GenU を PWA 機能でローカルアプリケーションのように使う
はじめに
プログレッシブウェブアプリ (PWA) とは Web サイトをあたかもローカルアプリケーションのように利用できる仕組みです。 PWA として利用するには Web サイト側が PWA 対応実装になっている必要があります。 Web サイトを PWA 対応させるためには以下などの条件を満たしている必要があります。
- Web サイト側
- マニフェストファイルが用意されていること
- アイコンファイルが用意されていること
- Web サイトが HTTPS で動作していること
- クライアント側
- PWA のインストール時、Web ブラウザがプライベートウィンドウ (シークレットモード) ではないこと
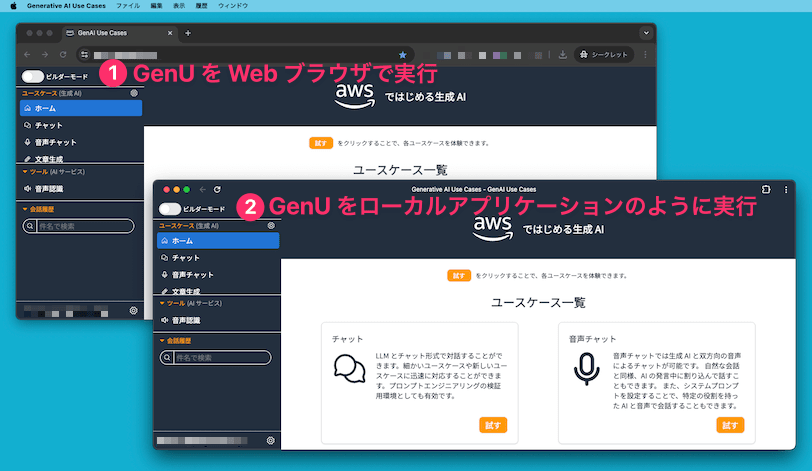
AWS が公開している生成 AI アプリケーションのサンプルである GenU (Generative AI Use Cases) は PWA に対応しており、Web ブラウザ上での利用だけでなく、PWA 機能を使ってローカルアプリケーションのように利用することも可能です。 今回はこの機能について記載します。

尚、今回は Web ブラウザに Chrome を利用しています。 基本的な操作は他の Web ブラウザでも概ね同様ですが、Web ブラウザによって PWA アプリケーションのインストールパスは異なります。
PWA としてインストールする
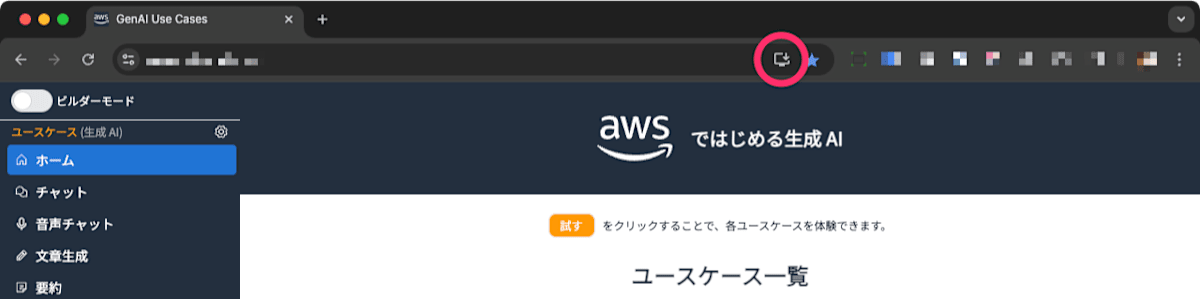
GenU に限らず、PWA に対応した Web サイトへアクセスするとアドレスの横にインストールアイコンが表示されます。 Web ブラウザで GenU にアクセスするとこのアイコンが表示されますのでクリックします。

