Node.jsからIFTTTのWebHookへつないで手軽にAPIの連携を体験してみましょう。
2020/3/9 現在の情報で進めます。
普段の授業でもAPIとよく連携をします

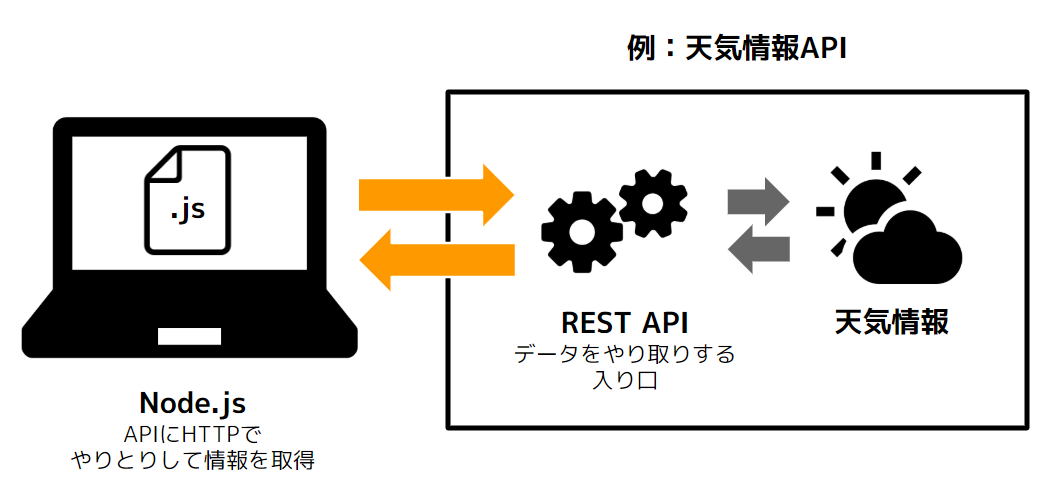
プロトアウトスタジオの授業では、JavaScriptを使ってAPIにつなげて様々な技術に触れています。たとえば、図のような天気情報のREST APIに対して、Node.jsでプログラムを書きAPIにHTTPでやりとりして情報を取得することで、天気の情報を自分の作りたい仕組みに取り込むようなイメージです。
このような公共データだけでなく、IoT・AI・3DといったAPIもあります。それらのAPIにつなぐことで自分で触ることができる技術が増え、その技術から刺激を受けてより発想が広がっていきます。
簡単にAPIにつながるIFTTT
ただし、いろいろなAPIはあるものの、ひとつひとつ使い方が違います。やりとりするためのお作法をそれぞれ理解する必要があり、使いこなすには時間がかかることもあるでしょう。
そこで、簡単にAPIにつながる <a href="https://ifttt.com/" target="_blank">IFTTT</a> というサービスがあります。

<a href="https://ja.wikipedia.org/wiki/IFTTT" target="_blank">IFTTT - Wikipedia</a> には、
IFTTT(イフト)は、「レシピ」と呼ばれる個人作成もしくは公に共有しているプロフィールを使って数あるWebサービス(Facebook、Evernote、Weather、Dropboxなど)同士で連携することができるWebサービスである。開発したのはリンデン・チベッツで[1]2010年にスタートした[2]。
最近では、GoogleAssistantやamazon alexaなどのAIスピーカー(スマートスピーカー)との連携が進んでいる。
というサービスです。
これは、本来であれば、自分で各々のAPIを理解して作る必要があるところを、IFTTTが対応しているAPIサービスであれば、WEB画面でポチポチと進めていけば、うまく橋渡しをしてくれます。
今回はIFTTTで使って手軽にAPIを使いこなしてみましょう。
今回の仕組み

