⛳
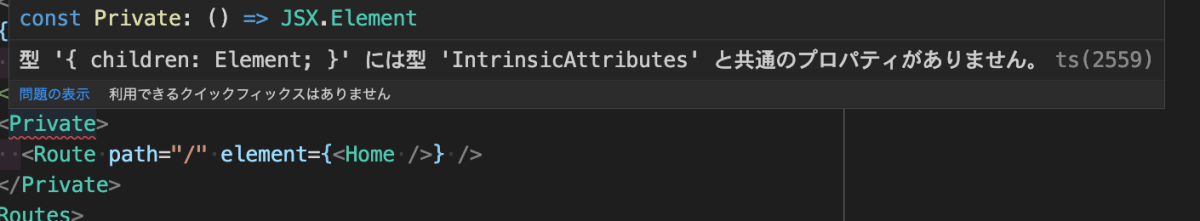
'型 '{ children: Element; }' には型 'IntrinsicAttributes' と共通のプロパティがありません。
はじめに
react-router-domのPrivate実装時等に、以下のエラーが起きた場合の対処について

日本語 : 型 '{ children: Element; }' には型 'IntrinsicAttributes' と共通のプロパティがありません。
英語 : Type '{ children: Element; }' has no properties in common with type 'IntrinsicAttributes'
結論
prop を受け取らないコンポーネントに対し、上の画像のように<Route path='/' element={<Home/>}/>というchildrenを渡そうとすると発生する様子。
よって下記のように修正した。
<Private>
<Route path="/" element={<Home />} />
</Private>
// ↓変更
<Route path='/' element={<Private />}>
<Route path='/' element={<Home/>}/>
</Route>
const Private = () => {
if (isSignedIn) {
// return children
// ↓変更
return <Outlet />
} else {
return <Navigate to="/signin" />
}
}
親コンポーネント内で<Outlet />を記述することで、実際には children 要素が呼び出される。
詳細
今回のは、react-router-domの v5 から v6 にアップデートする際に直面した問題でした。
ちなみに、v6 ではSwitchの代わりにRoutesを使用します。
おわりに
なんとなくreact-router-domは把握できているつもりであったが v6 になり思っていたより変更箇所があった。型エラーの学習にもなりラッキーだった。
Discussion