📱
VSCodeの基本操作
Visual Studio Codeについて
Visual Studio Code(以下、VSCode)は、Microsoft開発の優れたソースコードエディタです。
無料でオープンソース、マルチプラットフォーム(Windows, macOS, 各種Linux)で動作します。
- マルチカラム画面で、エディタ・シェル操作・ファイルエクスプローラが統合されている
- JavaScript と Node.js の効率的な操作性
- Gitリポジトリの操作に対応
- シンタックスハイライト
- 拡張機能を追加することで、言語サポートや環境を柔軟にカスタマイズ可能
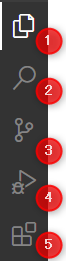
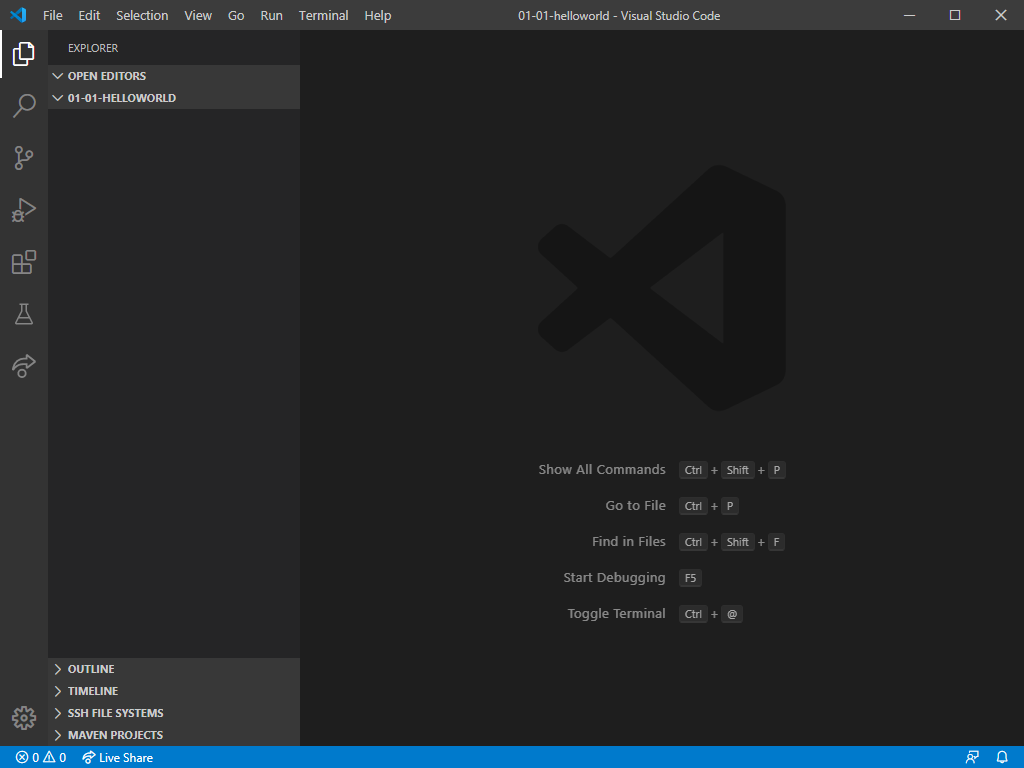
1. 左メニューについて理解する
VSCodeを起動すると、左端にメニューが表示されます。
アイコンのみの表示となっているので、内容を紹介します。

- エクスプローラ:現在のフォルダの中身を表示します。
- ファイル検索(基本的に使用しません)
- Git管理:フォルダがGitリポジトリの場合、差分確認やブランチ切替などができます。
- Run & Debug(基本的に使用しません)
- 拡張機能検索:拡張機能を検索して追加することができます。

この時点で、このようにエクスプローラが表示されていない場合はクリックして表示させましょう。
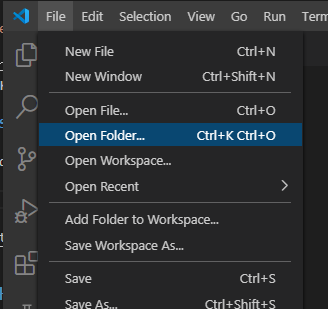
2. フォルダをVSCodeで開く

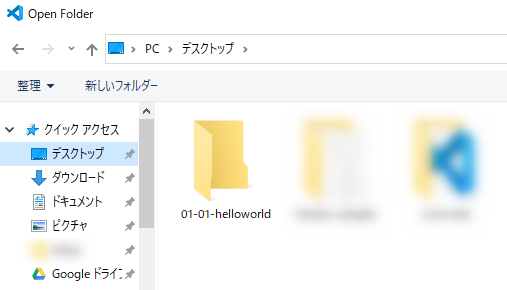
メニュー → Open Folder(開く…)をクリックして、先ほどのフォルダを選択します。