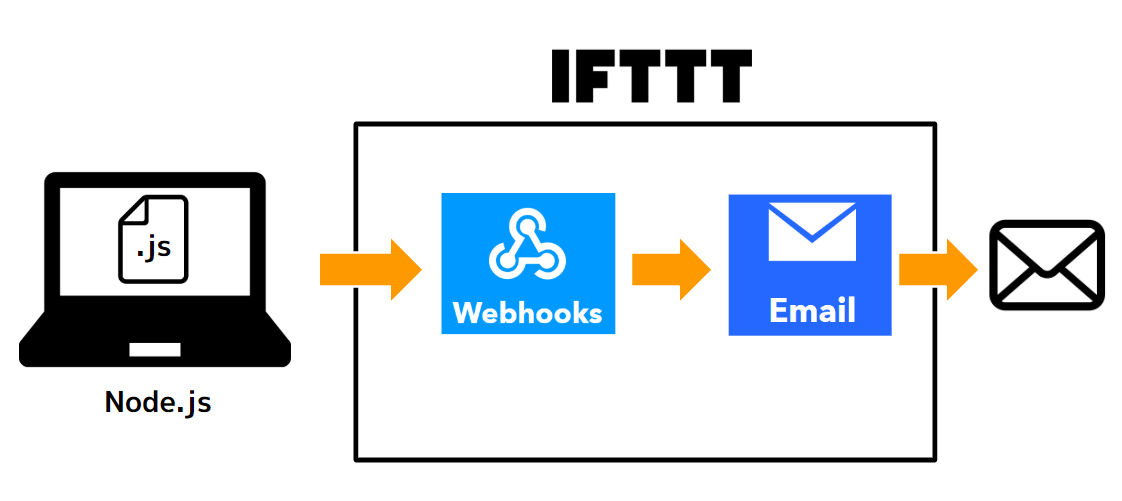
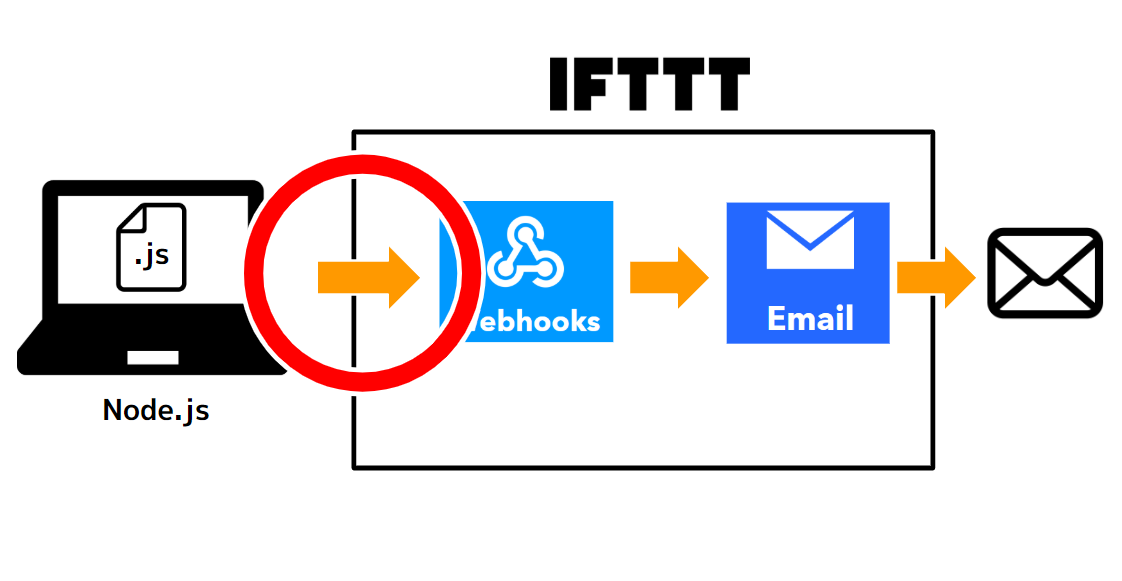
上記の図のようにIFTTTのWebhooksサービスとEmailサービスをつないで、Node.jsからHTTPでWebhooksサービスにアクセスすると、IFTTTの中でEmailサービスに伝わってメールが届くようにします。
サービスにつなぐ
IFTTTでEmailとWebHookを使えるようにサービスを有効化します。

<a href="https://ifttt.com/maker_webhooks" target="_blank">Webhooksサービス</a>からConnectをクリックしてつなぎます。

こちらはクリックしてすぐに使えるようになります。

<a href="https://ifttt.com/email" target="_blank">Emailサービス</a>からConnectをクリックしてつなぎます。

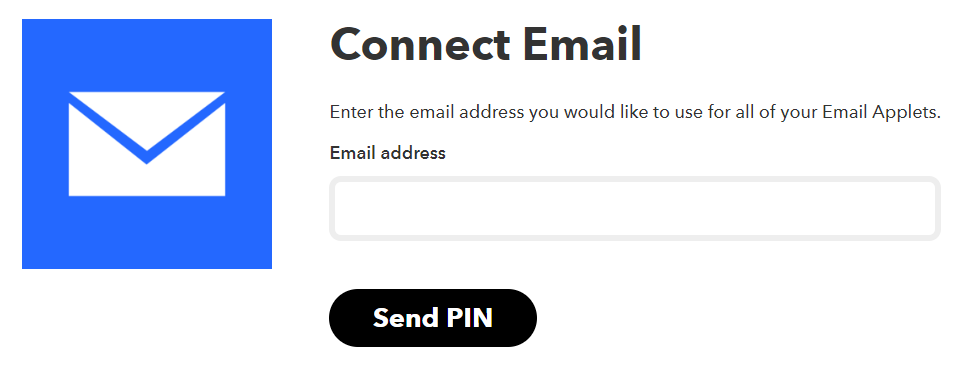
送るメールアドレスを1つだけ設定できます。Email addressのところにメールアドレスを入力して、Send PINを押します。

