【PlayCanvas】WebXRでMeta Quest3で動作するARパススルーのモデルビューワーを作る
技術書典15で無料配布した「PlayCanvasではじめるWebXR」で紹介した内容を元に記事にしたものとなります。
また、PlayCanvasのバージョンは、執筆時点での最新バージョンを使用していますが、エディターの利用するPlayCanvasのバージョンは自動的にアップデートされるので、公開時に本書のバージョンとは異なる場合があります。
- PlayCanvas エンジン (v1.66.2)
- PlayCanvas エディター (v1.34.1)
PlayCanvasについて

PlayCanvasはインタラクティブなWebコンテンツのためのプラットフォームです。
プラットフォームはHTML5をベースにしておりWebブラウザーから利用できます。
また、PlayCanvasエディターが使用しているPlayCanvasのコアとなる、PlayCanvas Engineは、オープンソースで開発されているため、最新のリリースなどはGitHub上でソースコードを確認できます。
PlayCanvasエディター
エディターはブラウザ上で動作し、ウェブブラウザーがあれば、開発を始めることができます。ビジュアルエディターを使用して、3Dモデルの配置やサウンドの再生、アニメーションの追加、スクリプトの設定などの作業を行うことができます。

PlayCanvasエディター
PlayCanvasでのコーディング環境
コードエディターがエディター上に付属されております。Monaco Editorベースのコードエディターとなっており、JavaScriptのコードをブラウザから編集できます。

付属されているコードエディター
「PlayCanvas VS Code Extension」などの拡張機能をインストールすることで、ローカルのエディター(Visual Studio Code)を使用した、GitHub Copilotなどを利用した開発もできます。
PlayCanvasエンジン
コアとなるエンジンは「playcanvas/engine」としてオープンソースで開発されています。PlayCanvasエディターは、このPlayCanvasエンジンの最新バージョンが使用されます。

GitHub playcanvas/engineリポジトリ
PlayCanvasのWebXR対応について
PlayCanvasでは、WebXR Device APIに対応しており、このAPIを通して、VRヘッドセットやAR機能へのアクセスができます。執筆時点でも、WebXR Device APIの対応のためのいくつかの議論がGitHubで進んでいます。
※現在はマージ済
PlayCanvasアカウントの作成
PlayCanvasのはじめてのアプリを作ってみましょう。
まずは、PlayCanvasで開発を始めるためにはアカウントを作成します。
公式サイトにアクセス
公式サイトへはこちらの「https://playcanvas.com」からアクセスできます。
「無料登録」をクリック
サイトの右上にある「無料登録」ボタンをクリックしてください。

公式サイト - 無料登録ボタン
利用規約の同意をしてアカウントを登録へ進む
利用規約を確認し、同意したら「アカウント登録へ進む」をクリックします。

アカウント登録画面
メールアドレス・パスワードを入力
メールアドレス、Googleアカウント、GitHubアカウントから選択してサインアップします。

サインアップページ
名前とユーザー名入力
名前とユーザー名を入力して「Create Account(アカウント作成)」をクリックします。
ここで入力をされたユーザー名は、ソーシャル機能での表示名となりますのでプラットフォーム上で公開される情報となります。

名前・ユーザー名入力画面
登録したメールアドレスに認証メールが送られますので、記載されたリンクをクリックして認証を完了させてください。これでアカウントの作成は完了です。
PlayCanvasのアカウントの種別について
本書では、このままPlayCanvasのFREEプランを利用して開発を行いますがいくつかのプランがPlayCanvasでは用意されているので、それぞれのプランについて説明します。
PlayCanvasには3種類のアカウントタイプがあり、PERSONALプランは、主に個人の開発者向けです。ORGANIZATIONプランは、法人開発者向けの料金体制になっています。
どちらのアカウントタイプにおいても、開発時のエディター機能に制限はありませんが、プライベートでのチーム管理やプライベートプロジェクトの作成などの面で違いがあります。
| プラン | 価格 | ストレージ | プライベートプロジェクト |
|---|---|---|---|
| FREE | ¥0 | 1GB | 作成不可 |
| PERSONAL | ¥2,200 / シート・月 | 10GB | 無制限 |
| ORGANIZATION | ¥9,900 / シート・月 | 50GB | 無制限 |
はじめてのPlayCanvasプロジェクトについて
はじめて、PlayCanvasエディターにログインすると、「My First Project」というデモプロジェクトが開かれます。このプロジェクトはチュートリアルです。基本的なPlayCanvasエディター操作方法を学ぶことができます。

