【Flutter】画像をScaffoldの背景に設定する方法
はじめに
私事なのですが、今までReactでポートフォリオを作成していました。
ですが、仕事や趣味でFlutterを使っての開発が中心になっているので、この際ポートフォリオを作成しようと思いました。
その中で、画像を背景にしようと思ったページがあって実装したので、その手順をまとめました。
前提
Flutterのプロジェクト内のフォルダに画像を置いてその画像を使う方法は知っている前提で進めます。
今回のFlutterプロジェクトでは、imagesフォルダの中にback.jpgという名前のファイルを置いてます。
画像を扱うWidget
画像を扱うWidgetとして1番使っているのはImageクラスです。
一方で、今回はAssetImageクラスを使用します。なぜこのクラスを使用するかは後ほど説明します。
Scaffoldの背景を設定
Scaffoldの背景を設定するために、Scaffoldの親にContainerウィジェットを配置します。
そのContainerのdecorationプロパティを使ってグラデーションや画像を背景に設定できます。
ContainerのdecorationにはBoxDecorationクラスを使用します。
その中のプロパティにimageというものがあります。そこに画像を配置します。
さらにimageにDecorationImageクラスを配置してその中にもimageプロパティがあるのでそこで先ほどのAssetImageクラスを使用します。
現在までのコードは以下です。
Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('images/back.jpg'),
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
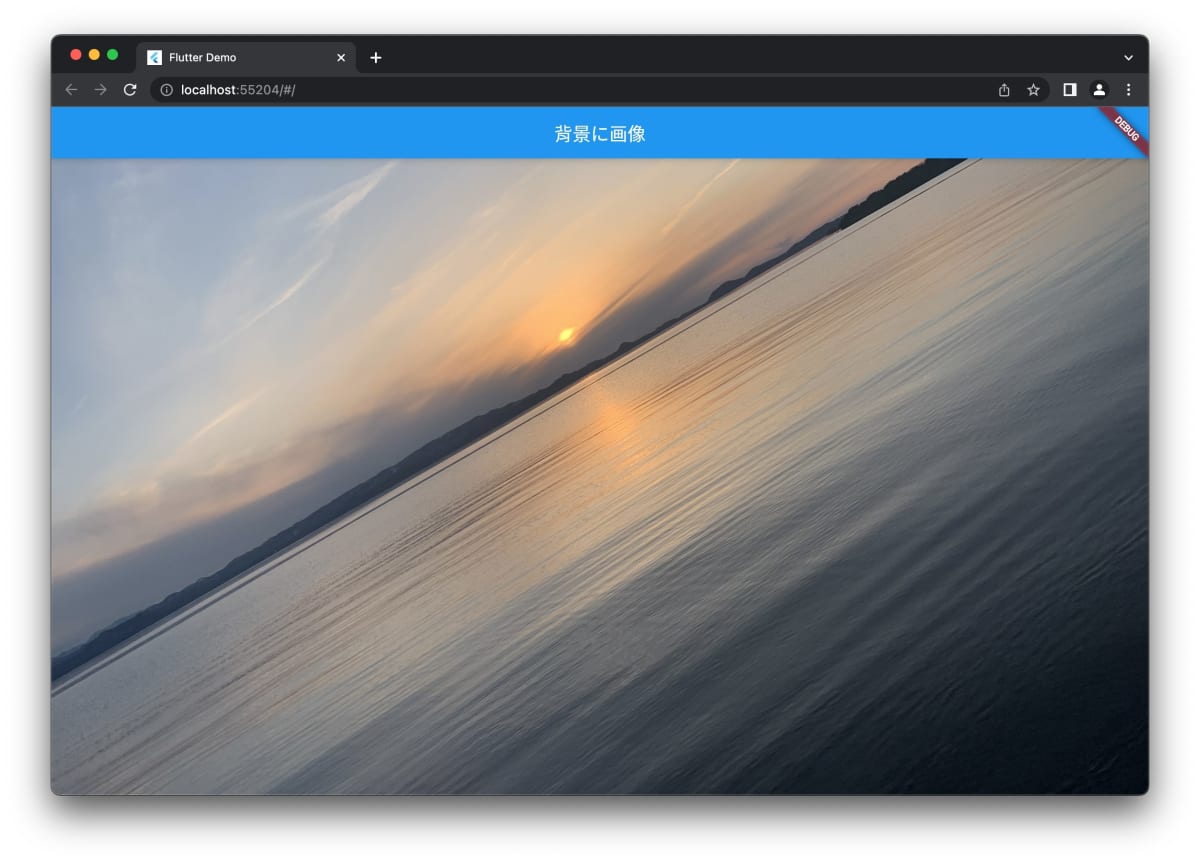
title: const Text("背景に画像"),
),
body: Container(),
),
);
使用例

class BackgroundImagePage extends StatelessWidget {
const BackgroundImagePage({super.key});
Widget build(BuildContext context) {
return Container(
decoration: const BoxDecoration(
image: DecorationImage(
image: AssetImage('images/background.jpg'),
fit: BoxFit.cover,
),
),
child: Scaffold(
backgroundColor: Colors.transparent,
appBar: AppBar(
title: const Text("背景に画像"),
),
body: Container(),
),
);
}
}
なぜAssetImageウィジェットを使うか
DecorationImageのimageプロパティに使用するクラスはImageProvider<Object>となっています。
そのクラスとして使えるのはAssetImageまたはNetworkImageのようです。
なので、ネットの画像を使いたい場合はNetworkImageを使えば実装できると思います。試していませんが...
確かに公式が公開しているソースコードを見るとAssetImageはAssetBundleImageProviderを継承しており、AssetBundleImageProviderはImageProviderを継承しています。
以下のコードより
さいごに
Scaffoldの背景に画像設定する方法をまとめました。
また、AssetImageについて少し深掘りしてみました。初めて知るWidgetがどう作られているのかを調べてみるのも面白いと思いました。
Flutterを使ってポートフォリオ作成していきたいと思います。
参考
Discussion