指定したメールアドレスに、PINが届くので、

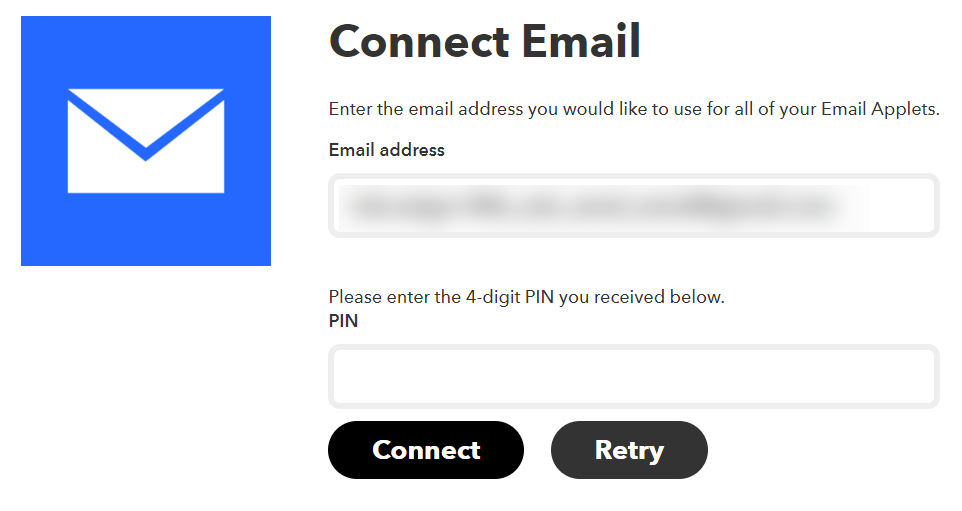
先ほどのページでPINを入力して完了です。
レシピを作る

上記の図のように、サービス同士をつなぐレシピを作っていきます。
動くきっかけ If This を決める

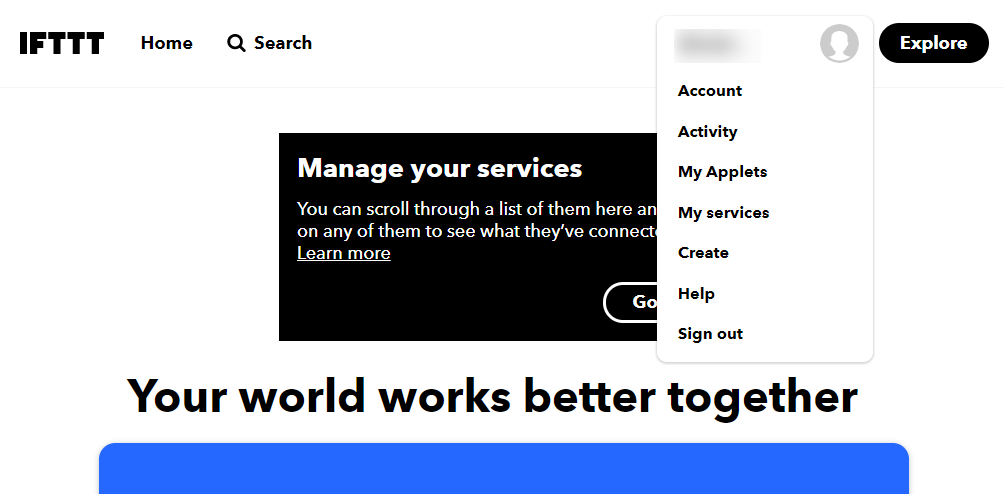
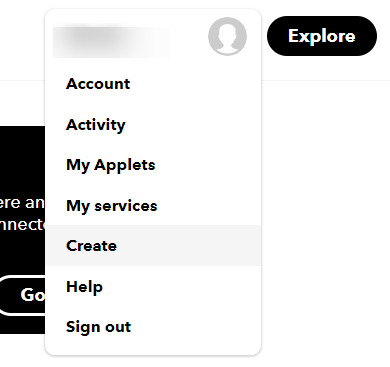
メニュー画面から、

Create をクリックします。

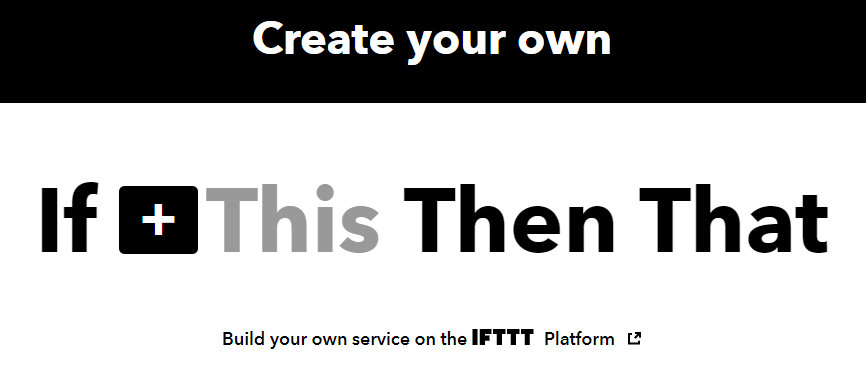
2つのサービスをつなげる分かりやすいUIができてきます。まず、「なにをきっかけに」というThisを指定しましょう。+ボタンを押して設定していきます。

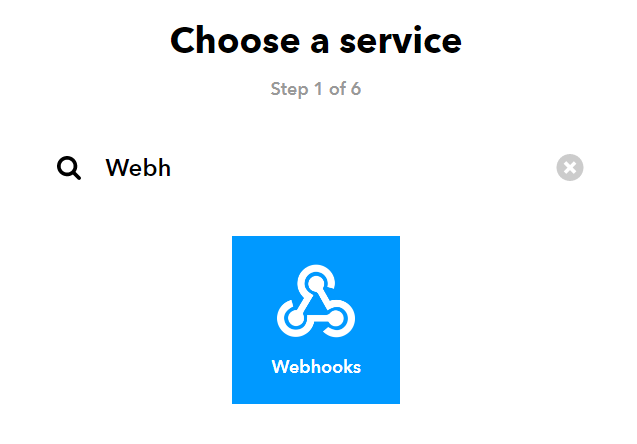
Choose a service で Webhooks を探してクリックします。図のように、Webhooks というキーワードで検索して絞り込むと探しやすいです。

