Amplify Gen2 Workshop
Amplify Gen2 workshopをみんなで完走するイベントに参加したので、ハマりどころやディスカッションポイントのメモを残しときます。
取り組んだワークショップはこちら。Gen2で取り入れられたコードファーストな開発体験をサンプルアプリケーションを作りながら体験できるようになっています。
Gen1のワークショップもあったので、やり比べるとより理解が深まると思います。
Amplify Gen2の概要
ワークショップの概要
Amplify Gen2コンポーネントを使用するRetailStoreというサンプルアプリケーションを作ってデプロイします。アーキテクチャ図を見た方が早いと思いますが、バックエンドはサーバレスなサービス群で構成されていてAmplifyが管理してくれます。フロントはNext.jsです。

Cloud9環境のセットアップ
CloudFormationのテンプレートやブートストラップ用のシェルスクリプトが用意されているので、CloudShellでそれらをDLして実行するだけですが、デフォルトVPCがないとこけます。デフォルトVPCを削除してしまった人は、マネコンから再作成しましょう。
Amplifyでの作業
Amplifyのセットアップ
次のコマンドでAmplifyの初期化をするのですが、依存してるライブラリが最近(ここ1週間くらいの間?)壊れたようでこけます。
npm create amplify -y
Node.jsのバージョンを20から18に変更すると回避できます。
nvm install 18 # v18.19.0が入った
nvm use 18
rm -rf node_modules # v20でnpm installした場合
rm package-lock.json # v20でnpm installした場合
npm install
package.jsonでオーバーライドしてバージョンを指定しても回避できるようですが、後のステップで別のエラーが出てNode.jsをv18にすると回避できた方がいらっしゃったので、v18にしとくのが無難かと。
"overrides": {
"@parcel/watcher": "~2.1.0"
}
Issueも上がっているのでそのうち修正されると思います。
CDKのブートストラップ
CDKToolkitスタックを作成しますが、Node.jsをv18にしたせいか、cdkのCLIが入ってないのでインストールしましょう。アカウントの状況によっては既に作成済みかもしれませんが、複数回実行しても問題ありません。
npm install -g aws-cdk
cdk bootstrap aws://$AWS_ACCOUNTID/$AWS_REGION
CDKのブートストラップはこちらの資料も参考になります。
Amplifyサンドボックスのデプロイ
ここからGen2で登場したサンドボックスを使っていきます。サンドボックスの作成はコマンド一発で、必要なリソースを含むCloudFormationスタックを作成して、自分専用の環境を作ってくれます。サンドボックができると、ローカルのファイルのウォッチを開始し、変更を検知してサンドボックスに反映してくれるようになります。なので、以降の作業は新しいタブを開いて進めましょう。
npx amplify sandbox
...
[Sandbox] Running successfulDeployment event handlers
[Sandbox] Watching for file changes...
マネコンでも作成したサンドボックスを管理できます。

ここで、Permission Deniedなどのエラーが出ている方がいらっしゃいました。一度Amplifyディレクトリを消してやり直したり、Node.jsをv20からv18にしたりして回避されていたようです。
データモデルの構築
スキーマを書いたらクライアントで使用する型定義(バリデーションも?)を自動的に生成してくれます。Gen1のように明示的に作成する必要はありません。バリデーションにはZodが使われているそうです。
このワークショップでは利用されていませんが、DynamoDBに加えてRDB(MySQL, PostgreSQL)がサポートされるようになったのもうれしい点です。既存のデータベースからAPIを自動生成したりできるようです。内部ではData APIが利用されているとのことなので、Data API由来の制限には気をつけた方がよさそうです。
認証と認可
defineAuthコンストラクトを使用してAmplifyバックエンドに認証を追加し、amplify/backend.tsにカスタムスタックを追加してCognito User poolのGroupを作成します。User poolへのユーザ登録はCloud9のCLIからだとうまくいかない方がいらっしゃったようですが、ワークショップの手順もAWS CLIを実行しているだけなのでマネコンでやっても問題ありません。当然ですが、User PoolにGroupの作成が完了する前にユーザを追加しようとするとこけるので、サンドボックスが変更待ちになってからやりましょう。
今回はbackend.jsに直書きでしたが、Gen2はCDKで構築されているので、amplify/custom以下にCDKで定義を置いてamplify/backend.tsに含めれば、標準リソース以外のカスタムリソースもAmplifyの一部としてデプロイできます。
Amplify Hosting
マネコンでリポジトリとブランチを選択するだけでCI/CDパイプラインを作成してくれます。モノレポにも対応してるのがGood。デプロイ開始のローンチ画面がカッコイイですね!

