デザイン知識ゼロで Lottie アニメーションを実装する
Lottie とは?
Lottie は、Airbnb が開発した JSON ベースのアニメーションファイル形式です。
マルチプラットフォームに対応しており、iOS、Android、Web、React Native で利用できます。
GIF や MP4 などの他の形式と比べ格段に軽量で、ベクターベースなので拡大縮小も可能です。
他にもスクロール、クリック、ホバーなどに反応するインタラクティブなアニメーションを作成できます。
Lottie を表示する
今回はデザイナー視点ではなく、エンジニア視点で Lottie アニメーションを見ていきます。
アニメーションファイルの作成については後述しますが、ファイルさえ用意されていれば、フロントエンド側で表示するのは容易です。
簡単なスクリプトを書くだけでアニメーションを表示する事が出来ます。
<div class="lottie"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.11.0/lottie.min.js"></script>
<script>
lottie.loadAnimation({
container: document.querySelector('.lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
name: 'lottie-name',
path: './lottie.json'
});
</script>
以下のような固有のパラメータをオブジェクトとして受け取ります。
-
container
アニメーションを描画するDOM要素を設定します。 -
renderer
svg / canvas / html の中からレンダラーを設定します。 -
loop
繰り返し再生を行うか真偽値で設定します。 -
autoplay
アニメーションを自動再生するか真偽値で設定します。 -
name
参照の為のアニメーション名を設定します。 -
path
アニメーションオブジェクトへの相対パスを設定します。 -
animeData
エクスポートされたアニメーションデータを含むオブジェクトを設定します。
アニメーションを表示する実装に関しては、ライブラリを読み込み、いくつかのパラメータを指定するだけで完了します。
CSS や javascript を駆使してアニメーションに関する処理を詳細に記述する必要はありません。
アニメーションファイルを作成する
アニメーションファイルの作成はデザイン知識が必要になるので、フロントエンドエンジニアのスコープ内では対応が難しいことが多いです。
作成にはいくつかのアプローチがありますが、Illustrator や XD、Figma などのベクターデザインツールでアニメーションパーツを設計して、Adobe After Effects でアニメーションを作成し、AE 拡張機能の Bodymovin で JSON としてエクスポートする、というのが基本的な流れになるでしょう。
今回はデザイン知識が無い事を前提とするので、上記の手順ではなく、SVG 画像を用意して Figma のプラグインからアニメーションを生成する方法を試してみます。
ロゴ画像を用意する
アニメーションの素材となるロゴ画像を用意します。ここでもデザインに関わる作業は行いません。
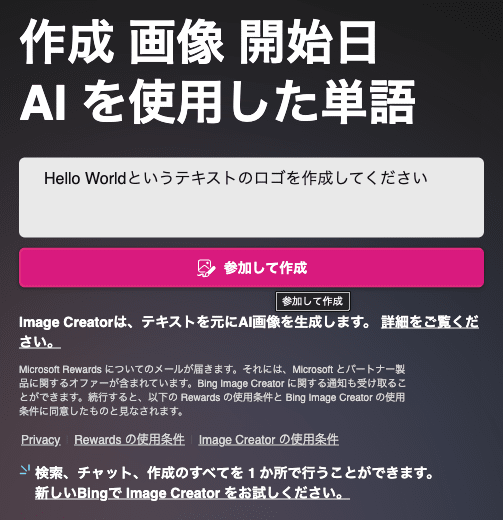
素材は画像生成 AI に作成してもらいます。stable diffusion や midjourney などが有名ですが、microsoft の「Bing Image Creator」が最も手軽にロゴを作成できたので、今回はこれを利用します。
-
Bing Image Creator にアクセスします。
https://www.bing.com/create -
Microsoft アカウントに登録、ログインします。
-
「作成する画像の説明」にプロンプトを入力します。

-
作成ボタンをクリックして画像を生成します。
プロンプトは日本語に対応しているので、「"Hello Worldというテキストのロゴを作成してください"」と入力してみます。
幾つかのデザインが生成されましたが、ちょっとシンプルすぎたので「"背景に円形のアクセントを入れてください"」というプロンプトを追加しました。
以下の4つのロゴが生成されました。