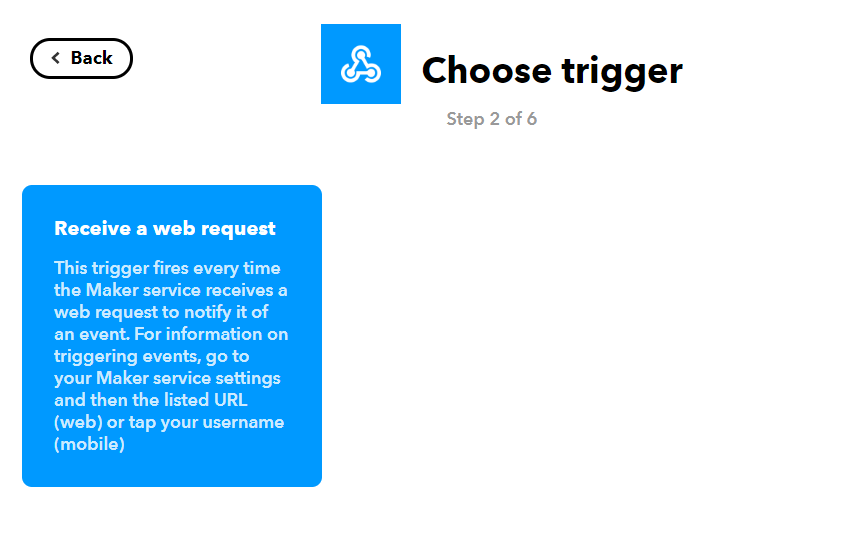
今回はWEBリクエストを受信したときをきっかけにしたいので、 Receive a web request を選択します。

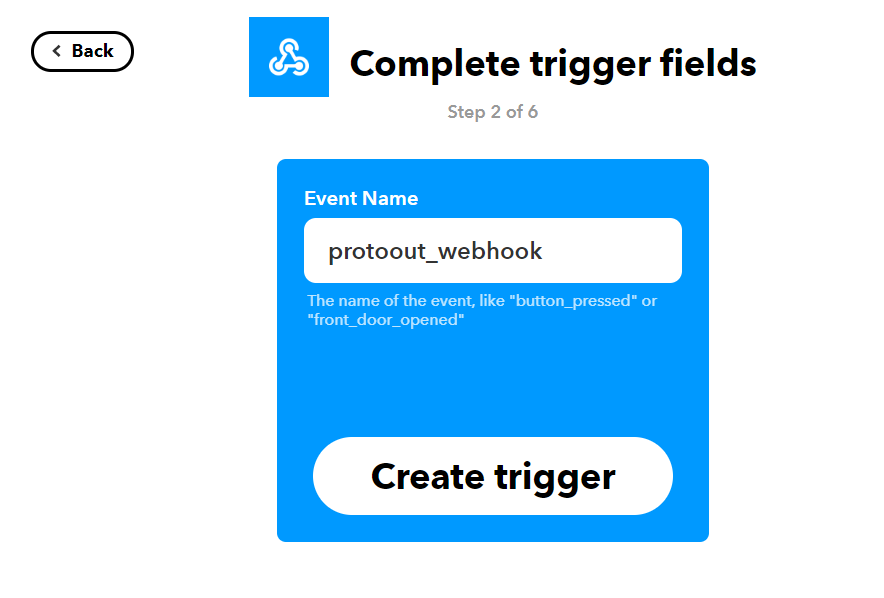
Webhooksのきっかけになるイベント名を指定するため、Event Nameのところに protoout_webhook を入力してCreate triggerをクリックして決定します。イベント名については、のちほど詳しく使い方を書きます。
「なにが起きるか」 Then That を決める

Create triggerをクリックして決定したら先ほどの画面に戻ってきました。「なにが起きるか」 Then That を決めるので+ボタンをクリックして進めます。