My First Project
PlayCanvasエディターを閉じる
「Home」をクリックしてPlayCanvasエディターからホームに移動します。

My First Projectを閉じる
プロジェクト詳細画面
「Home」をクリックすると、プロジェクトの詳細が表示されます。
こちらからプロジェクト名の編集や削除、公開範囲の設定ができます。

プロジェクトの詳細画面 (My First Project)
プロジェクト一覧へ移動
右上の「PROJECTS」をクリックしてプロジェクト一覧画面に移動します。

PlayCanvasプロジェクト一覧画面
こちらで開かれた画面がプロジェクト一覧画面では、PlayCanvasのプロジェクトの新規追加や削除を行うことができます。

プロジェクト一覧 (登録時はMy First Projectのみ)
- プロジェクトの一覧 (PROJECTS): プロジェクトの一覧では自分の作成したプロジェクトや、共同作業者との共有プロジェクトを確認や新規プロジェクトの作成できます。
- フィード (FEED): 他のPlayCanvas開発者が投稿したプロジェクトの進捗や最新情報を見ることができます。
- アカウントの管理 (ACCOUNT): ログイン情報の管理、APIキーの取得、アカウント設定変更ができます。
- フォーラム: PlayCanvasコミュニティや開発チームからの貴重な回答を得ることができます。日々のトラブルシューティングに非常に役立ちます。
- ドキュメント (Docs): PlayCanvasの各機能の説明が網羅的に記載されています。2023年に日本語に対応をしたのでぜひご活用ください。
- ブログ: エディターや関連技術のアップデート情報を入手できます。おおよそ月に1度ほどの頻度で更新されPlayCanvasエンジンやPlayCanvasエディターや周辺の技術のアップデートについて知ることができます。
WebXR(AR)のプロジェクトを1から作ってみよう!

プロジェクトの制作の流れ
さきほどまではPlayCanvasのプラットフォームの概要を確認しました。ここからは、実際にPlayCanvasエディターを使用して、WebXRのプロジェクトを作成します。
この章では、新しいPlayCanvasプロジェクトの作成から始めて、エディター機能と操作方法を説明します。
開発環境
- ブラウザ: Google Chrome (119.0.6045.106)
- デバイス: Meta Quest 3 (ビルド59.0)
- スマートフォン: iPhone 12 Pro (iOS 17.2)
新規プロジェクトの作成
PlayCanvasのプロジェクト一覧の画面から新規プロジェクトを作成します。
プロジェクト一覧の右上の「New」ボタンを選択します。

新規プロジェクトの作成
プロジェクトテンプレートの選択
「Blank Project」のテンプレートを選択して、
プロジェクト名と説明を入力後、「Create Project」をクリックします。

