Herokuのアカウント作成とNode-REDのインストール
2021年9月時点の画面です。
ハンズオンで利用するケースが増えてきたので記録しておきます。
Herokuは「自分専用のサーバーを貸してくれるWebサービス」で、ある程度の条件までなら無償で提供してくれています。
Heroku を利用して無料でアプリの構築 | Heroku
最小でも1ヶ月あたり550時間分が無料で使えます。
24時間×30日=720時間ですが、実際には最後のアクセスから30分経過すると自動でスリープして時間をカウントしなくなるので、頻繁なアクセスがなくサーバー1台分の契約であれば、無料で使い続けられます。(スリープしてもアクセスすると自動で回復する)
1. Herokuアカウントの作成
https://jp.heroku.com にアクセスし、「無料で新規登録」からアカウントを作成してください。
自分の情報を入力し、アカウント作成ボタンを押すとメールが届きます。メールに記載されたURLをクリックするとパスワード設定ページに飛びますので、そこでパスワードを設定します。
その後、もし何かしらの英語で確認を求められる画面がでてきたら「Accept」ボタンをクリックしておいてください。
アカウント作成をしてログインができる状態になったら準備としては一旦OKです。
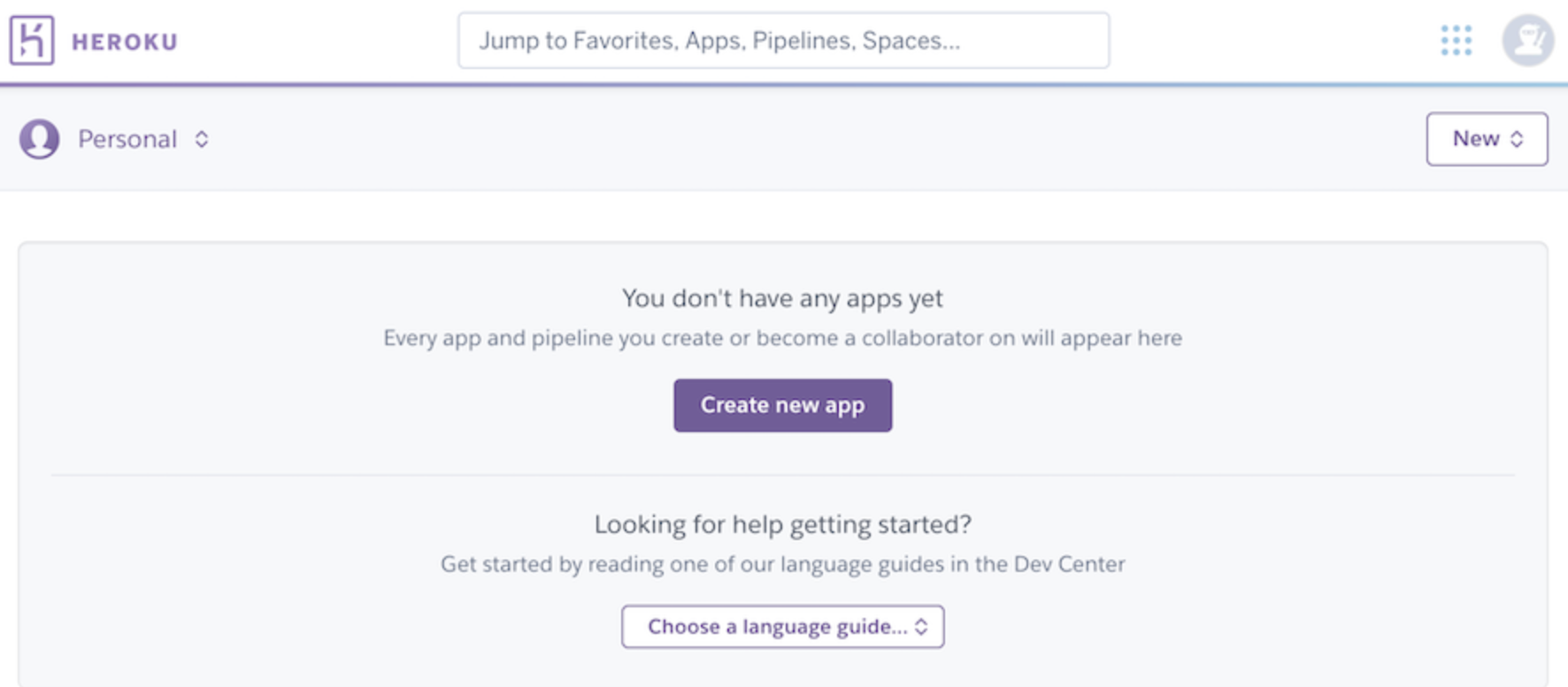