ロゴっぽくするあまり「Hello World」という文言が変形してしまっていますが、今回はアニメーションがメインなのでこれで良しとしてしまいます。
SVG 画像を用意する
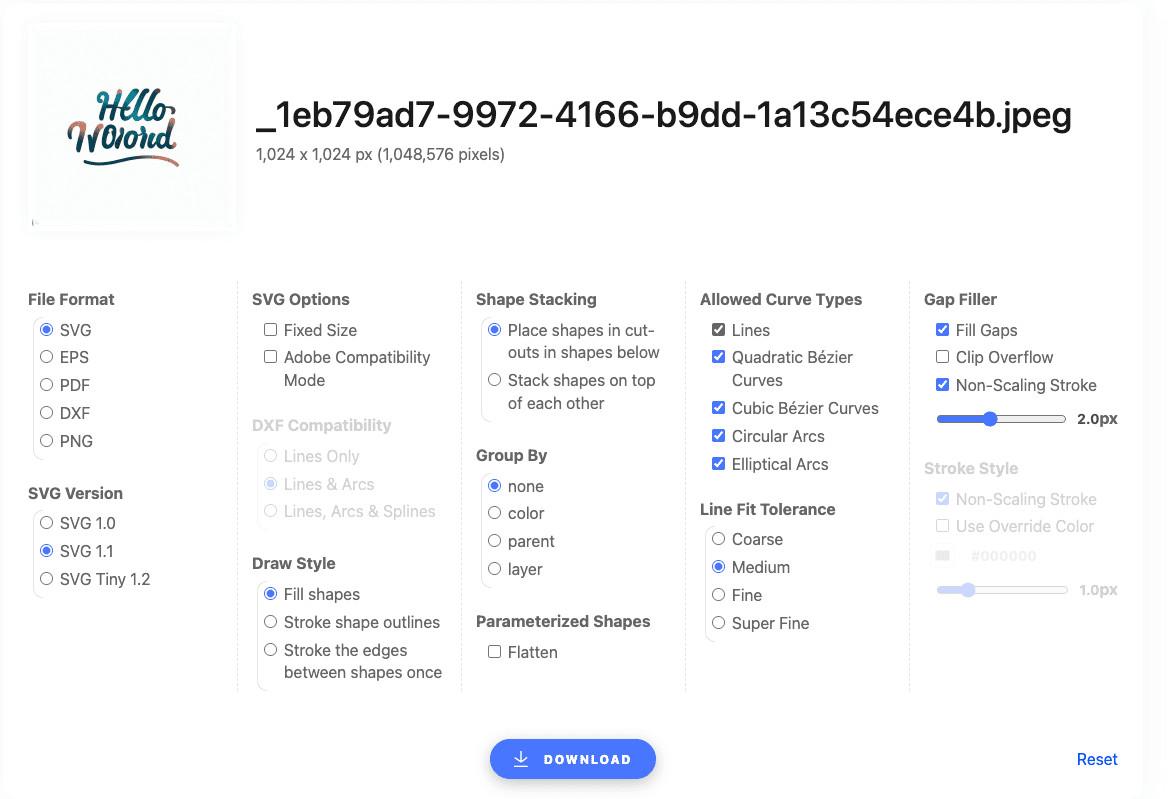
Vectorizer.AI を使用して、生成した画像を SVG に変換します。
- 画像を Vectorizer.AI にドラッグ&ドロップします。
- 読み込みが完了したら、Download をクリックします。
- フォーマットで SVG を選択して、画像をダウンロードします。

Figma でレイヤーを整える
他のデザインツールでも構いませんが、ここでは Figma を使用します。
- 新しいデザインファイルを作成します。
- SVG 画像をドラッグ&ドロップで取り込みます。
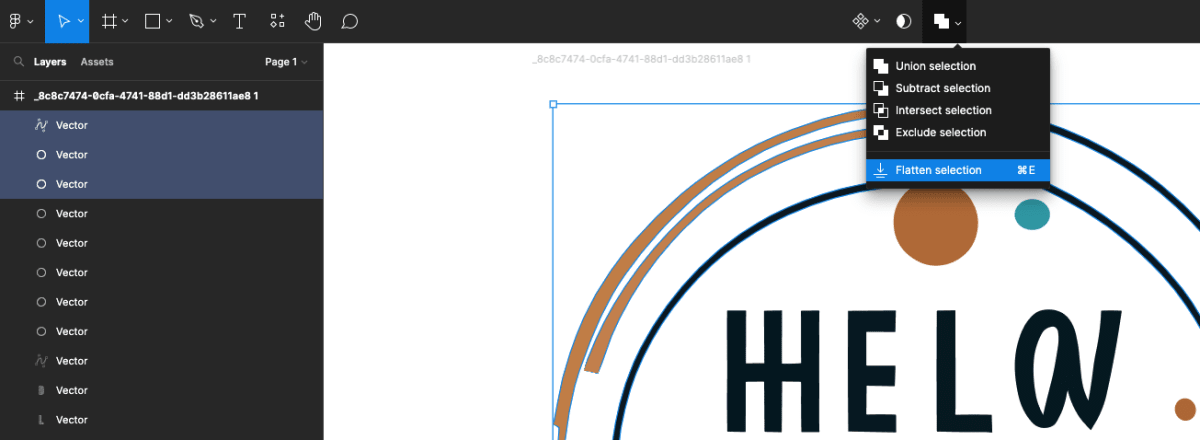
- 左のドロワーから「Layers」を選択し、レイヤーを整えます。