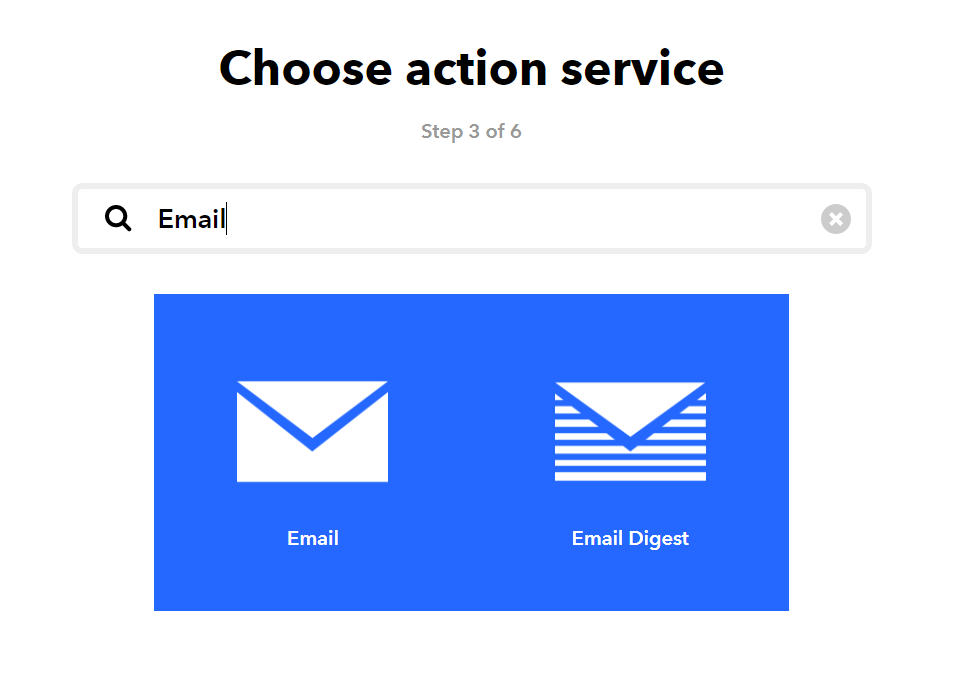
Choose a service で Email を探してクリックします。図のように、Email というキーワードで検索して絞り込むと探しやすいです。

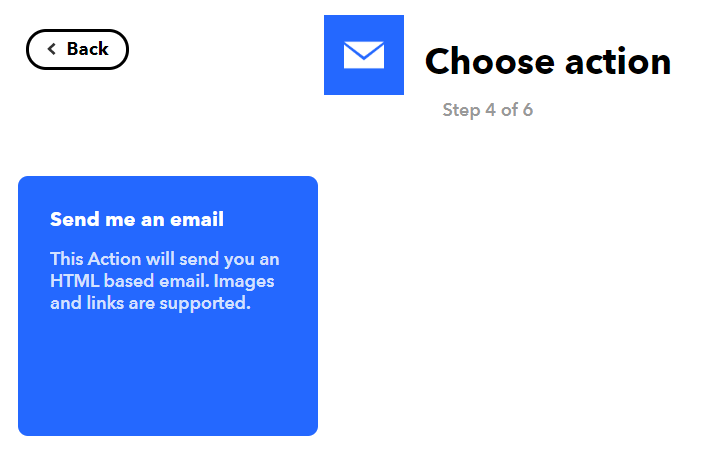
Choose action では、メールを送信する Send me an email を選択します。

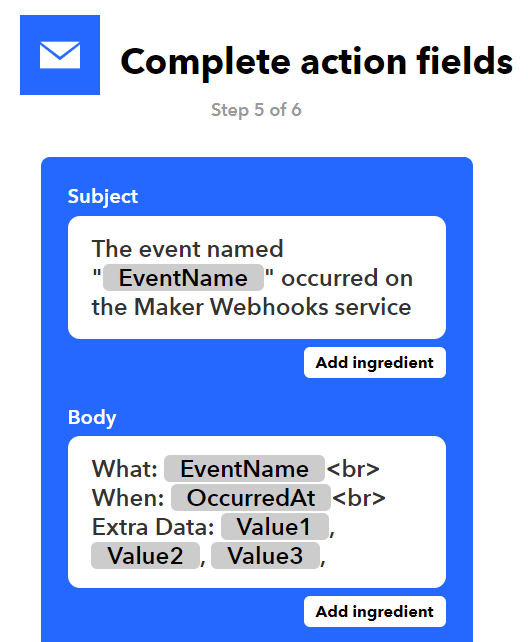
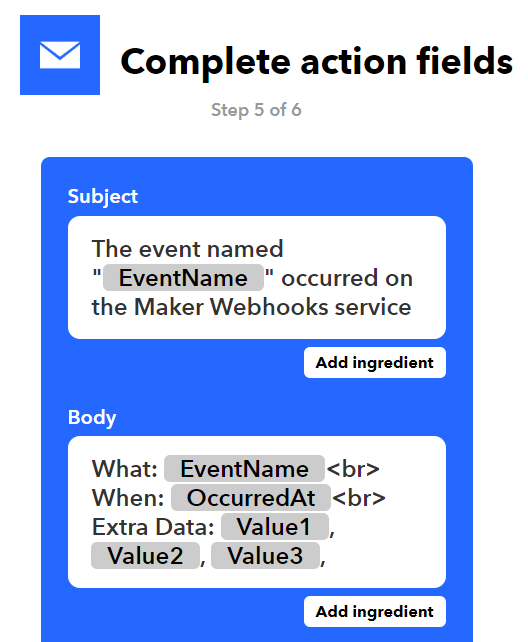
Complete action fields で、実際にどのような動きをするかを決めます。IFTTTでは、「なにをきっかけに」というThis、「なにが起きるか」という Then That で何が選ばれたかによって、ある程度すぐに使えるように設定がされています。
今回は、Email サービスで送られるメールの内容に関する設定です、Subject(題名)には、Webhooksで受信したいイベント名、Body(本文)には、そのほかに、OccurredAt(動作した日付)やValue1~Value3のように受信した値が反映されます。
今回はそのまま使いましょう。