ログイン後以下のような「まだ何もアプリを作っていません」の画面になっていればOKです。
2. HerokuにNode-REDのインストール
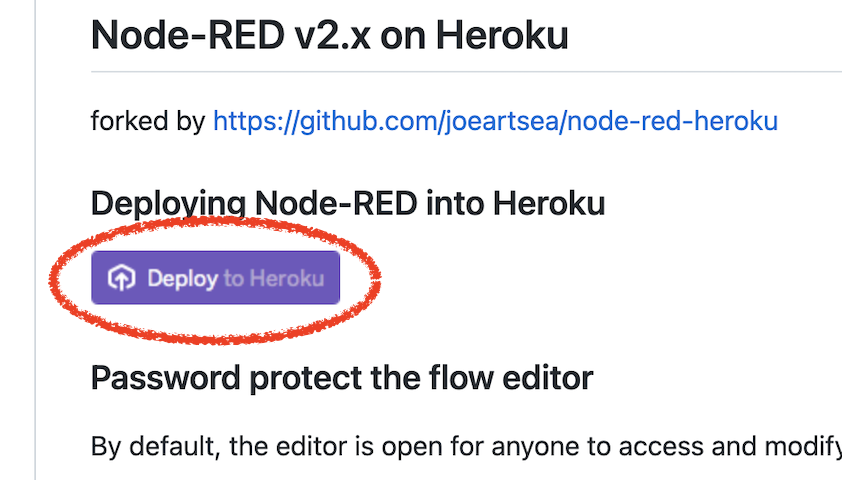
ログイン状態のまま、次のURLへアクセスしてください。
紫色のDeploy to Herokuのボタンを押しましょう。
tips: アプリケーションをサーバーにインストールしたり、サーバー上のアプリケーションを更新したりすることを「デプロイ(Deploy)」と言います。
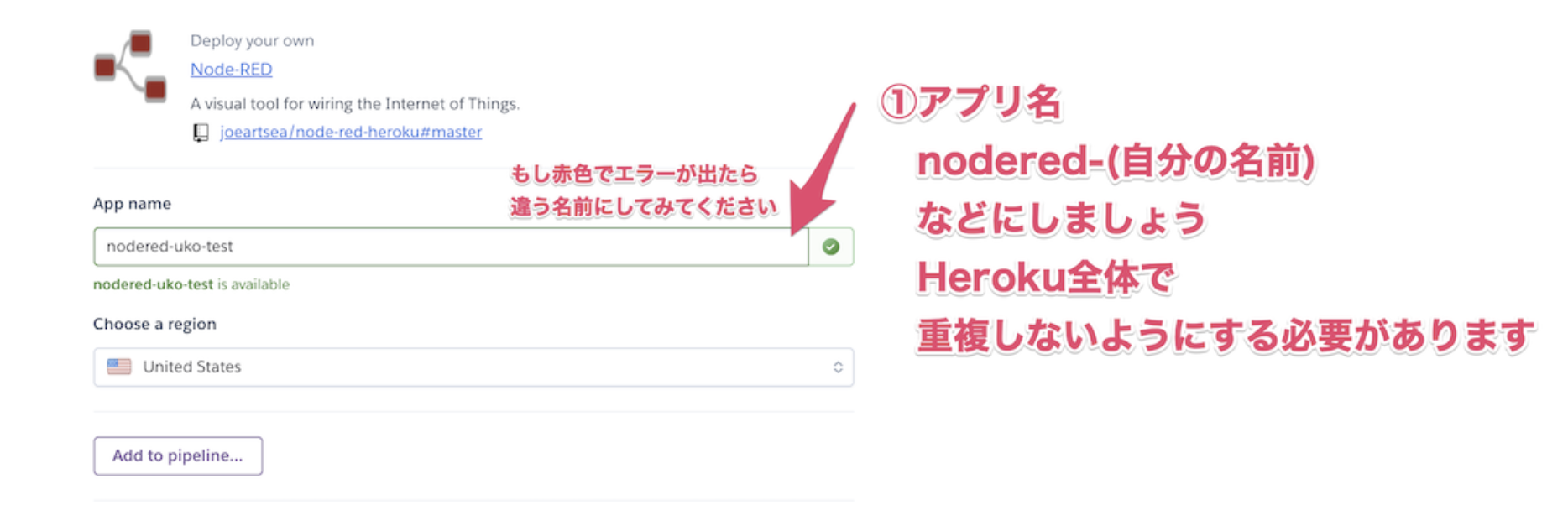
次の画面ではアプリケーションの設定を入力していきます。
