Editor Utility Widget 親子ウィンドウ
親子関係を持ったEditor Utility Widgetを作りたい
ColorPickerのような色を設定するWindowを子Windowとして生成して、ColorPickerで選択した色を親Window側に反映できるEditor Utility Widget(以下、EUW)を作成しました。

UIを作成していくと部品が増える従い以下のような不都合が発生します。
- 同じ機能のWidgetが増えてくる
- 部品が増えると何ができるのか分かりにくくなる
- 同じ処理を書いている
EUWは部品を自分で作ることは簡単にできます。
子ウィンドウにする方法についてふれている記事が見当たらなかったので検証してみました。
【今回作ったモノ】

親子のEUWを作成する
親子となるEUWを作成します。
- 親:EUW_Parent
- 子:EUW_ChildColorPicker

親EUW「EUW_Parent」
親EUWは子EUWのColorPickerを呼び出して、Colorを受け取ります。
子EUWを呼び出す「Button」と受け取ったColorを反映する「Image」を複数のColorということがわかるように「Text」に文字を設定します。

子EUW「EUW_Child」
子EUWは簡易版のColorPickerという扱いで、Colorを選択できるように色を設定した「Button」をGridPanelに複数配置します。

変数とEvent Dispacherを追加します。
変数はButtonをクリックした時に色を設定するように使用します。
Event Dispacher「OnButtonClicked」は親EUWが子EUWのEventをBindするために使用します。

Event Dispacherに渡したい情報をInputに追加します。
今回は子からColor情報を渡したいので、ColorをInputに追加します。

各色を設定したButtonがClickした際に、Color情報を渡した「OnButtonClicked」のイベントをCallします。

親EUWから子EUWを呼び出す
最終的に以下のような処理になります。
- 親EUWから子EUWのColorPickerを呼び出す
- ColorPicker側で選択したColorを親EUW側で受け取る
- ColorPickerは閉じる

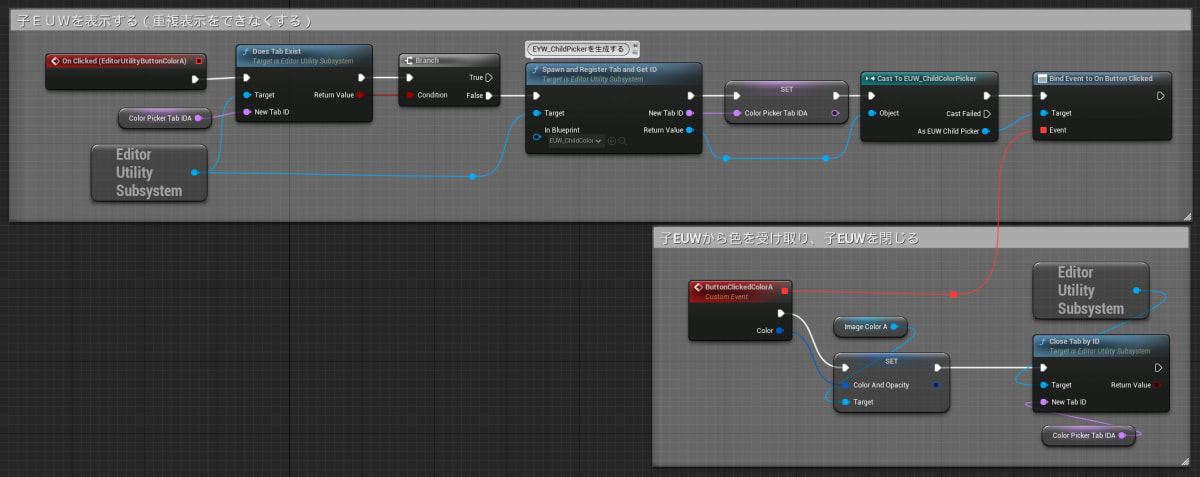
親EUWから子EUWを呼び出す
EUWからEUWを表示するのは「EditorUtilitySubsystem」の「Spawn and Register~」というノードにEUWを指定します。
重複起動ができなくしたかったので、生成する時にTab IDを自動生成をする「Spawn and Register Tab and Get ID」を採用しました。

EUWを生成した時にTab IDを変数に保持します。
Tab IDの存在が確認できる時にはSpawnできなくし、重複の起動をできなくします。
Tab IDの存在確認は「EditorUtilitySubsystem」の「Does Tab Exist」ノードを使用します。

子EUW「EUW_ChildColorPicker」の「OnButtonClicked」をBindする
子EUW「EUW_ChildColorPicker」の「OnButtonClicked」イベントをBindします。
イベントには子EUW側で選択したColor情報が含まれているので、「Image」にColorを反映します。

Color情報を受け取ったら子EUWを閉じます。
Spawn時に保持していたTab IDを「EditorUtilitySubsystem」の「Close Tab by ID」ノードに渡すことでEUWをCloseできます。

同様の処理をColorB側にも実装する
冗長になってしまいますが、ColorB側にも子EUWをSpawnして閉じる処理を実装します。
同じ処理が増えてしまうのでColorPickerを呼び出すボタンとして部品化するのが最適解です。

EUWの動作を確認する
親EUWのButtonをクリックすると子EUWのColorPickerが表示されます。
子EUW側でColorを選択すると、選択した色が親EUWに反映されます。
Colorを選択後に子EUWは閉じられます。

ColorAとColorBで子EUWを共有できるので、親EUW側に冗長なWidgetが増えません。
UI内に同じ機能があるなぁという場合には子EUWに機能を切り取ってしまえるので部品化以外の方法として非常に有効です。
Discussion