作成するプロジェクトの設定入力画面(Blank Project)
今回は、「Blank Project」というシンプルなテンプレートを選択しましたが、他にもいくつかテンプレートがありますので興味のある方は試してみてください。
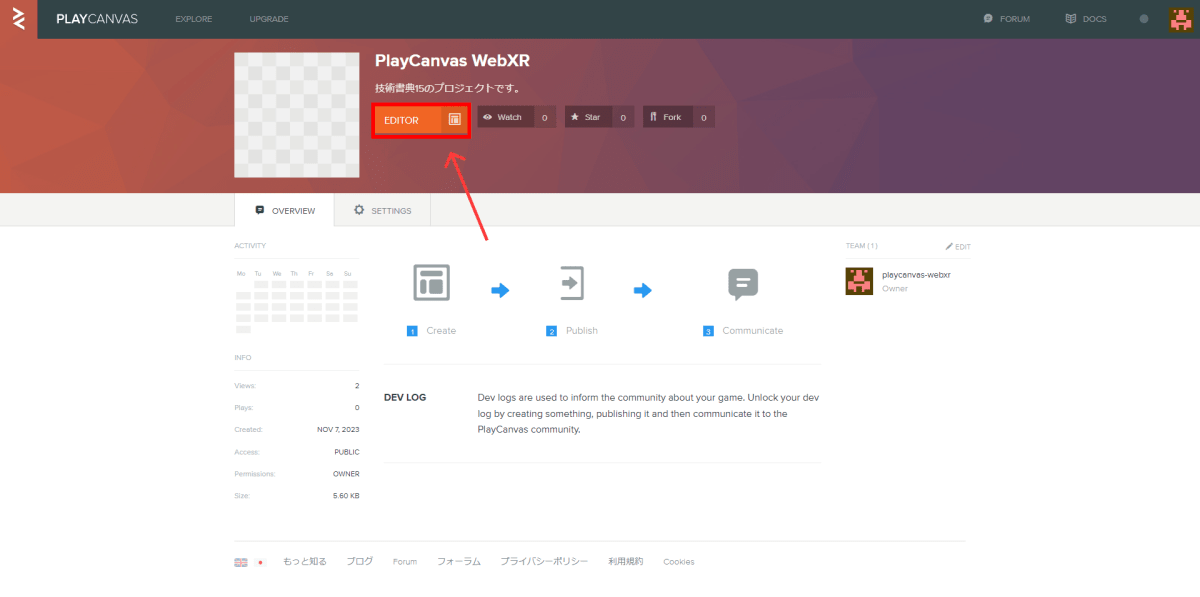
エディターの起動
「Editor」ボタンを選択して、PlayCanvasエディターを開きます。

作成した新規プロジェクトの詳細画面
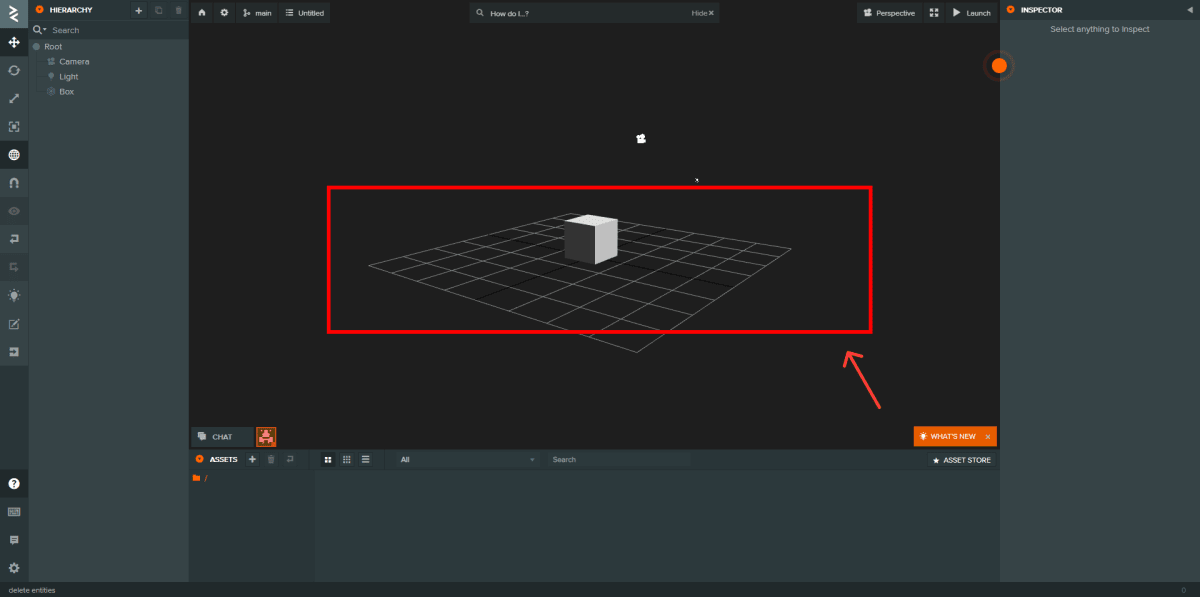
PlayCanvasエディターの画面構成
エディターの画面は、以下のように構成されています。
「Blank Project」は、「Camera」/「Box」/「Plane」という3つのエンティティが配置されています。