アプリ名(App Name)の箇所をnodered-(自分の名前)などに設定しましょう。
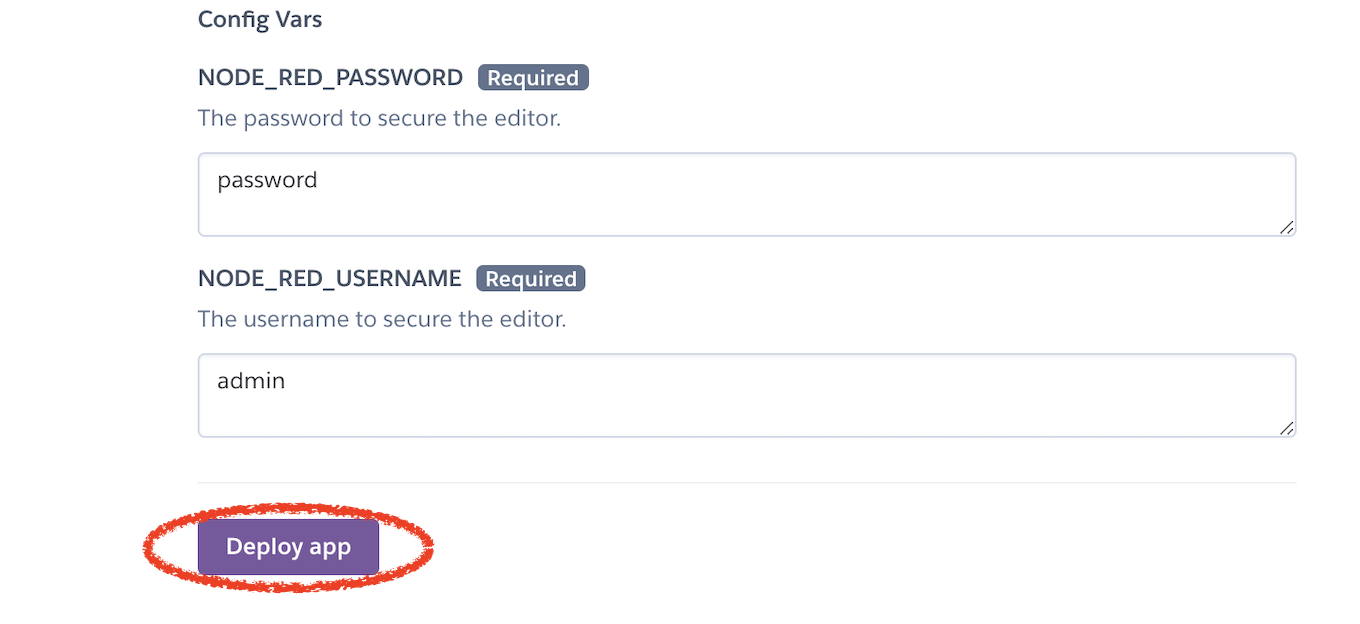
また、ページ下部でパスワードとユーザー名の設定が出来ますが、ハンズオンなどでは逆に変更してしまって何に変更したか分からなくなるケースが最悪 なので、特に指定がない場合は特に編集無しで進めましょう。
ページ下部の紫色のDeploy appボタンをクリックすることで次に進みます。
処理が始まるのでしばらく待ちましょう。
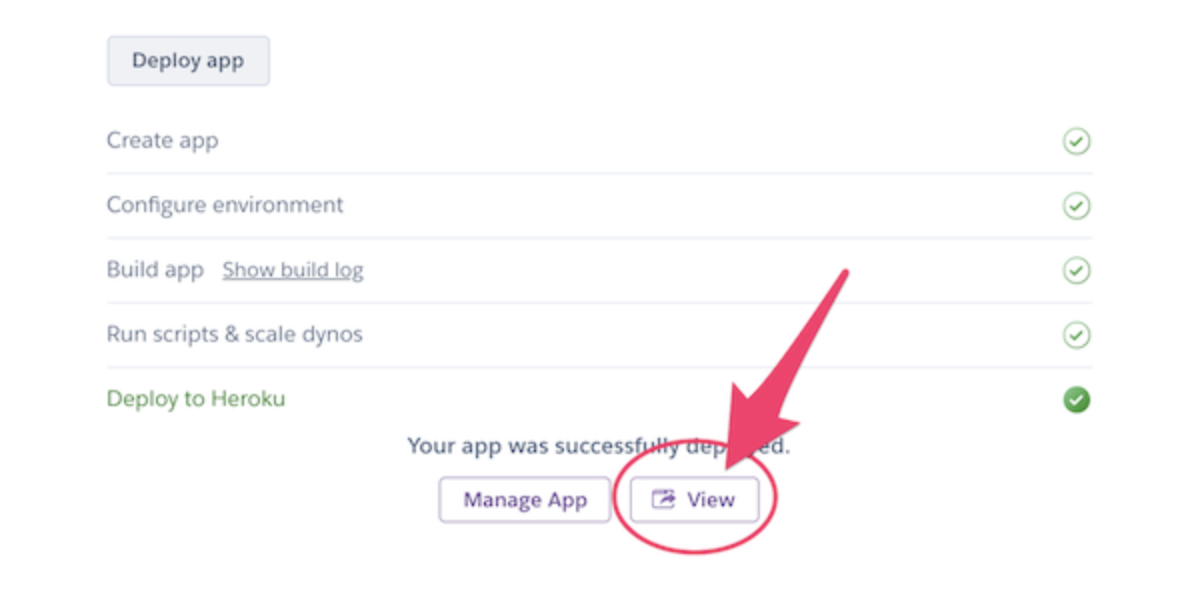
アプリケーションのインストールが完了したら上記のような表示になります。