インストール をクリックします。 PWA のインストールはこれで完了です。

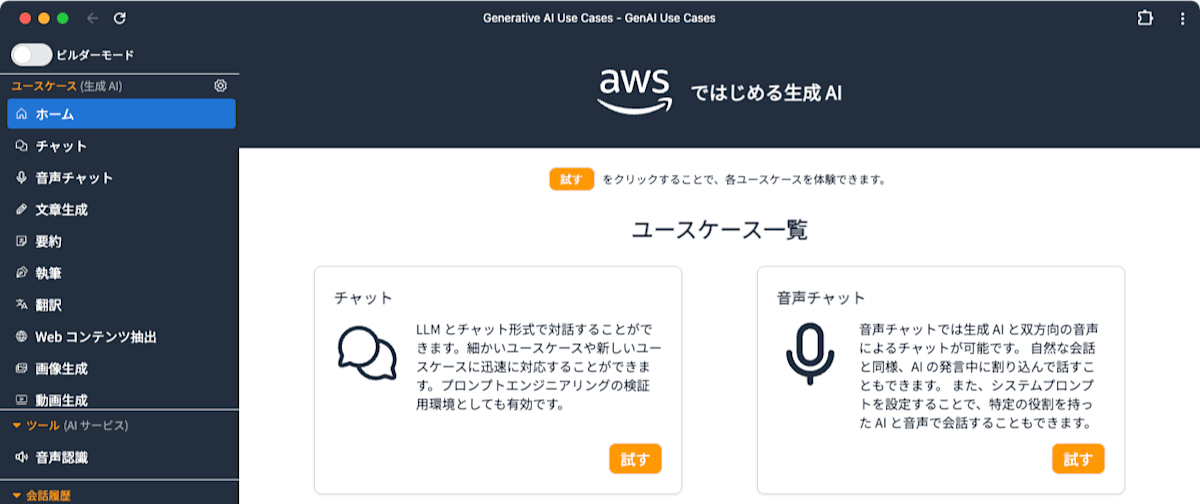
GenU がローカルアプリケーションのように起動されます。

PWA のインストールパス
PWA としてインストールされたアプリケーションは環境ごとに以下のパスへインストールされます。
| OS | Web ブラウザ | インストールパス |
|---|---|---|
| Windows | Edge | C:\Users\USERNAME\AppData\Local\Packages\ |
| Windows | Edge 以外 | C:\Users\USERNAME\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\APP |
| macOS | (全ての Web ブラウザ) | /Users/USERNAME/Applications/APP |
実際に macOS で確認すると確かに /Users/USERNAME/Applications にインストールされていることが分かります。

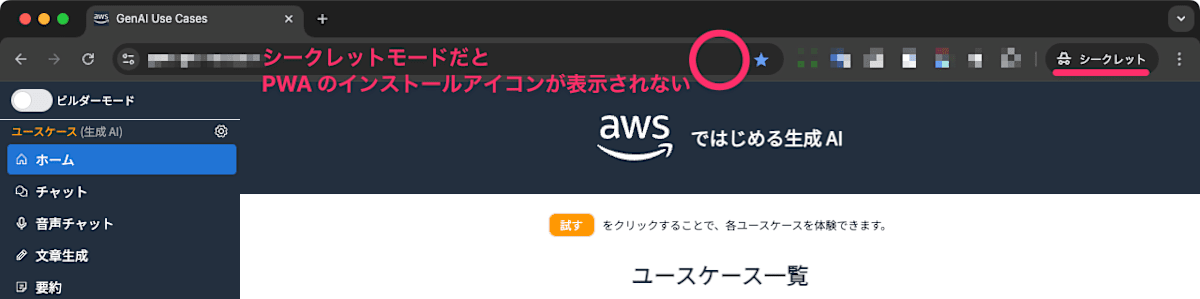
プライベートウィンドウでは PWA のインストールは出来ない
冒頭に記載した通り、PWA はプライベートウィンドウ (シークレットモード) ではインストールすることができません。 PWA 対応サイトであってもプライベートウィンドウでアクセスするとインストールアイコンが表示されません。