これで、先ほど作成したフォルダの中で作業を行うことができます。

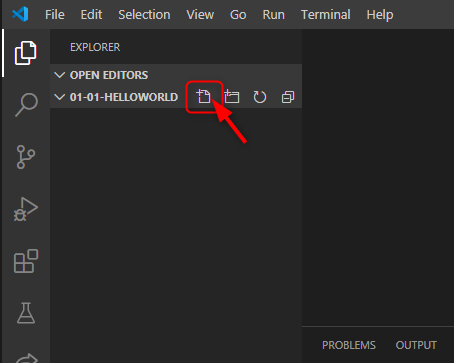
3. ファイルを作成する

New Fileをクリックします。

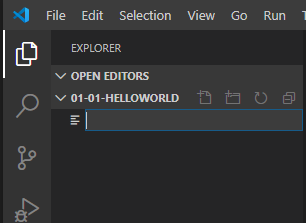
ファイル名を入力できるようになります。

好きなファイル名を入力します。
ファイル名は基本的に英数字 + 拡張子にしましょう。

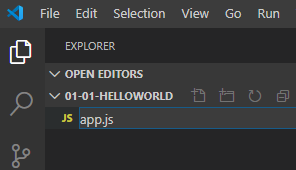
エディタに作成したファイルが表示されて、編集できるようになります。
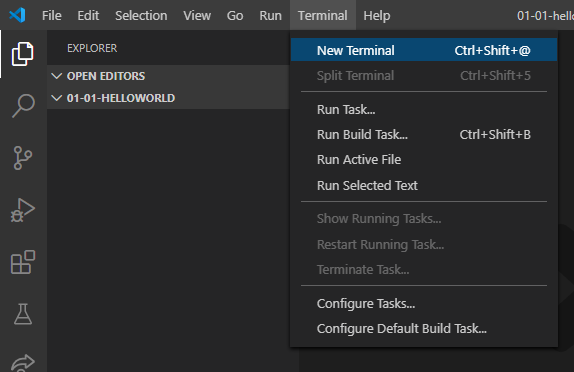
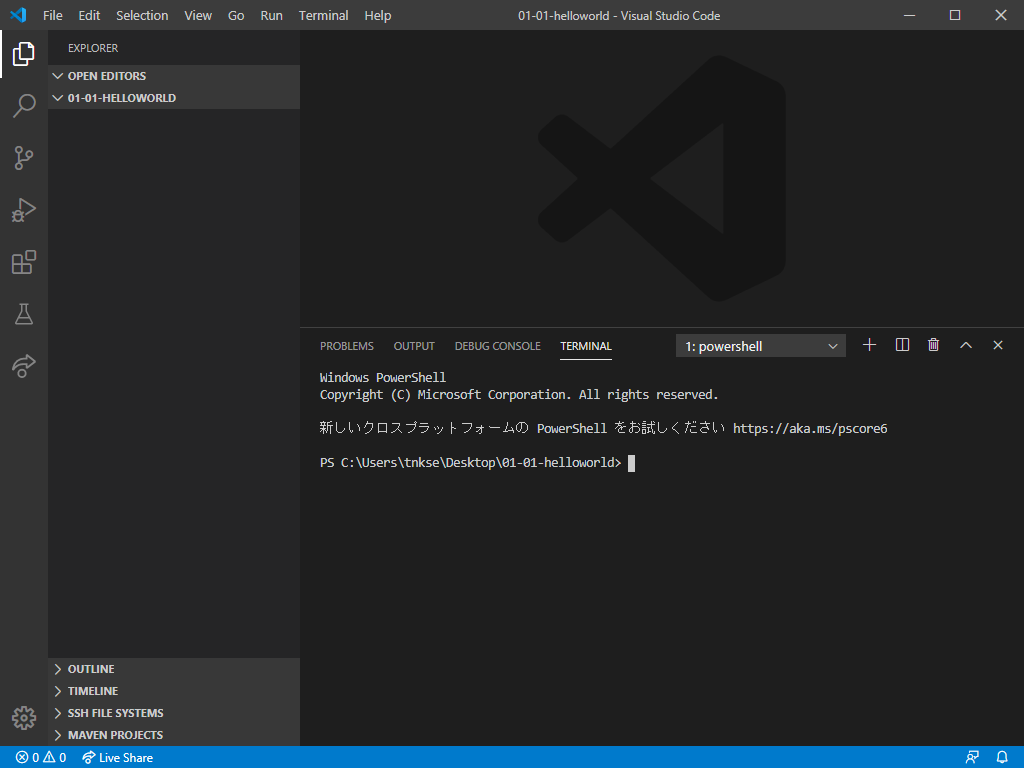
4. ターミナルを開く

メニュー → New Terminal(ターミナル)をクリックします。

下部にターミナル(Windowsの場合PowerShell)が開きます。
Discussion