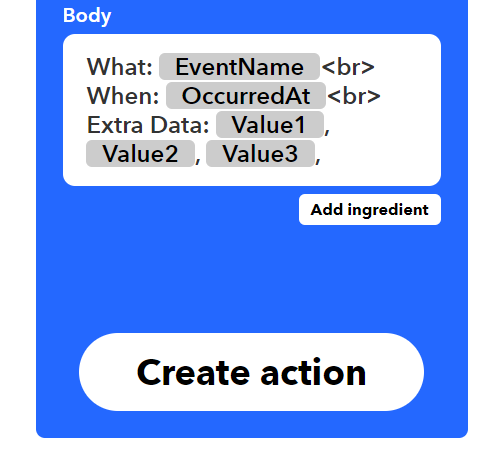
Create action ボタンをクリックしてレシピを確定します。

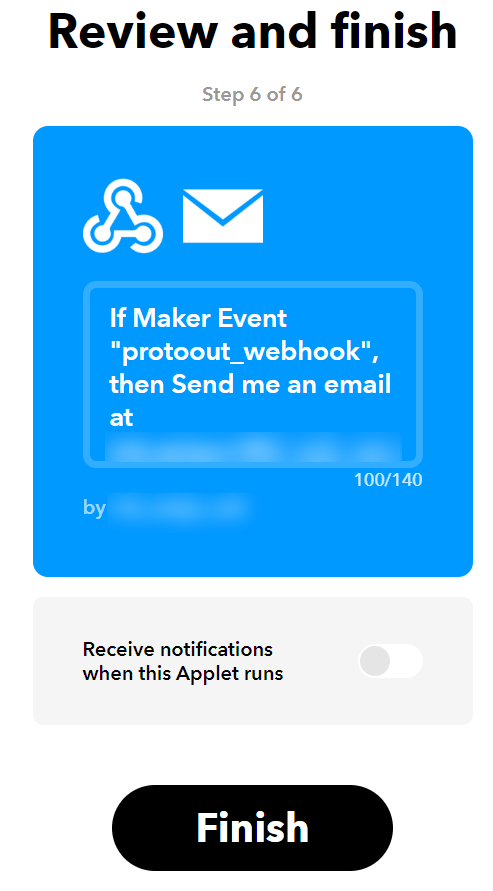
ここでFinishを押して、作成を完了しましょう。

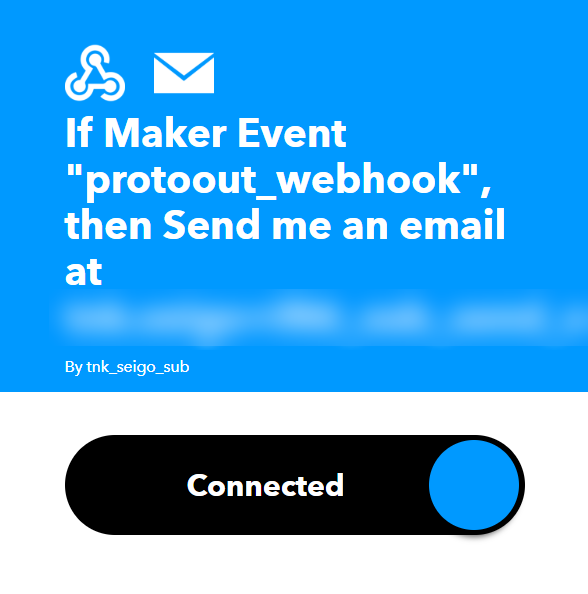
こちらで作成できました。
Webhooks サービスを確認する

つづいて、Webhooks サービスがどう動くかを確認します。上記の図のように、赤い丸で囲った部分のやり取りをするために必要です。
<a href="https://ifttt.com/maker_webhooks" target="_blank">Webhooksサービス</a> にアクセスして設定を確認します。

Documentation ボタンを押して詳細を見ます。

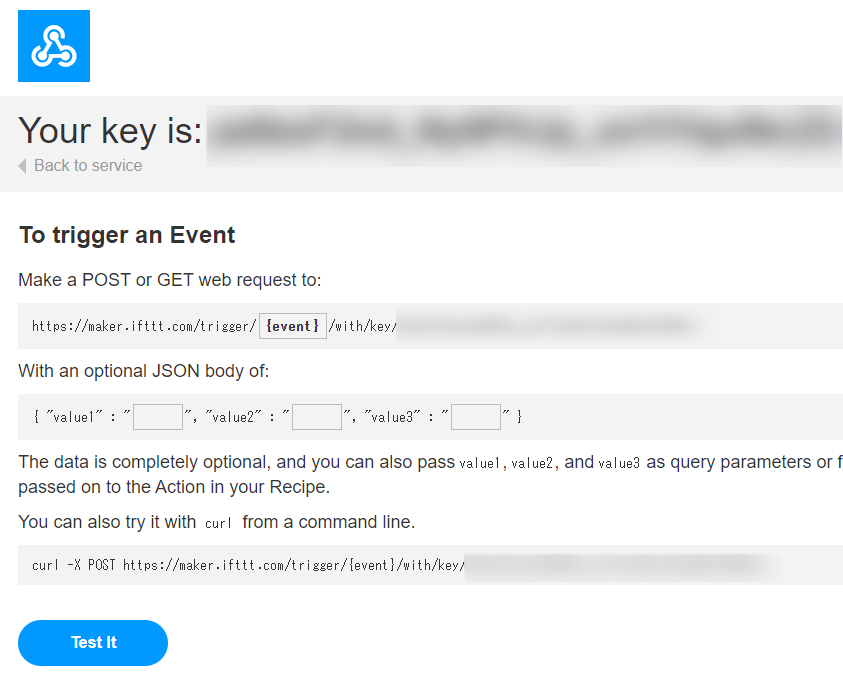
このように、あなただけが使えるWebhooksの情報が記載されています。
このページにも書かれていますが、IFTTTではイベント名に応じてWebhooksのURLを設定します。
protoout_webhookの場合は以下のようになります。XXXXXXXXXXXXXXXXXXXXXXXXXXはみなさん固有のIDです。
https://maker.ifttt.com/trigger/protoout_webhook/with/key/XXXXXXXXXXXXXXXXXXXXXXXXXX
この情報をメモしておきます。こちらは誰でもアクセスできる情報なので、くれぐれもブログなどに見える形では公開しないようにしましょう。
Node.js で Webhooks サービスを動かす
ここからは、プロトアウトスタジオで学ぶNode.js axios ライブラリを使ったHTTPリクエストの知見で、Webhooks サービスを動かします。
フォルダを作って作業フォルダにする