「View」ボタンをクリックすると、新規タブで あなた専用のサーバーにインストールされたNode-RED にアクセスすることができます。早速見てみましょう!
このとき、URLが https://nodered-(自分の名前など).herokuapp.com/ となっているかと思いますが、これはあなた専用URLとなります。ブックマークするなどして、いつでもアクセスできるようにしておきましょう。
3. Node-REDを開く
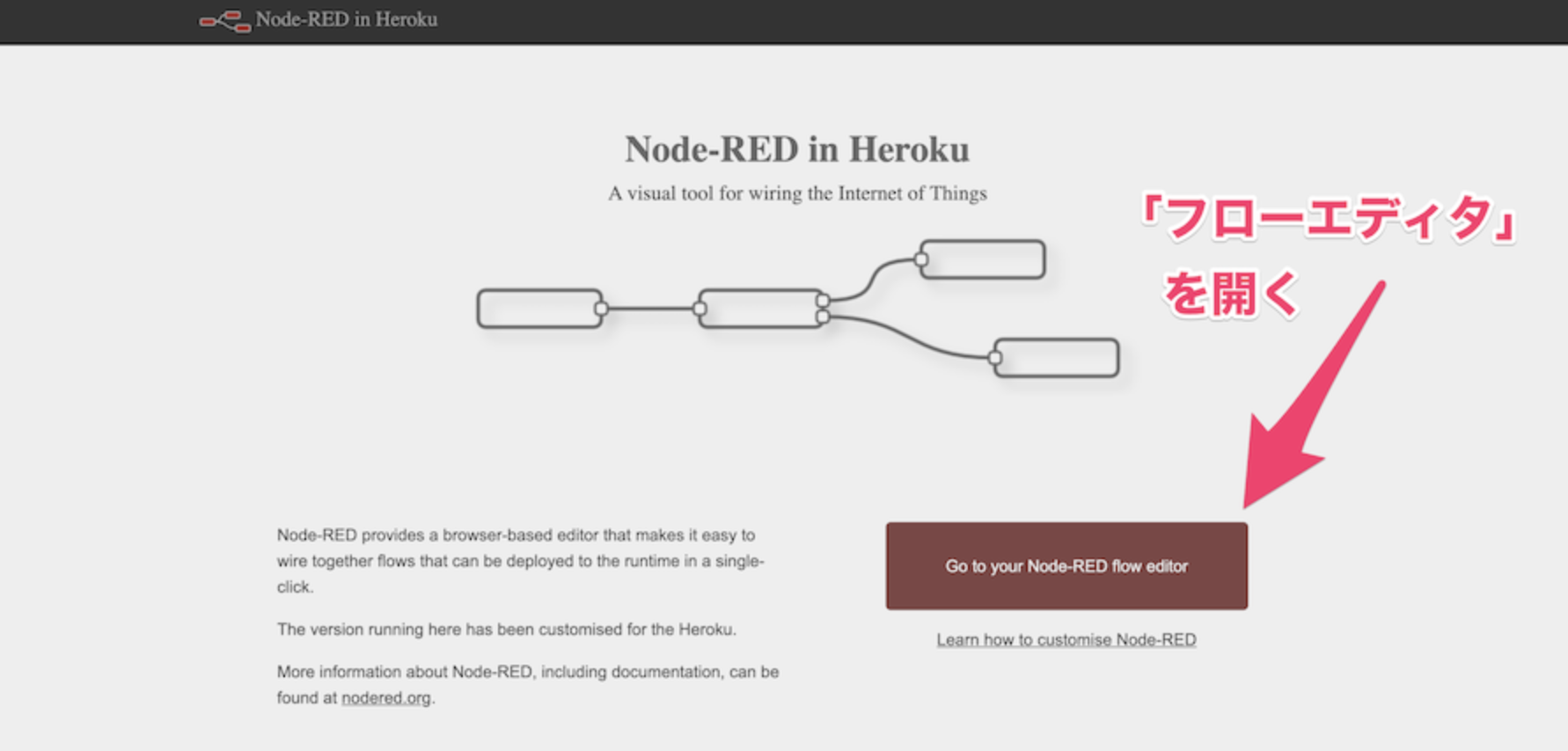
https://nodered-(自分の名前など).herokuapp.com/などの自信の環境のNode-REDのURLにアクセスすると以下のような画面が表示されます。
