🐼
Unity上でSingle Pass Instancedの表示確認
経緯
vrchatのunity2020化に向けて自作シェーダーのSingle Pass Instanced対応をしようとした中で、unity上での左右の表示確認に手こずったので備忘録
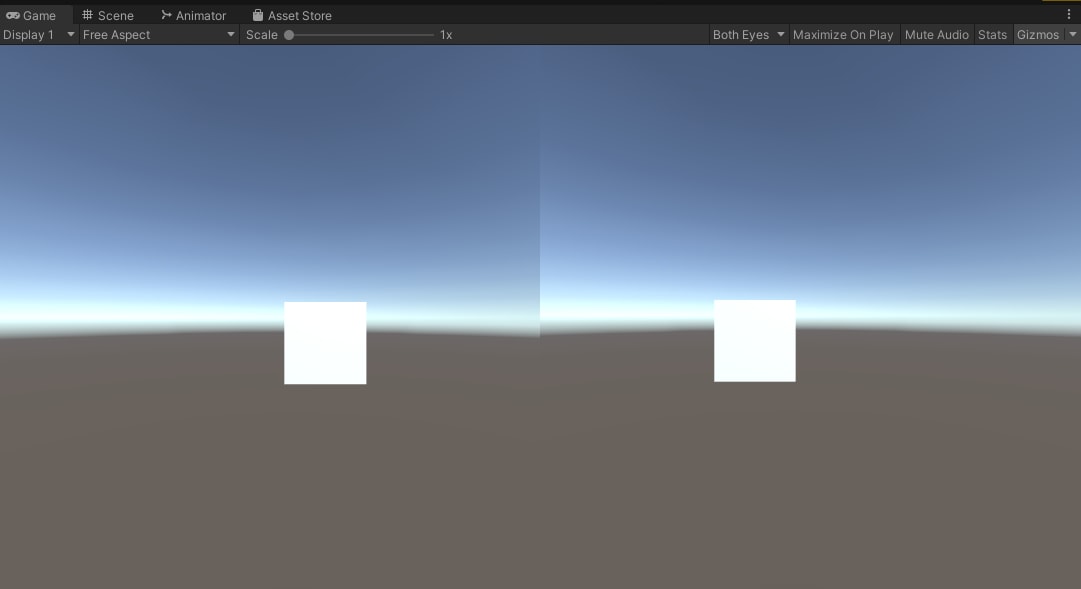
こんな感じにBothEyes表示をしたかっただけなのに・・・

確認したUnityのバージョン
| バージョン |
|---|
| 2019.4.31f1 |
結論
XR Plugin ManagementのUnity MockHMDを使うのがお手軽でした。
以下新規プロジェクト前提での手順
-
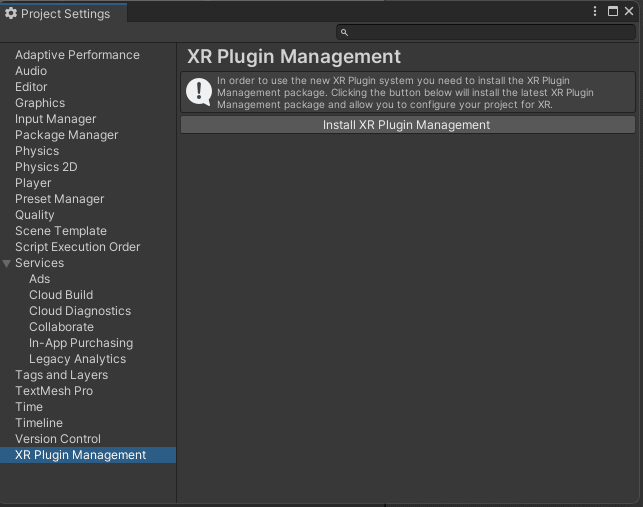
XR Plugin Managementをインストール(Edit -> Project Settingsから)