生成した SVG 画像は複数のレイヤーに分かれてエクスポートされます。Vectorizer.AI のダウンロード設定でレイヤーやカラー毎にグループ化する事も出来ますが、意図通りにならない事が多いのでお勧めしません。
アニメーションはレイヤー単位で動作するので、レイヤーが多すぎると正常に動作しません。
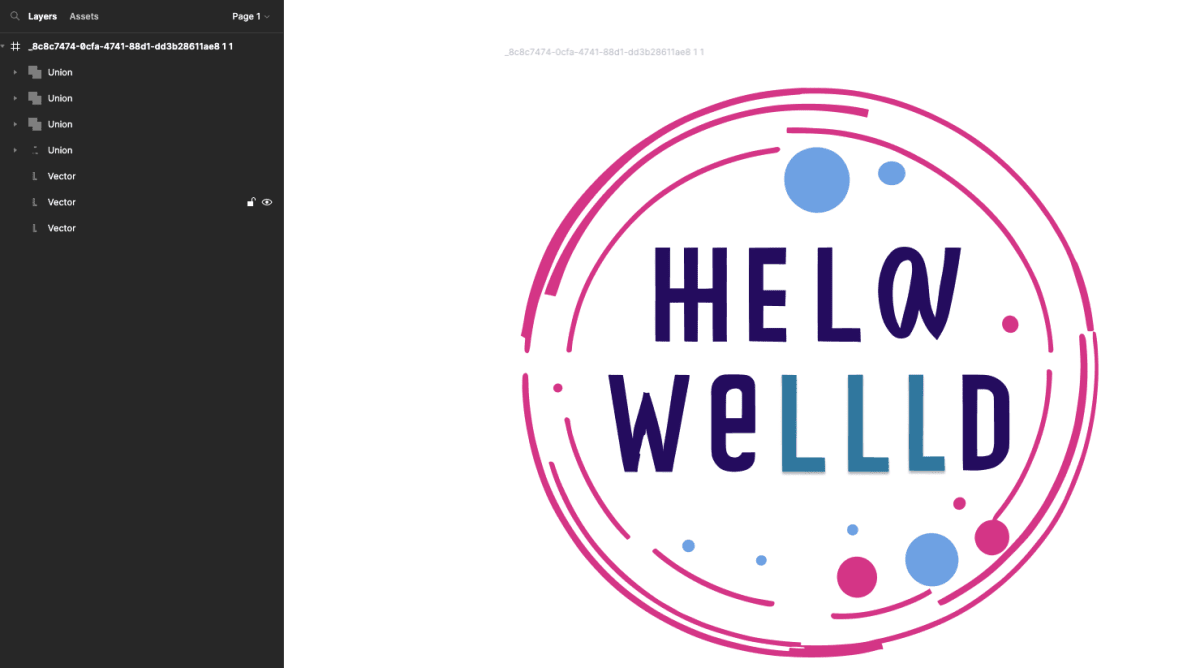
レイヤーを選択して、アニメーション単位に結合していきます。ここでは、文字列の上段と下段、丸い点、背景の円形線という具合に切り分けて、レイヤーを結合します。
また、カラー等も自分好みのデザインに変更してしまいます。デザイン知識のある方は、変形したテキストを整えても良いでしょう。

LottieFiles プラグインを Figma にインストールする
- LottieFiles アカウントを作成します。
https://lottiefiles.com/ - ログイン後、Plugins から Figma を選択します。