Go to your Node-RED flow editorのボタンから進みます。
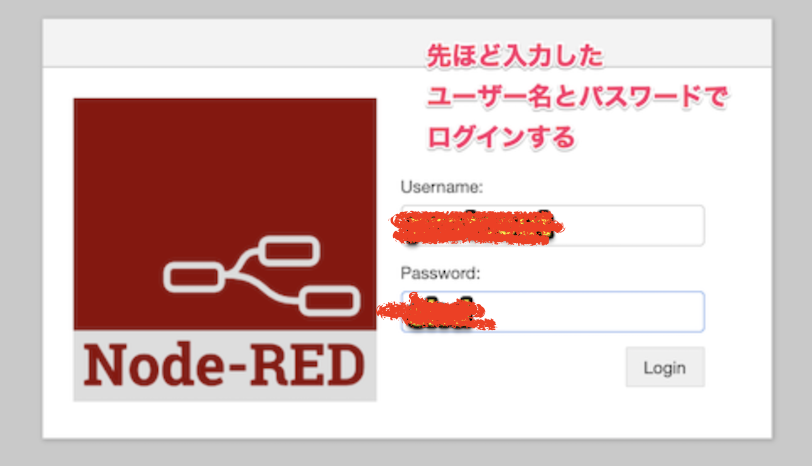
次の画面でユーザー名とパスワートを求められます。
デフォルトから変更してなければユーザー名がadminでパスワードがpasswordになります。
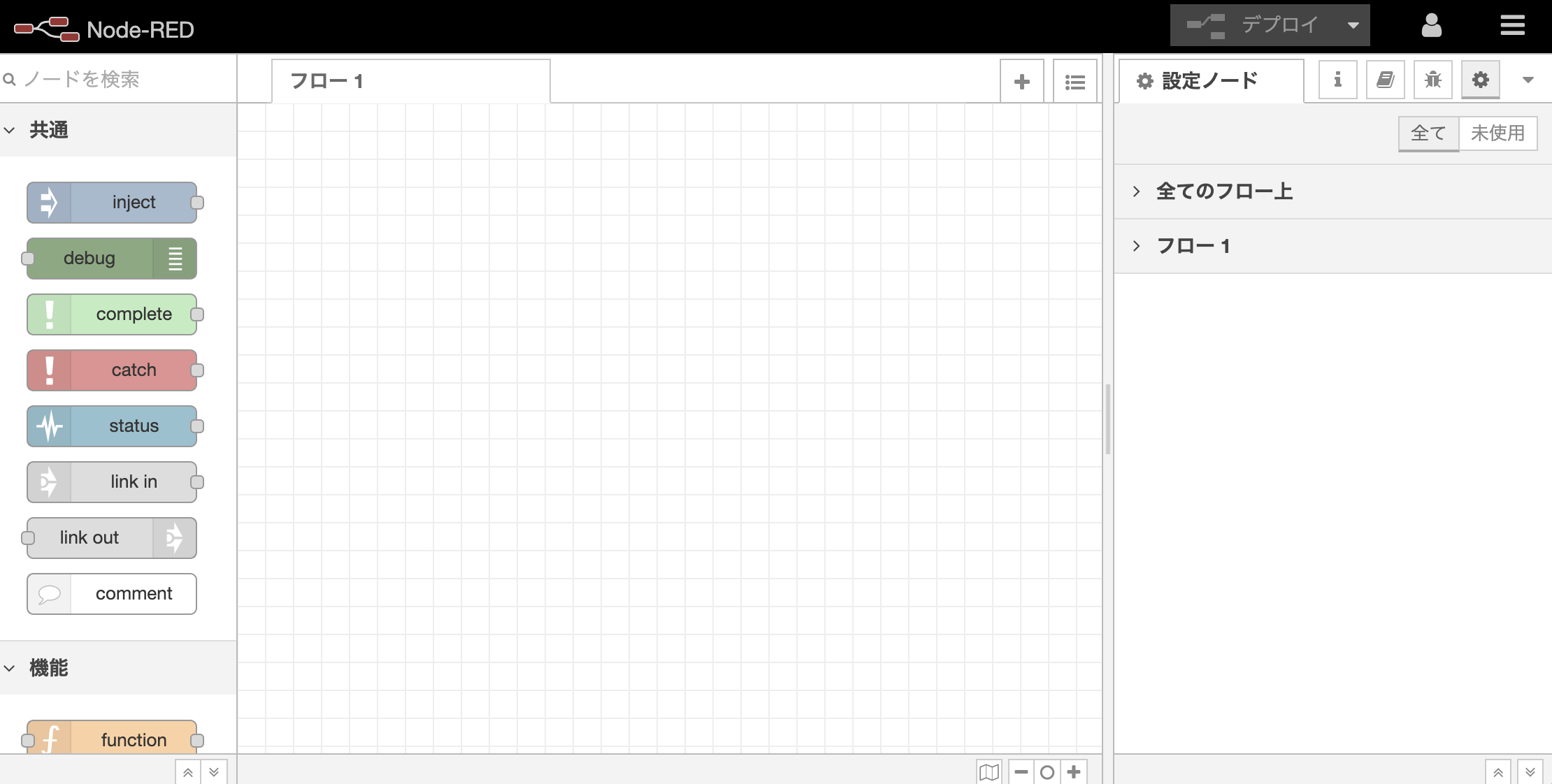
無事にログイン出来ると、以下のようなグリッド状のエディタが表示されます。
以上でHerokuおよびNode-Redの準備は完了です。
お疲れ様でした。










Discussion