-
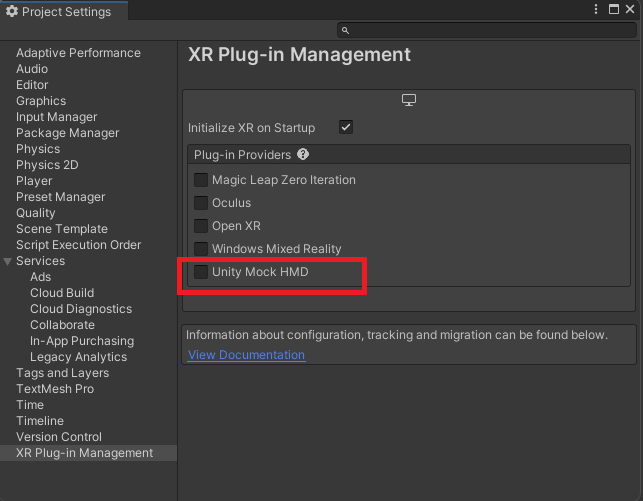
Unity Mock HMDにチェック

-
左目用カメラセット
シーンのMain CameraのTarget EyeをLeftにする -
右目用カメラセット
左目用カメラを複製してTarget EyeをRightにする -
確認
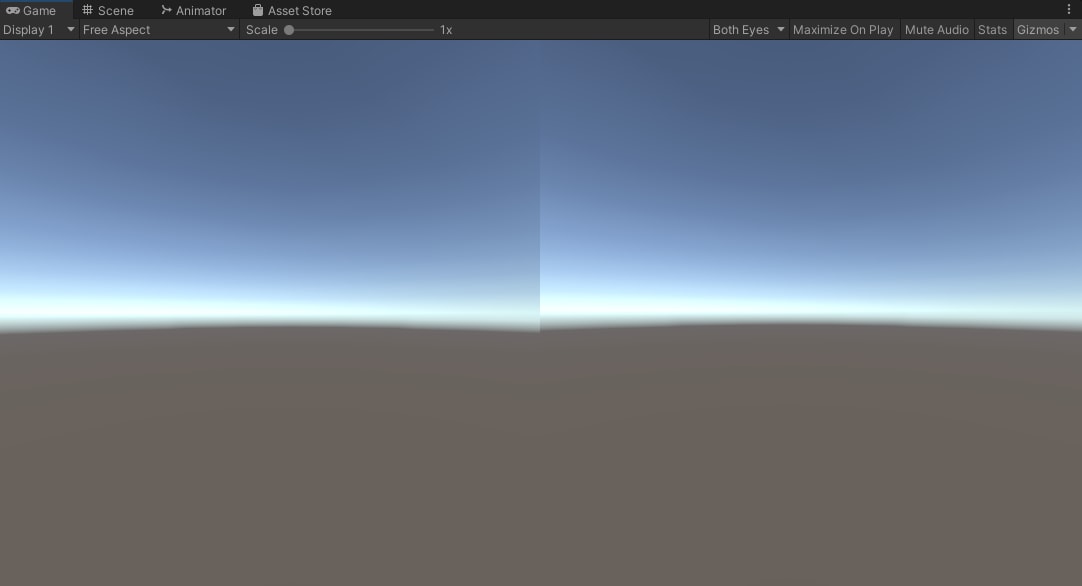
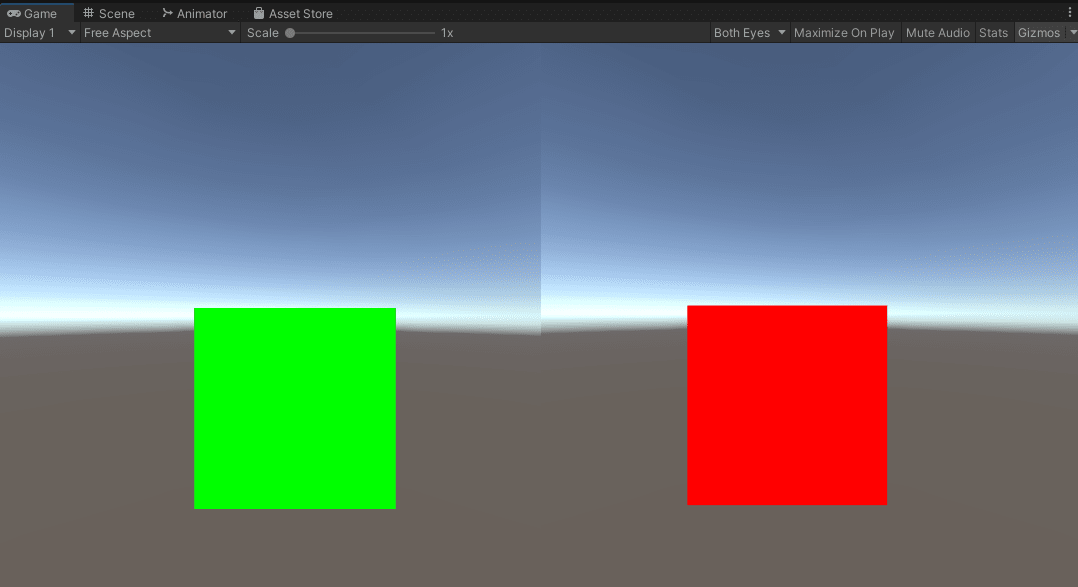
再生したらBoth Eyesになって左右のカメラの表示を確認

