🙌
クラス図のちょっとした学びの話
最近急激に暑くなりましたね。春先って、空気はまだ乾燥したままなのに気温だけ上がるから実は冬よりも乾燥するらしいですね。
というわけで、クラス図のちょっとした学びの話です。
背景
それは、オブジェクト指向プログラミングのデザインパターンのひとつであるDecoratorパターンを学習していた時の話でした。Decoratorパターンとは、あるオブジェクトをDecoratorオブジェクトでラップすることによって、既存のオブジェクトへの機能追加を動的に行うパターンです。既存のオブジェクトとDecoratorオブジェクトは同じインターフェースを持つため、利用者側からは同じオブジェクトとして扱えます。
このパターンについて、自分で具体例を考えてみました。
具体例

考えた具体例は、以下のようなケースを想定しました。
- 写真を一覧表示し、クリックするとその写真のページに遷移して、詳細表示する
- Google画像検索や、PinterestのようなUIを想定
- オリジナルの写真クラス(Photo)がある
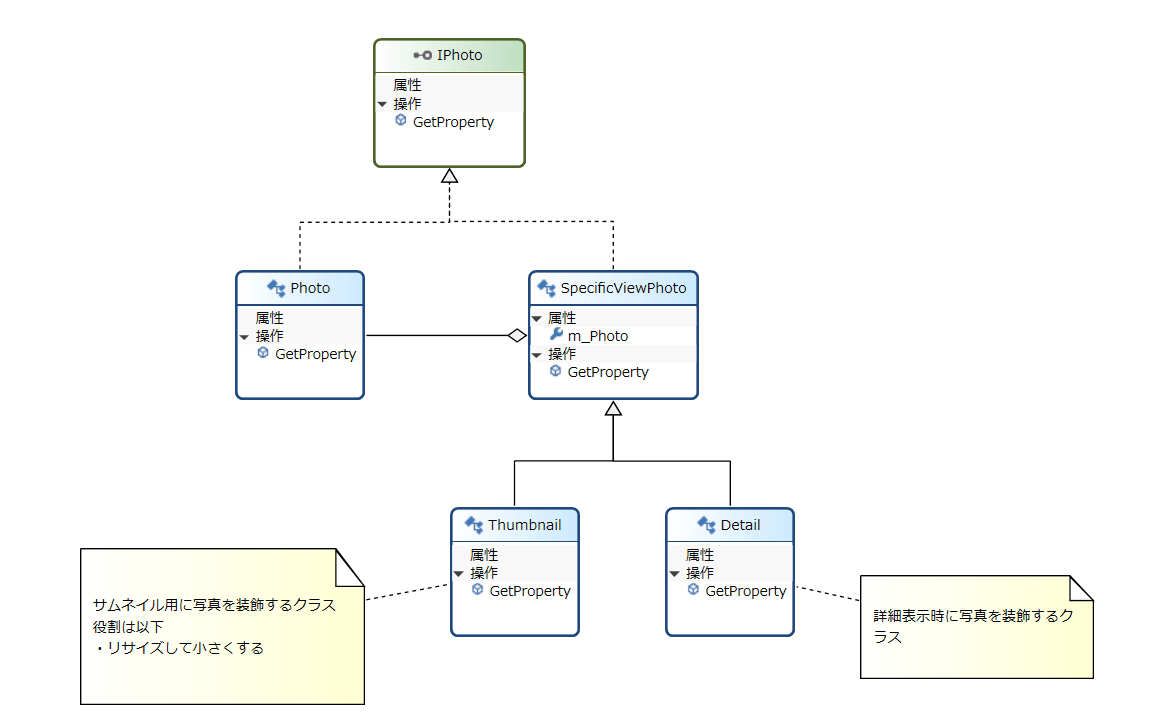
- Decoratorとして特定のビューの写真クラス(SpecificViewPhoto)と、それを継承したサムネイル表示用のクラス(Thumbnail)と詳細表示用のクラス(Detail)がある
- インターフェースとしてIPhotoを実装し、写真のサイズなどを取得するGetPropertyメソッドを持つ
具体例としての良し悪しは置いておいて、このクラス図について指摘いただいた結果、上図には以下の問題点があることが分かりました。
- この例では、ThumbnailクラスとDetailクラスは、お互いをラップしたくないという前提がある。
- しかし、クラス図ではIPhotoインターフェースに対して集約の線が引かれており、IPhotoインターフェースを実装していれば受け入れるため、前提が伝わらない
修正したクラス図

上図のように、集約の線が直接Photoクラスに繋がるように修正しました。高々一個しかラップしないDecoratorの場合は、このようにするだけで意図した前提条件が伝わると思います。
所感
この話自体は1個の事例にすぎませんが、クラス図の線が一本異なるだけで、表現される情報がこんなにも変わるんだということを実感できました。
僕のようにWikipediaのクラス図を深く考えずに参考にすると、最初の例のような不整合がある図を作ってしまいます。まず、前提となる情報は何か、それを表現できる図になっているか、といった点に気を付けて図を作成することが重要だと思いました。

Discussion