- メニュー&ツールバー:「エンティティの操作(位置・回転・縮尺)」や「ワールド移動 / ローカル移動」などの操作を行うことができます。
- ヒエラルキー: シーン内のエンティティとその階層が表示されます。
- ビューポート: ビジュアルエディターでエンティティの配置や編集を行います。
- アセット: プロジェクトに含まれるアセットが一覧で表示されます。
- インスペクター: 選択したエンティティやアセットの名前の変更や、コンポーネントの追加・削除などを行うことができます。
プロジェクトの実行
「Launch」ボタンをクリックすることで、開発中のプロジェクトを実行することができます。

「Blank Project」を起動するとこのような画面が表示されます。

スマートフォンでの表示
スクリーンショットは「Responsive Viewer」のGoogle Chrome拡張機能を利用して、スマートフォンでの表示を確認したものとなります。

スマートフォンでの表示
Meta Quest 3での表示
Meta Quest 3で実際に表示している様子はこちらとなります。
まだ、この状態ではARの実装はしていないので、通常のウェブサイトと同じ表示となり空間上には表示されません。

Meta Quest 3での表示
このプロジェクトを元に、パススルーのプロジェクトを作成します。
AR (パススルー) の実装をする

ARのパススルーを実装したプロジェクトの様子
「Blank Project」を編集して、ARのパススルーを実装して空間上にキューブ(Box)をパススルーで表示させるところまでの手順を解説します。
「Plane」のエンティティを削除
まずは、今回は不要なのでヒエラルキー(シーン上)にある「Plane」を削除します。
- 「ヒエラルキー」から「Plane」を選択します。
- 「Delete」をクリックして削除します。

Planeの削除
削除後のヒエラルキー
ヒエラルキーの構成は「Camera」「Light」「Box」の3つのエンティティが残ります。

Plane削除後のシーン
カメラをAR用に設定する
PlayCanvasでARを実装するには、カメラの設定を変更する必要があります。
ARのパススルーで利用するカメラの背景を透明に設定します。
- 「Camera」を選択して、「Clear Color」を選択します。