Single Pass Instancedの表示確認
Single Pass Instancedの表示確認をしたいので対応シェーダーを用意
今回はUnityDocumentationにあるデバッグ用シェーダー(XR/StereoEyeIndexColor)を使用
- プロジェクトで新規シェーダーをStereoEyeIndexColor内容で作成
- 作成したシェーダーでマテリアル作成
- シーンにCube配置して作成したマテリアルを適用
意図通り左右で別の色が表示されunity_StereoEyeIndexが機能していることを確認。

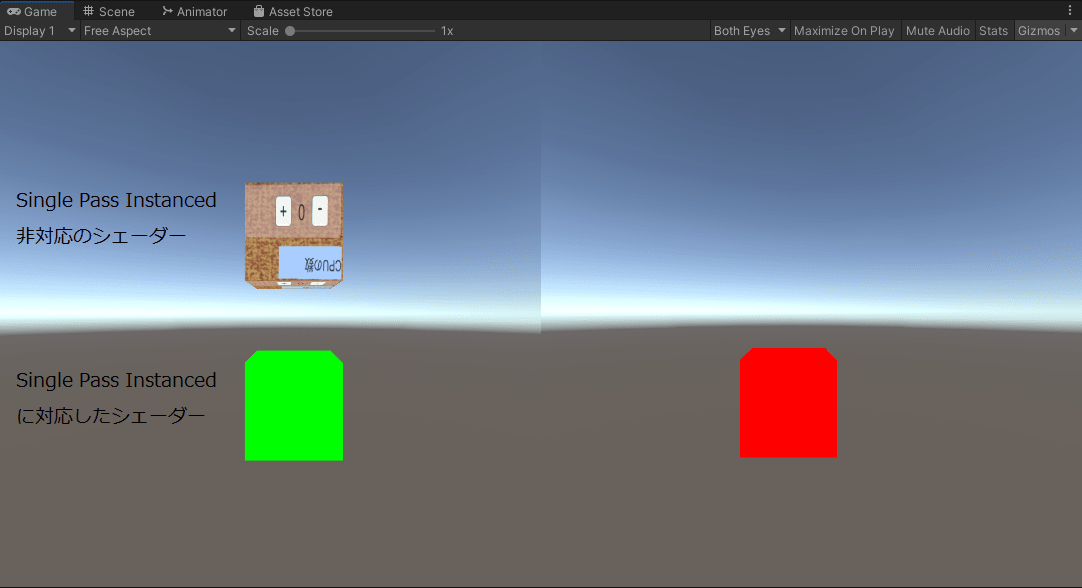
Single Pass Instanced非対応のシェーダーを使うと意図通り右目側が表示されない。
(新規のカスタムシェーダーを作成して使用)

備考
この方法にたどり着くまでゲームビューのLeftEyeからRightEyeまたはBothEyesに変更できなく苦戦。
以下フォーラムよりHMDデバイスが接続されていないと変更できないのかもしれない。(今回はMockHMDで対応)
参考
Discussion