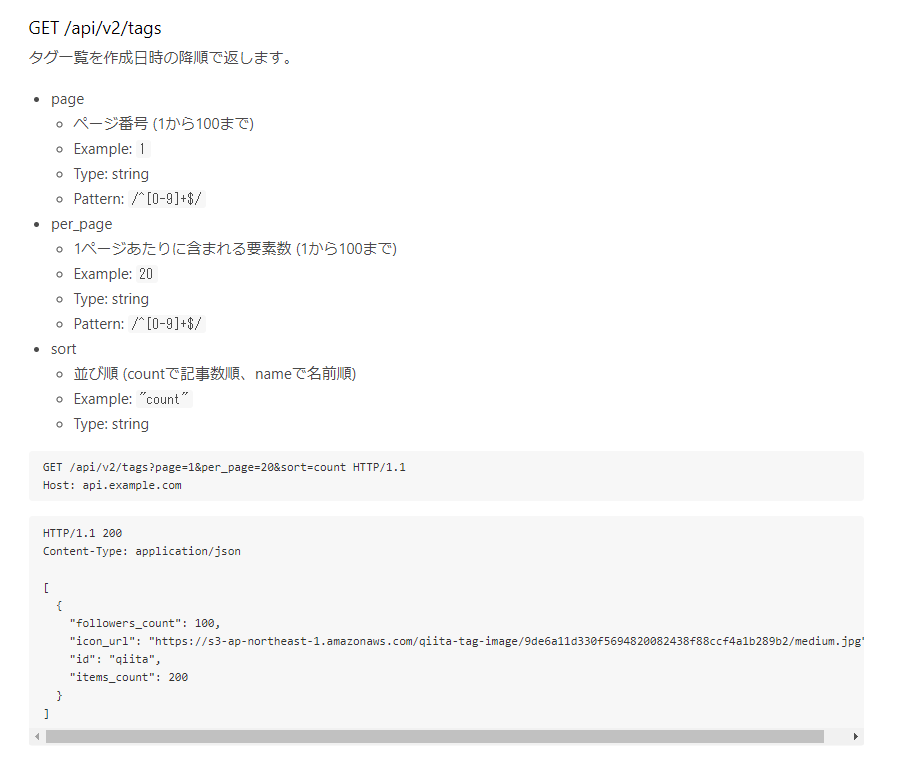
GETリクエストで分かりやすい、タグ取得を試しましょう。

このようにAPIの使い方が書いてあります。
今回は JavaScript のタグを取得するということで https://qiita.com/api/v2/tags/JavaScript にGETリクエストしてみます。

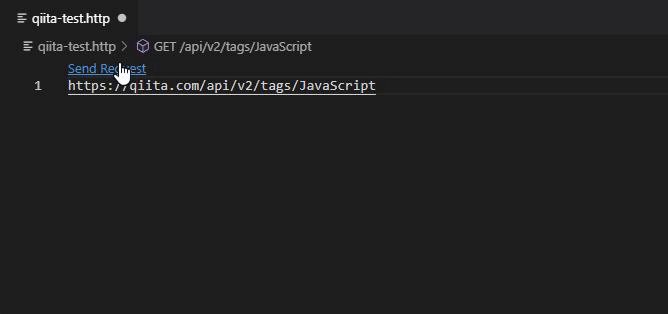
qiita-test.http に、 https://qiita.com/api/v2/tags/JavaScript を貼り付けます。
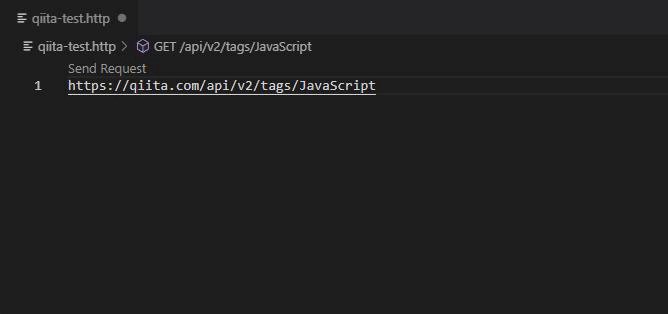
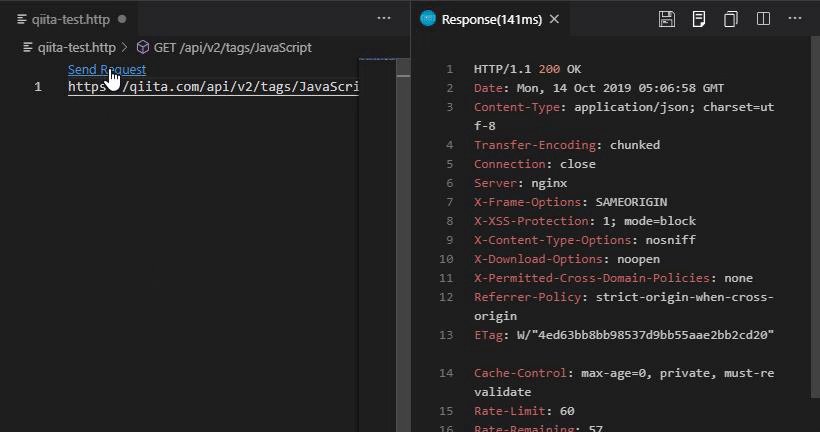
すると、すぐに自動認識され Send Request というクリックできる文字が表示され、テストすることが出来ます。