カメラの設定
- 透明度(アルファ)を0にするため、値を「#00000000」に設定

カメラの設定
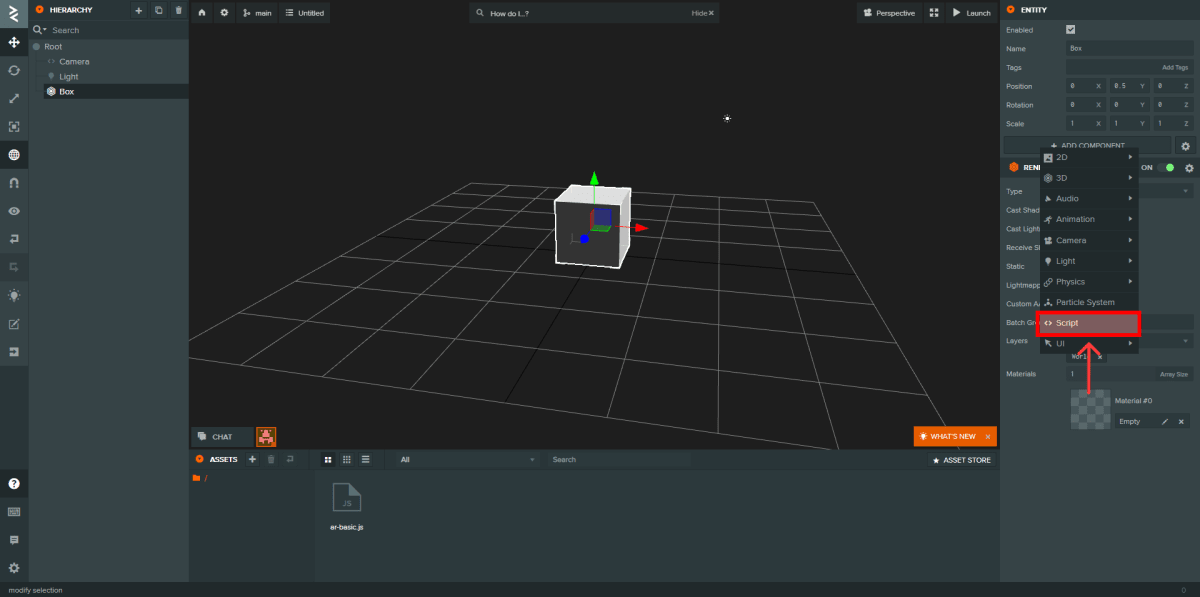
スクリプトの新規作成
次に必要なスクリプトを追加します。「ASSET」を右クリックして「Script」を選択します。
ファイル名を入力する画面がでますので、「ar-basic.js」と入力してエンターを押します。

スクリプトの新規作成
新規作成したスクリプトを開く
ASSETにある「ar-basic.js」をダブルクリックして開きます。

作成されたスクリプト
スクリプトを貼り付ける
PlayCanvasのコードエディターに以下のコードを貼り付けます。
var ArBasic = pc.createScript('arBasic');
ArBasic.prototype.initialize = function () {
// タッチデバイスに対応している場合
if (this.app.touch) {
// タッチでARをアクティベートするイベントリスナー
this.app.touch.on("touchend", this.activate, this);
}
};
// ARをアクティベートするメソッド
ArBasic.prototype.activate = function () {
if (this.app.xr.isAvailable(pc.XRTYPE_AR)) {
this.entity.camera.startXr(pc.XRTYPE_AR, pc.XRSPACE_LOCALFLOOR);
}else{
alert("WebXR(AR)に対応していません")
}
};
コードの貼付け後
コードエディターに貼り付けたら「Ctrl + S」(Macの場合は「CMD + S」)でスクリプトの保存をします。

スクリプト
カメラの設定(スクリプト)
PlayCanvasでは、コンポーネントという単位でエンティティに機能を追加できます。スクリプトの場合には、「SCRIPT」コンポーネントを追加することで、エンティティにスクリプトを追加できます。
- 「Camera」エンティティを選択します。
- 「ADD COMPONENT」をクリック

