VPS(Rocky Linux 9.3)で独自ドメインのサイトを公開
VPS で環境構築中です。
前回は Docker で nginx を動かしました。
今回は、Cloudflare で管理しているドメインで、VPS の nginx にアクセスできるように設定を行います。
VPS は、シン・VPS です。
使用するドメインは、0701pino.dev です。
今回は、以下を行います。
- Cloudflare の DNS を設定して、0701pino.dev にアクセスした際に オリジンサーバーとして VPS の nginx が呼び出されるようにします。
- Cloudflare のオリジンサーバーの証明書を使って、ブラウザからオリジンサーバーまで暗号化されるようにします。
- VPS の nginx に Cloudflare のオリジンサーバーの証明書を設定します。
設定ファイルの記述は最小限なので、実際にはいろいろ追加で設定しています。
シン・VPS での作業
まず、シン・VPS で借りている VPS のホスト名を確認します。
ホスト名は、VPS パネルの標準ホスト名に書かれています。
Cloudflare の DNS への設定
まずは、DNS の設定をします。
今回は、ルートドメインの 0701pino.dev を設定します。
通常、ルートドメインは、CNAME に登録できないですが、Cloudflare では CNAME のフラット化という機能で実現しています。
-
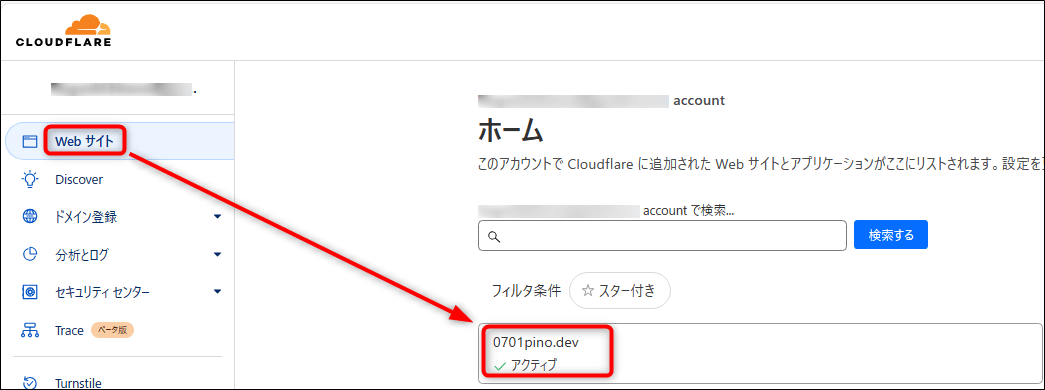
Cloudflare にログインし、「Web サイト」を開いて、設定するドメインをクリックします。

-
DNS のレコードを開いて、「レコードの追加」を押して CNAME の設定を行い、「追加」を押します。
- タイプ:CNAME
- 名前:@
- ターゲット:VPS の標準ホスト名
追加を行うと、 名前の欄に「0701pino.dev」が表示され r ます。
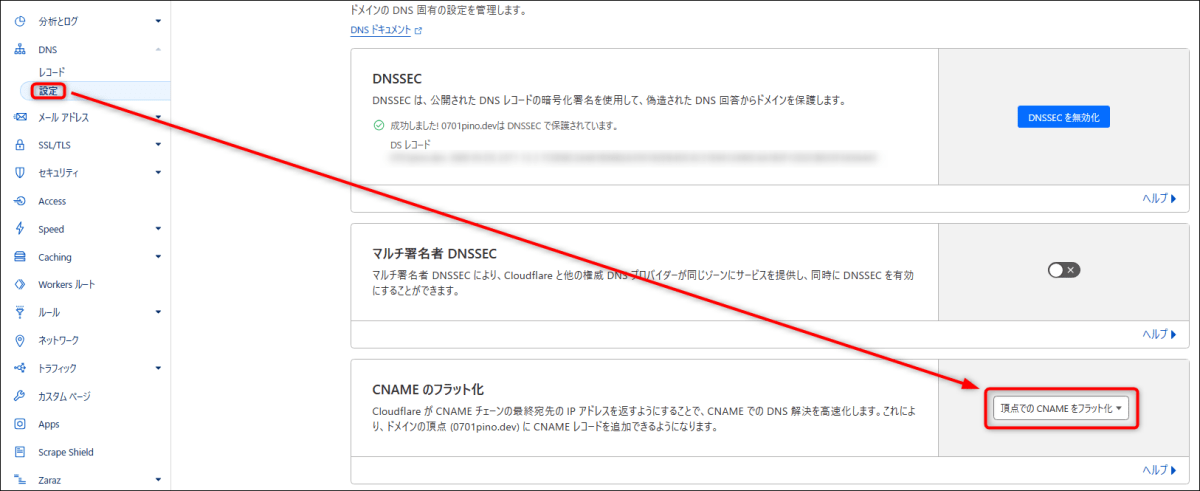
DNS の設定画面で、CNAME のフラット化が「頂点での CNAME をフラット化」になっていることを確認してください。