フォルダを作って作業をはじめます。ここでは、 ifttt-webhook-access とします。

Visual Studio Codeで、さきほどのフォルダを作業フォルダにします。

npmプロジェクトとaxios ライブラリの準備

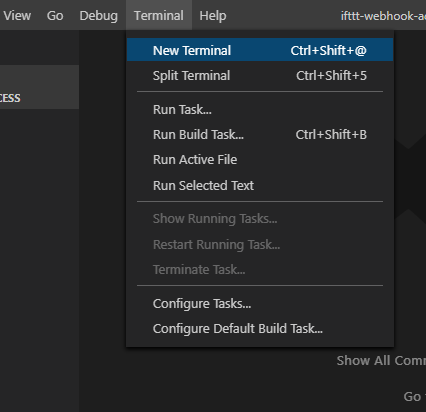
New Terminalでターミナルを開いて
npm init -y
を実行しnpmプロジェクトを準備し、
npm i axios
で、HTTPリクエストを行う axios ライブラリをインストールします。
app.js プログラムを作る
実際に、Webhooks サービスを動かす app.js を作成します。
const axios = require('axios');
axios.post('<YOUR_IFTTT_WEBHOOK>', {
value1: 'Hello!',
value2: 'ProtoOut Studio!',
value3: 'Message!'
})
.then(function (response) {
console.log(response.data);
})
.catch(function (error) {
console.log(error);
});
プログラムは上記のものにします。POSTメソッドでHTTPリクエストをするプログラムです。特に、IFTTTへ送るデータとしてvalue1~value3が渡されているところに注目です。こちらが送信されたメールい反映されます。
<YOUR_IFTTT_WEBHOOK> の部分を、先ほどメモしておいた自分のIFTTT WebhooksサービスのURLに置き換えましょう。
protoout_webhookの場合は以下のようになります。XXXXXXXXXXXXXXXXXXXXXXXXXXはみなさん固有のIDです。
https://maker.ifttt.com/trigger/protoout_webhook/with/key/XXXXXXXXXXXXXXXXXXXXXXXXXX
置き換えたら app.js を保存します。
実行してみる
app.js と同じフォルダ階層で、
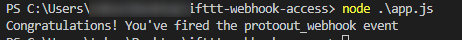
node app.js
というコマンドを実行します。

「Congratulations! You've fired the protoout_webhook event」と帰ってくれば成功です。firedの後が今回のイベント名protoout_webhook となっていることを確認しましょう。
IFTTTの <a href="https://ifttt.com/activity" target="_blank">Activity</a> ページを見てみると、