- Install on Figma をクリックして、Figma にプラグインをインストールします。
アニメーションを作成する
- 先ほどレイヤーを整えた SVG のフレームを選択し、右クリック → Plugins → LottieFiles を選択します。
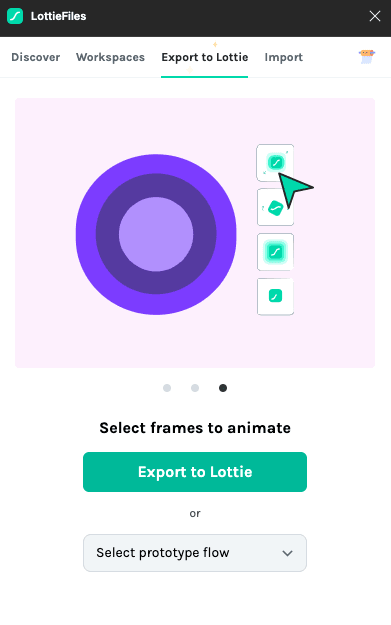
- プラグインパネルが開かれるので、「Export to Lottie」を選択します。

- アニメーションの設定を行います。

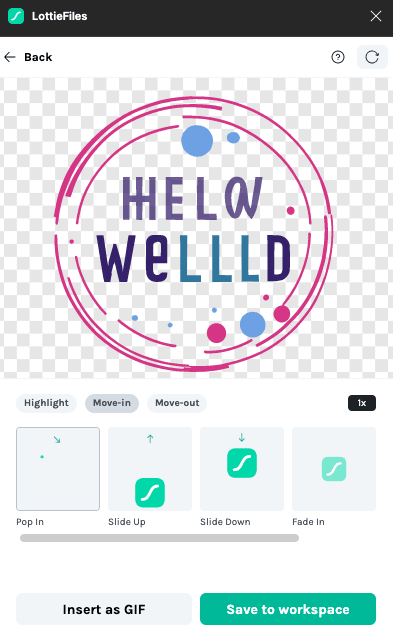
いくつかのアニメーションパターンから好みのアニメーションを選択し、スピードを調整します。
レイヤーの結合が上手くいっていなかったり、レイヤーが多すぎる場合はアニメーションが間に合わないので、ここでのプレビューで確認を行なってください。
問題なければ「Save to workspace」でアニメーションを保存します。
アニメーションを JSON 形式でダウンロードする
保存したアニメーションは、先ほど登録した LottieFiles アカウントのダッシュボードにあります。
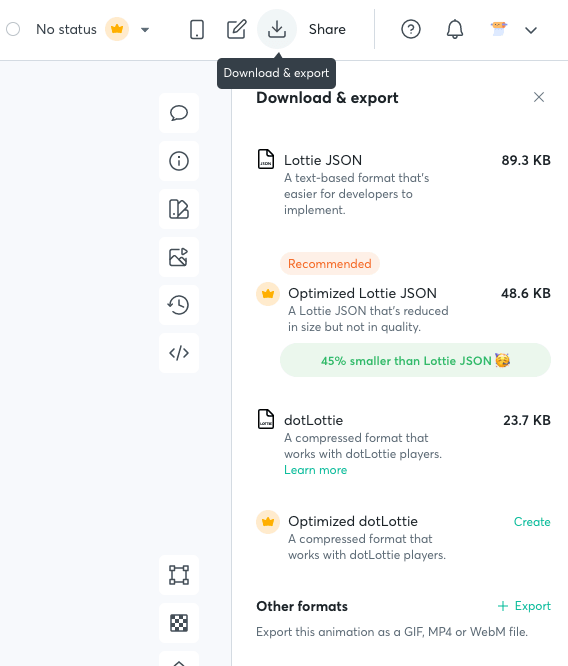
- ダッシュボードから生成したアニメーションを選択します。
- 右上のダウンロードボタンをクリックし、Lottie JSON をダウンロードします。

Lottie アニメーションをブラウザに表示する
作成した JSON ファイルを、冒頭で紹介した手法で表示します。ダウンロードした JSON ファイルをディレクトリに配置し、path パラメータに指定します。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Sample</title>
</head>
<body>
<div class="lottie"></div>
</body>
</html>
<script src="https://cdnjs.cloudflare.com/ajax/libs/lottie-web/5.11.0/lottie.min.js"></script>
<script>
lottie.loadAnimation({
container: document.querySelector('.lottie'),
renderer: 'svg',
loop: true,
autoplay: true,
name: 'lottie-name',
path: './lottie.json'
});
</script>
最終的に以下のようなアニメーションのロゴを作成する事ができました。
Pop In

Zoom Out

Slide Up

まとめ
LottieFiles プラグインを使用して、ロゴアニメーションを簡単に実装できました。アニメーション表示に関する実装のお手軽さは感動的です。
今回はプラグインの自動アニメーションを使用しましたが、より詳細なアニメーションの調整を行う場合は、やはり Adobe After Effects などのツールを使う方が良いでしょう。
参考にさせていただいた記事
Discussion