SSL/TLS の設定
次に SSL/TLS 暗号化モードを変えます。
「SSL/TLS]の「概要」を開いて、「フル(厳密)」を選択します。
これで、ブラウザからサーバーまでが暗号化されます。

オリジンサーバー用証明書作成
-
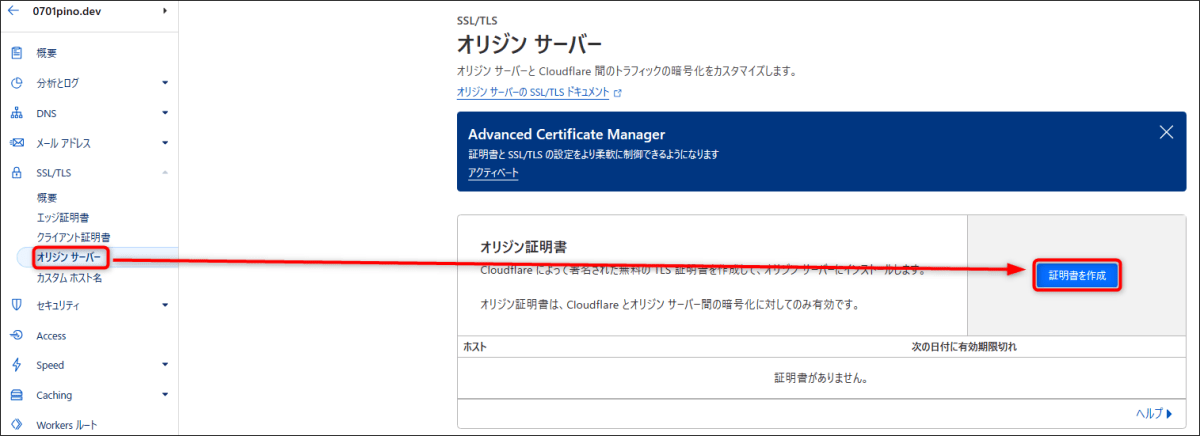
「SSL/TLS]の「オリジンサーバー」を開いて、「証明書を作成」を押します。