ADD COMPONENT
- 「SCRIPT」をクリック

Scriptコンポーネントの追加
- 「SCRIPT」コンポーネントから「ar-basic」を選択

arBasicの追加
実機での動作確認
実機での動作確認を行います。この状態で「Launch」ボタンをクリックしてプロジェクトを起動します。

プロジェクトの実行
「Meta Quest 3」で実際に表示している様子はこちらとなります。

ARのパススルーを実装したプロジェクトの様子
タッチの動作(this.app.touch)
ユーザーのタッチ操作によってARのパススルーを有効にしています。そのためにタッチ操作を検知する必要があります。
下記のコードでタッチ操作を検知しています。
ArBasic.prototype.initialize = function () {
// タッチデバイスに対応している場合
if (this.app.touch) {
// タッチでARをアクティベートするイベントリスナー
this.app.touch.on("touchend", this.activate, this);
}
};
ARパススルーの有効化(this.entity.camera.startXr)
PlayCanvasを使用してパススルーを実装する方法について解説します。
カメラのエンティティにスクリプトを追加することにより、ARセッションを開始することが可能です。
このプロセスでは、まず端末がAR機能に対応しているかを確認します。
if (app.xr.isAvailable(pc.XRTYPE_AR)) {
// ここでARセッションを開始します
}
その後、startXrメソッドを呼び出してARセッション開始します。
// ARセッションの開始
this.entity.camera.startXr(pc.XRTYPE_AR, pc.XRSPACE_LOCALFLOOR);
startXrメソッドの第一引数には、ARかVRのセッションの種類を指定します。
VRの場合は、pc.XRTYPE_VRを指定します。
this.entity.camera.startXr(pc.XRTYPE_VR, pc.XRSPACE_LOCALFLOOR);
startXrメソッドの第二引数には、ARの場合には、XRSPACEをを指定します。
第二引数はXRの体験の種類によって変わります。
指定する値によってカメラの表示位置などが変わります。
| XRの体験 | 第二引数の「XRSPACE」 |
|---|---|
| 座っている体験向け |
pc.XRSPACE_LOCAL, pc.XRSPACE_LOCALFLOOR
|
| 動き回る体験向け |
pc.XRSPACE_LOCALFLOOR,pc.XRSPACE_BOUNDEDFLOOR,pc.XRSPACE_UNBOUNDED
|
| カメラ上にレンダリングを合成する | pc.XRSPACE_VIEWER |
さらに、PlayCanvasのスクリプトを書いて「Box」エンティティを回転させる

完成図
次に、ARのパススルーを実装したプロジェクトに、PlayCanvasのスクリプトを追加して、「Box」エンティティを回転させてみます。
スクリプティングの詳細はドキュメントを御覧ください
「Box」エンティティに「SCRIPT」コンポーネントを追加
- ヒエラルキー内の「Box」エンティティを選択します。
- 「ADD COMPONENT」ボタンをクリックして「SCRIPT」を選択します。

「Box」エンティティに「SCRIPT」コンポーネントを追加
スクリプトの作成と設定
次に新規にスクリプトの作成をします。
下記の手順で新規にスクリプトを作成してください。

スクリプト(rotate.js)の新規作成
- 新規スクリプト「rotate.js」を作成
- コードエディターにコードを貼り付け
- コードを「Ctrl + S」(Macの場合は「CMD + S」)で保存
こちらのコードを「rotate.js」に貼り付けます。
// rotateスクリプトはエンティティの回転を制御します。
var Rotate = pc.createScript('rotate');
// スクリプトの初期化された際に呼び出されるinitialize関数
Rotate.prototype.initialize = function() {
};
// フレーム毎に呼び出されるupdate関数
Rotate.prototype.update = function() {
// y軸周りに0.1回転させます
this.entity.rotate(0, 0.1, 0);
};
貼り付けたコードは、「Ctrl + S」で忘れずに保存をしてください。

コードエディター
シーンを起動をして確認をしてみる
「Meta Quest 3」などのデバイスでプレビューを実行し、スクリプトが正しく適用されていることを確認します。シーン上のBoxが期待通りに回転しているはずです。

Boxが回転している様子
このようにPlayCanvasではJavaScriptのスクリプトを追加することでオブジェクトの動きを制御できます。
回転をさせるスクリプト(this.entity.rotate)
今回使用した関数としては、this.entity.rotateという関数を使用しました。
このthis.entityというのはスクリプトを追加したエンティティ自身のこととなります。
//this.entity.rotate(xの回転, zの回転, yの回転);
// 例 z方向に1度回転させる
this.entity.rotate(0, 0, 1);
回転の他にも、this.entity.translateという関数を使用することで、エンティティの移動を行うことができます。
//this.entity.translate(xの移動, zの移動, yの移動);
// 例 z方向に1度移動させる
this.entity.translate(0, 0, 1);
このように、スクリプトからエンティティの位置や回転を制御することができます。
PlayCanvasのライフサイクル
PlayCanvasでは指定した関数が一定ライフサイクルで呼び出される関数があり、rotate.jsではとupdateのタイミングで回転をさせるメソッドが呼び出されています。
| プロパティ | タイミング |
|---|---|
| initialize | スクリプトが有効になったタイミングで1度実行される。 |
| update | フレーム実行される |
3Dモデルを空間上に配置する