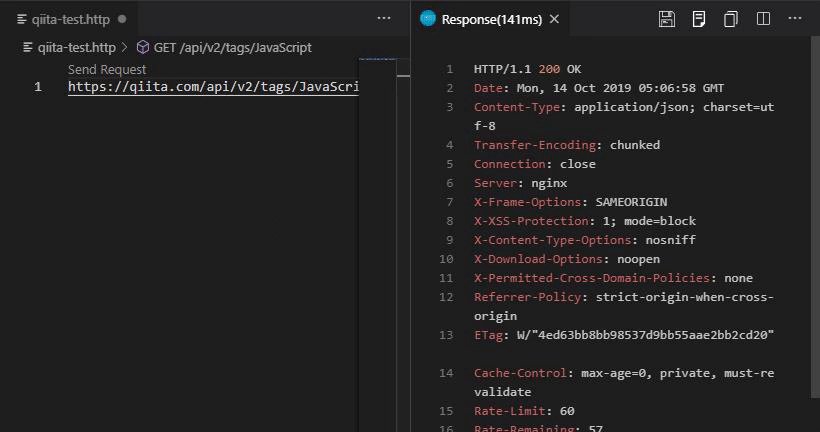
クリックしたあとの動きです。右側に送信した結果が表示されます。
httpbin
httpbin.org という、データを送ってオウム返しでデータが返ってくることでHTTPの送受信を試せるサイトがあります。
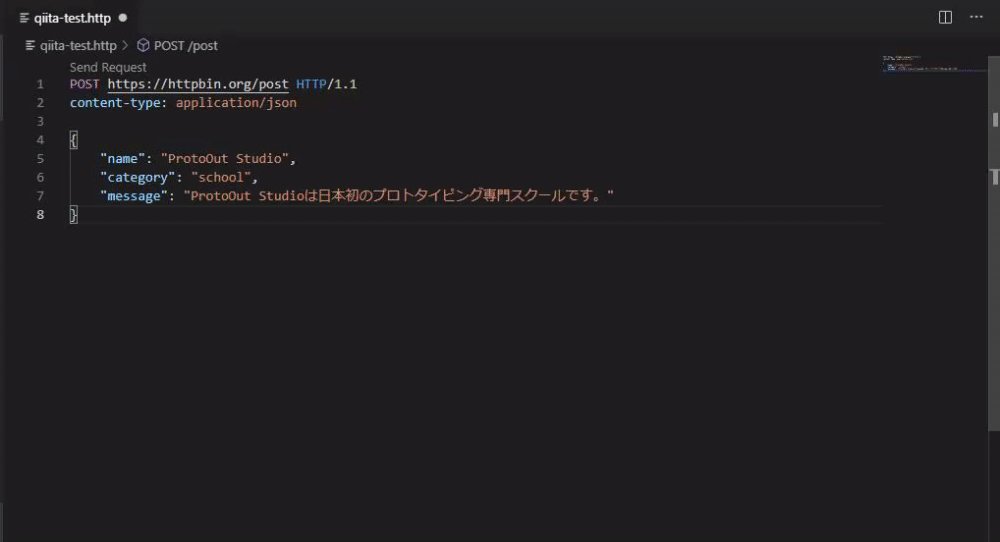
こちらに、POSTリクエストをしてみましょう。HTTP/1.1: Request に準拠してPOST送信を書いてみます。
POST https://httpbin.org/post HTTP/1.1
content-type: application/json
{
"name": "ProtoOut Studio",
"category": "school",
"message": "ProtoOut Studioは日本初のプロトタイピング専門スクールです。"
}
このような内容です。

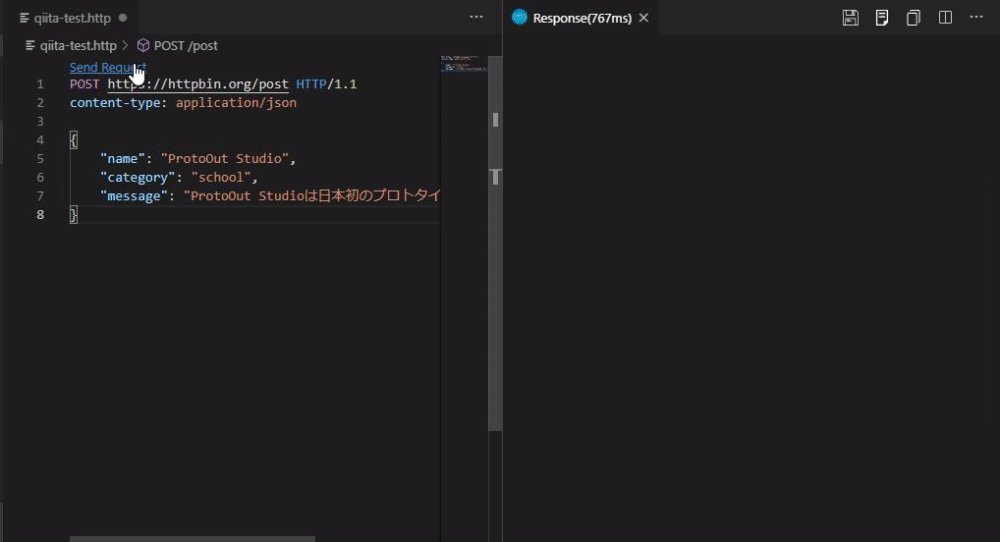