ビルドやデプロイのログも確認できるのですが、マネコンがダークモードだと赤枠で囲った矢印が見えないという罠があります。

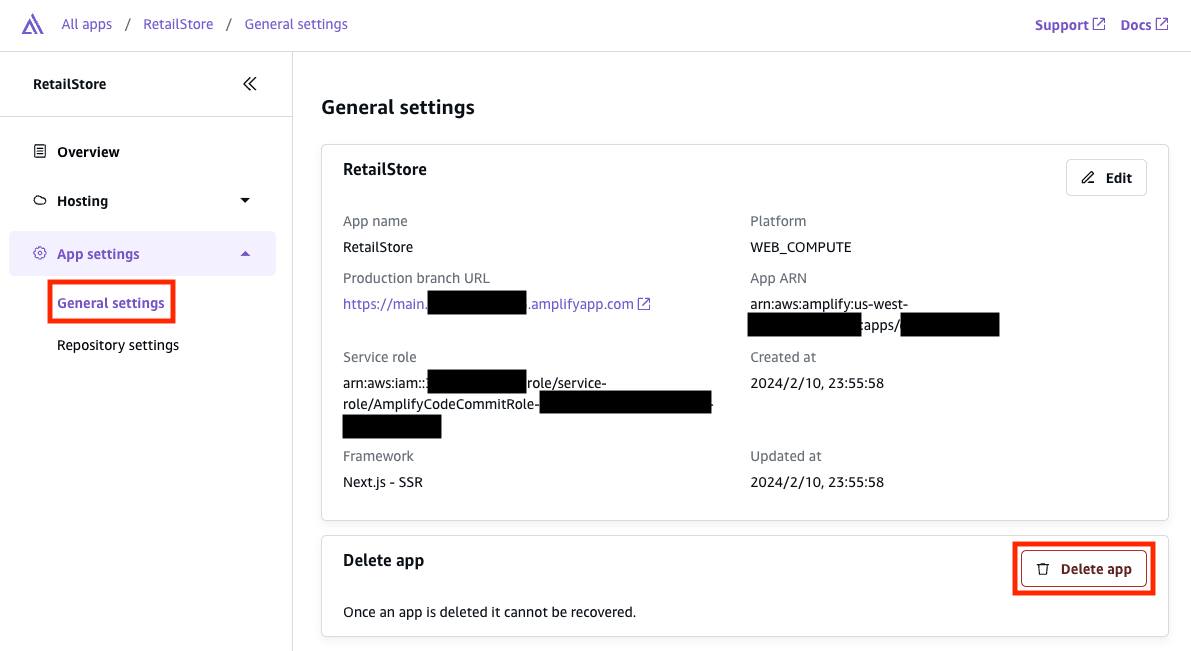
リソースの削除
手順通り削除するだけなのですが、AmplifyのApplicationの削除をどこからやるのか分かりにくいので貼っときます。ApplicationのGeneral settingsの中にあるのですがこれは分からんぞ。。

さいごに
CLIでいろいろやっていたGen1から、Gen2ではCDKベースになったことでインフラもTypeScriptでカバーできるようになりました。TS使いには魅力的なアップデートだと思います。個人的には、Sandboxがさっと作れて、ローカルの変更が随時反映されていく開発体験が特に素晴らしいと思いました。サーバレスの開発環境はコンテナのそれと比べて、サンドボックスの作成などのサポートが弱いと思っていたので、これはゲームチェンジャーと言ってもよいかもしれません。
Workshopをみんなでワイワイやるのってひさしぶりでとても楽しかったです。体感的にはあっという間でしたが、4時間半となかなかのボリュームで運営の皆さん、おつかれさまでした&ありがとうございました。
Discussion