3Dモデルを表示した完成図
キューブを空間上に配置をしてスクリプトを追加して回転させることができました。
次に、3Dモデルを空間上に配置してみます。
モデルのデータをストアからダウンロード
PlayCanvasの「ASSET STORE」を利用すると、
さまざまなモデルデータを簡単にインポートできます。
- ASSETの中にある「ASSET STORE」をクリックします。

ASSET STOREを開く
3Dモデルのインポート
PlayCanvasは「SketchFab」からのモデルデータのインポートに対応しています。
「ASSET STORE」には3Dという項目があり、どちらからも3Dモデルのインポートができます。
今回は「3D」からインポートを行います。
-
ASSET STORE内の「3D」をクリックします。

ASSET STORE内の「3D」をクリック -
きつねのモデル(Fox)を選択

きつねのモデル(Fox)を選択
- 「IMPORT」をクリックして3Dモデルのインポートをします。

「IMPORT」をクリックして3Dモデルのインポート
ライセンスなどについてもこの画面で確認できます。
今回はキツネのモデルをインポートします。
インポートされたアセットについて
アセットの中にモデルデータが追加されました。
テクスチャやマテリアルといったデータも一緒にインポートされています。

個別のフォルダにインポートされます
インポートされたデータはそれぞれこちらのアセットになります。
基本的にエディターにインポートされたモデルデータはこのアセットの構成となります。

インポートされたアセット
モデルデータをシーン上に配置する
ひし形の「テンプレート」アセットを選択して、シーンにドラッグ&ドロップします。
ドラックアンドドロップをするとシーン上に配置されます。
その後、モデルの大きさに応じて右側のインスペクターで大きさの調整をします。
元のBoxのエンティティ同じような大きさ(グリッドの大きさ)になるように調整をします。

モデルデータをシーン上に配置する
「Box」エンティティをヒエラルキーから削除
モデルデータを使うため、「Box」エンティティはシーン上から削除します。
- Boxのエンティティを選択してヒエラルキーから削除します。

「Box」エンティティをヒエラルキーから削除
アニメーションの追加
次にアニメーションの追加を行います。このモデルデータは、アニメーションを含むモデルデータなので、PlayCanvasでアニメーションの再生を設定します。
Anim State Graph アセットの作成
PlayCanvasでアニメーションを再生するために「Anim State Graph(アニメーションステート)」アセットを作成します。
- ASSETで右クリック「New Asset」→「Anim State Graph」を選択します。

Anim State Graph アセットの作成
Animコンポーネントを追加
- シーン上のFoxのモデルを選択して「ADD COMPONENT」→「Anim」を選択します。

Animコンポーネントの追加
「Anim State Graph」アセットの追加
- ASSETから「Anim State Graph」アセットをドラッグアンドドロップでAnimコンポーネントに追加します。

Anim State Graph アセットの追加
アニメーションファイルを追加
- 「Animコンポーネント」の中に「Initial State」という項目が追加されているのでここに「Run.glb」をドラッグアンドドロップします。

Animコンポーネントに関係するアセット追加
アニメーションの設定完了後
設定後は以下のようになります。

Animコンポーネントの設定
Anim State Graphのアセットについて
「Anim State Graph」アセットをダブルクリックをするとアニメーションの遷移の設定画面が開かれます。
この機能を利用することで複雑なアニメーションも設定できます。

Anim State Graphのレイヤーの動作を確認する画面を開く
初期では「START」からアニメーションが再生して、「Initial State」をループ再生し続ける、状態遷移が設定されています。

現在設定されているAnim State Graphのレイヤー
実機での確認
実機で確認をするとこのような形でPlayCanvasでアニメーションを設定できます。

3Dモデルを表示した完成図
作ったプロジェクトをPlayCanvasプロジェクトの公開してみよう!
プロジェクトの公開方法
PlayCanvasのプロジェクトは「PlayCanvasホスティング」を利用して簡単に公開できます。
「Publish/Download」をクリック
メニューの中にある「Publish/Download」をクリックします。