-
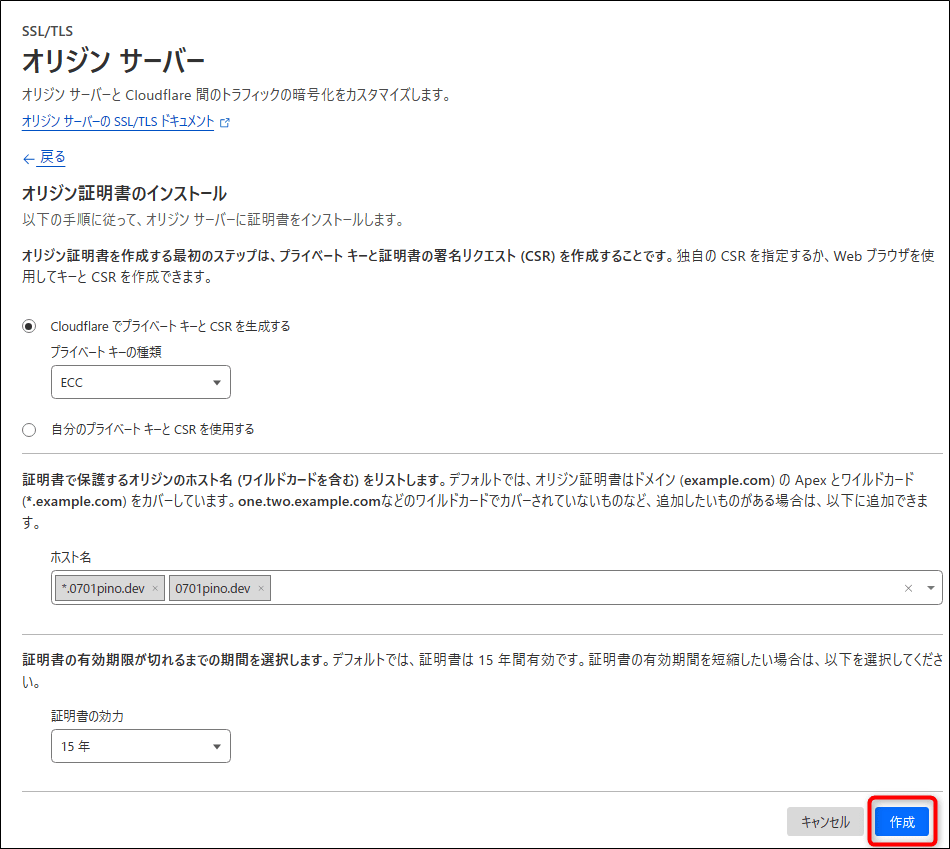
設定を確認して、「作成」を押します。

-
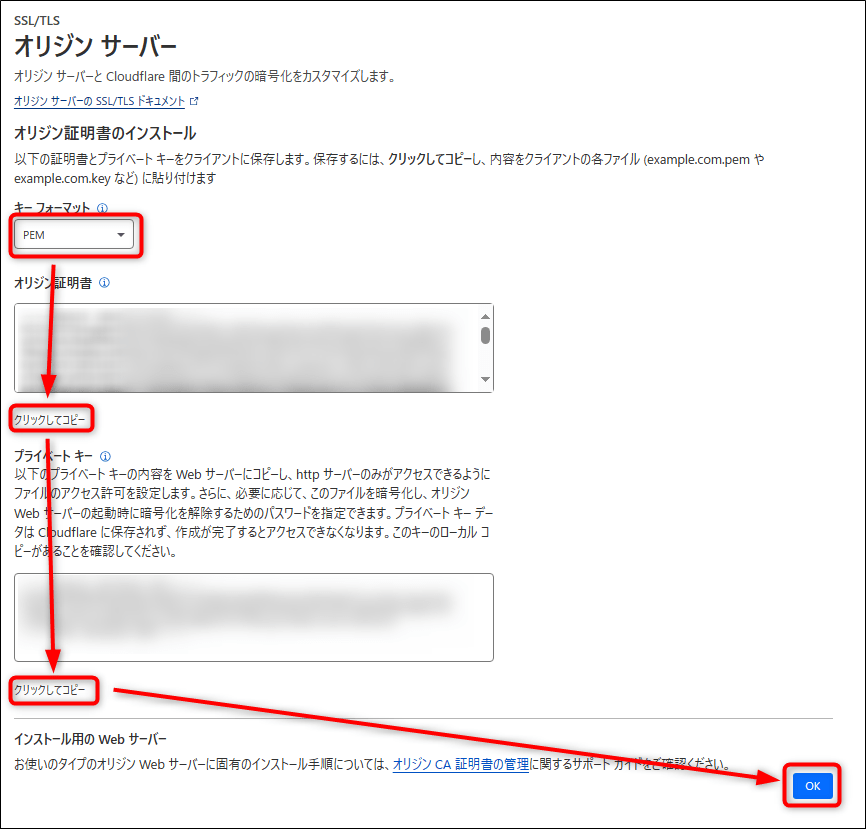
PEM 形式のオリジン証明書とプライベートキーをそれぞれコピーしてファイルに保存後、「OK」を押します。

これで Cloudflare の設定は完了です。
次に nginx の設定をします。
VPS での nginx の設定
nginx の起動自体は下記の設定で行えます。
これの Docker Compose の設定に証明書を追加します。
ファイル
ファイルの一覧は以下です。
├── certs
│ ├── 0701pino.dev.key
│ └── 0701pino.dev.pem
├── conf
│ └── default.conf
├── docker
│ └── docker-compose.yaml
└── html
└── index.html
certs ディレクトリにオリジン証明書とプライベートキーを保存したファイルを追加します。
default.conf は以下の通りです。
server {
listen 443 ssl;
server_name 0701pino.dev;
ssl_certificate /etc/nginx/certs/0701pino.dev.pem;
ssl_certificate_key /etc/nginx/certs/0701pino.dev.key;
location / {
root /usr/share/nginx/html;
}
}
docker-compose.yaml は以下の通りです。
version: "3"
services:
nginx:
image: nginx:latest
container_name: nginx
ports:
- "443:443"
volumes:
- ../conf/default.conf:/etc/nginx/conf.d/default.conf
- ../html:/usr/share/nginx/html
- ../certs:/etc/nginx/certs
nginx の再起動
docekr ディレクトリに移動して、以下のコマンドでコンテナを再起動します。
docker-compose restart
これで、https でアクセスできるようになります。
443 ポートを閉じている場合は、オープンしてください。
参考
Discussion