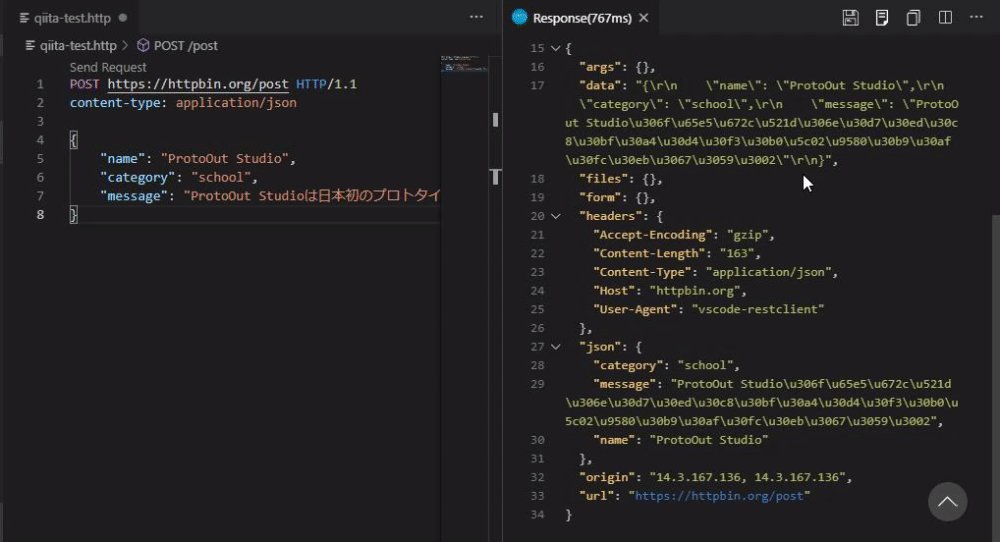
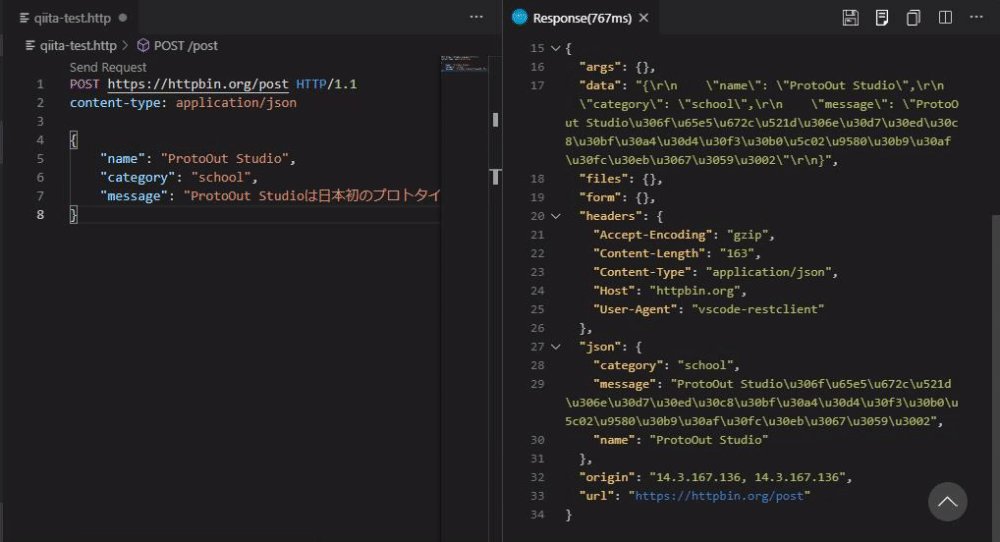
早速、送受信してみます。無事受信できています!
もちろん、最終的に、JavaScriptで取り込むには axios を使いますが、このように「お!これは面白そうなAPIだな!試してみよう。」と思ったときに、サッと試したいですよね。一旦、試して、データの内容を眺めて検証も細かく念入りにできるのでaxiosに置きえたときもスムーズになるでしょう。
ぜひインストールして、使いこなしてみてください!
参考文献
- より詳細の使い方
- Postman も人気がありますが Visual Studio Code ですぐに試せるというところで今回は選んでおります
- より高度な使い方の例があります
Discussion
便利と聞いてダウンロードはしたものの、
使い方を知らずに、全く使っていませんでした!
ありがとうございます!