「Publish/Download」をクリック
「PUBLISH TO PLAYCANVAS」をクリック
赤枠で囲まれている「PUBLISH TO PLAYCANVAS」をクリックします。

「PUBLISH TO PLAYCANVAS」をクリック
ビルドの詳細設定
次に、ビルドの詳細を設定します。設定できる項目は以下の通りです。

ビルドの詳細設定
PUBLISH NOWをクリック
PUBLISH NOWをクリックするととプロジェクトが公開されます。

PUBLISH NOWをクリック
公開されたプロジェクトのURLについて
PlayCanvasのプロジェクトは、公開されたプロジェクトのURLは以下のような形式になります。
このURLをコピーして、ブラウザで開くことでプロジェクトを実行できます。
アクセスできるURLはプロジェクトごとのURLとビルドごとのURLがそれぞれあります。

公開されたプロジェクトのURL
PlayCanvasホスティングを利用してアクセスをする
URLにアクセスをすると、「Launch」で実行した時と同じようにプロジェクトを実行できます。

URLにアクセス
最後に作成したプロジェクトをダウンロードをしてローカルで実行する方法を解説します。
ビルドのダウンロード
PlayCanvasのプロジェクトをダウンロードすることで、ローカルの環境や自身のサーバーにデプロイできます。プロジェクトをダウンロードし、ローカルでサーバーを起動したWebサーバーに「Meta Quest 3」でアクセスします。
プロジェクトのダウンロード
「Publish/Download」の中にある「DOWNLOAD.zip」をクリックします。

「DOWNLOAD.zip」をクリック
シーンを選択してダウンロード
さきほどのPublishのときと同じ画面が表示されます。こちらでは、ダウンロードするシーンを選択できますが、今回は1つのシーンしかないのでそのまま「DOWNLOAD」をクリックします。

ダウンロード
ビルドされたダウンロードをクリック
数秒後にビルドされ、ダウンロードボタンが表示されますのでクリックします。

ビルドされたダウンロードをクリック
ダウンロードしたファイルの確認
ZIPファイルがダウンロードされますので、解凍をして中身を確認します。
index.htmlを含むファイルがダウンロードされていることが確認できます。
filesフォルダーには、プロジェクトで使用しているアセットがすべて含まれています。

ダウンロードしたファイルの確認
このフォルダーをWebサーバーに配置することで、プロジェクトを実行できます。
ウェブサーバーを起動して確認
ローカルのウェブサーバーを起動して、ダウンロードしたプロジェクトを実行してみます。
「npx serve」というコマンドを使用してローカルのウェブサーバーを起動します。実行には、Node.jsが必要になりますので、インストールをしていない場合にはNode.jsをインストールをしてください。
ローカルのウェブサーバーを起動
「serve」というパッケージを使用してローカルのウェブサーバーを起動します。
npx serve
このコマンドを実行するとlocalhost:3000でローカルのウェブサーバーが起動します。

ローカルのウェブサーバーを起動
HTTPS環境で実行
Meta Quest 3からWebXRのARコンテンツを実行するためにngrokというツールを使用して、ローカルのウェブサーバーにアクセスをできるようにします。
Ngrokのインストールはこちらからインストールをして初回のみ設定が必要ですので、そちらも完了をさせてください。
https://ngrok.com/
インストールが完了をしたら、以下のコマンドを実行をしてください。
ngrok http 3000
URLにアクセス
デプロイをしたURLにアクセスをすると、実機で実行をできます。

URLにアクセス
「Meta Quest Developer Hub」を利用するとURLの入力をパソコンからQuestのブラウザにコピー&ペーストができます。

Meta Quest Developer HubのUI
実機での確認
URLにアクセスをすると、実機で実行をできます。

このようにPlayCanvasを使用することで、
簡単にWebXRのARのパススルーコンテンツを作成することができました。
Zennにて、他にもPlayCanvasの機能の100個ほどのサンプルのリストなどもこちらに公開していますので、ぜひご覧ください。
Discussion