ログから実際に動いたかどうかを確認できます。

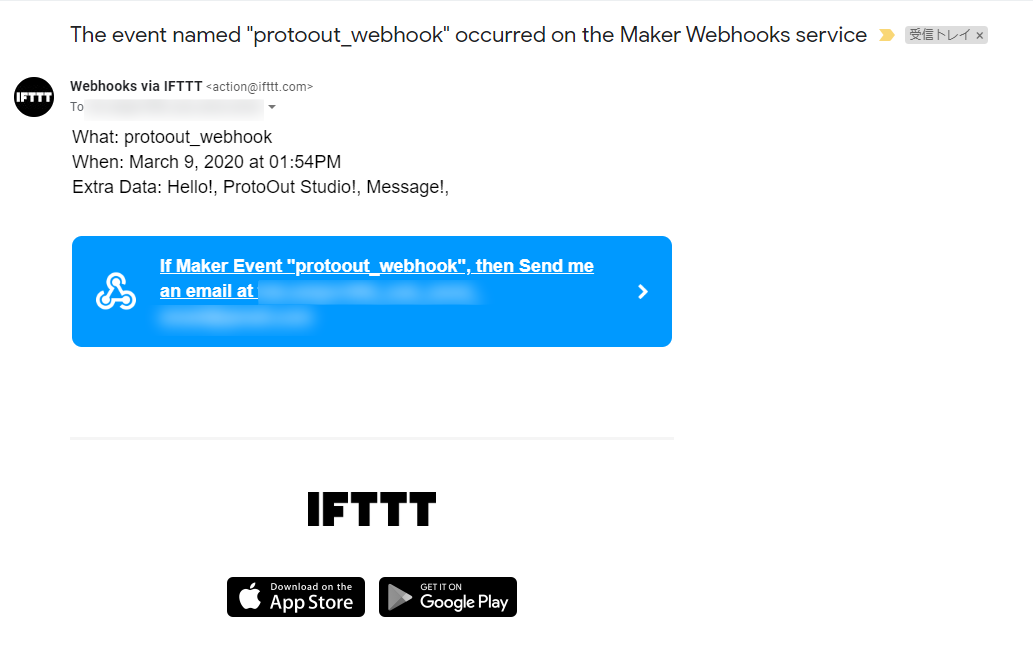
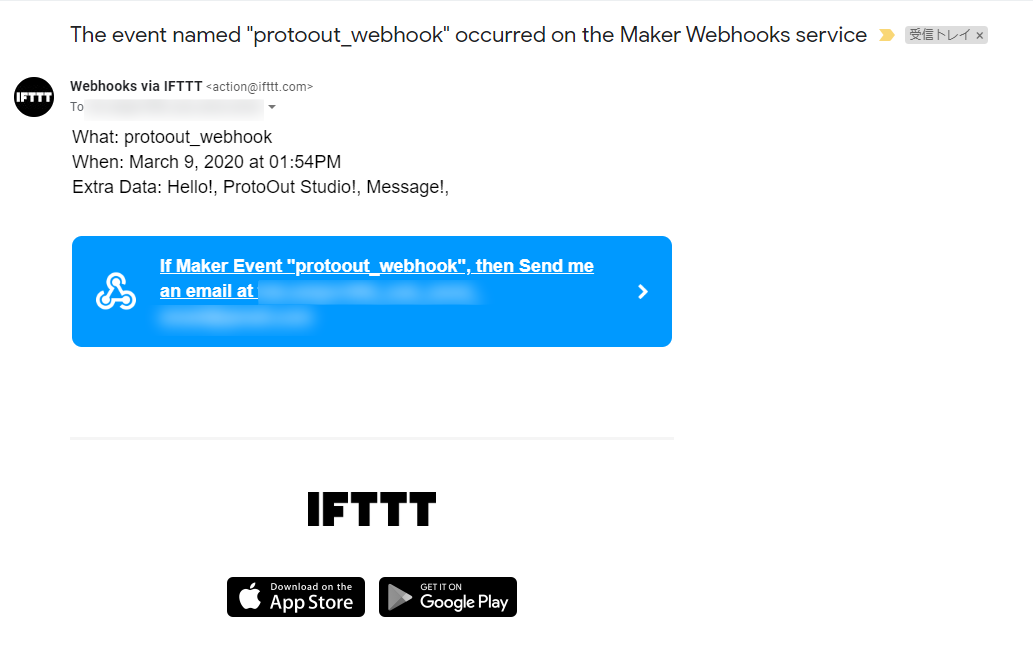
Email サービスで設定しためーろアドレスを確認すると、このように実際にメールが来ていることが確認できます。

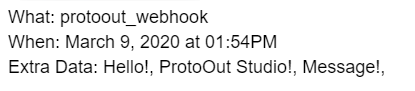
この文面は、IFTTTのレシピで設定した、

この設定と一致していますね。IFTTTへ送るデータとしてvalue1~value3が、Hello!, ProtoOut Studio!, Message!,と反映されていることに注目しましょう。
技術を組み合わせて可能性を感じよう
このようにIFTTTでサービスを組み合わせることで、それぞれのサービスの持つAPIの力を簡単に扱えます。そうすることで、自分の発想を素早く試すことができるので、
- やっぱりこのAPIは面白いので、実際に自分の企画にどう生かせるだろう!
- なるほど、こう動くなら当初考えた仕組みに使うよりも、別のあの方法がいいかもしれない!
- あのデータと組み合わせると、より面白くなりそうなのでやってみよう!
といった形で、発想を広げていくことができるので、いろいろと試していきましょう。
適材適所で使おう
ともあれ、このように使いやすいIFTTTでも、以下のような点は意識しておきましょう。
- あくまで個人向け。各サービスの使用回数の制約がいち個人しよう想定で複数人が使う使用頻度には向いていない。
- AとBというふたつのサービスをつなげるのは得意だが、複数サービスの組み合わせは難しい。
- Aで受け取ったデータを一度処理&加工してBにつなげるといった複雑なことはできない。
このあたりが不得手なポイントです。
個人レベルで便利に使うには最適ですが、IFTTTを軸に複数人で使う大きなサービスは難しいということですね。
何かを作る過程で、もしIFTTTで組み合わせの面白さにインスピレーションを受けたとしても、技術とともに発想を広げていきたくなったとしたら、いずれ自分なりにAPIを理解して実装していく必要になります。
IFTTTで組み合わせる便利さを先取りするフットーワークの軽さは持ちつつ、最終的には自分でイチから細かく作れる研鑽は忘れないようにしましょう。
Discussion