Web の仕様を眺めるシリーズ form-sizing CSS property | Offers Tech Blog
Offers を運営している株式会社 overflow の あほむ でございます。
本記事は Chrome Platform Status からなんとなく Proposed/In Development なステータスのフィーチャーを取り上げて、そのプロポーザルを眺めてみるシリーズです。前回は Media Queries Level 5 nav-controls でした。
追記
2023.10.10 form-sizing: fixed | content
紹介したそばから normal → fixed 、 auto → content に変更されていました。(IRCログ) 次項のサンプルコードは normal | auto のままですが使い方自体は変更されていないようです。
form-sizing ではなく field-sizing というプロパティ名への変更も提案されていてポジティブな流れなので、そのうちこれも変更されるかもしれません。テーマ通りいかにも時期尚早な紹介といったオチでした。:)
2024.01.23 field-sizing
ということで前回の追記直後 field-sizing になっていました。観測はしていたのだけど追記忘れてたので今更ですが。whatwg のほうでも議論が継続していますね。
入力量に応じて大きさが変わる textarea を CSS で
今回は form-sizing CSS property を眺めてみます。本当に眺めるだけで深入りしないので概要のみのライトな記事とご認識ください。
もともと whatwg/html で議論されていた話題が w3c/csswg-drafts に移り、その具体的な提案として form-sizing プロパティの仕様が Pull Request されている ようです。
JavaScript で再発明され続けてきた定番の振る舞い
入力量に応じて高さなどが変わるテキストエリアの振る舞いは、決して珍しいものではありませんが古来より JavaScript で DOM を操作することで実現されてきました。
これは弊社サービスの Offers で使われている箇所の例です。

ついつい泥臭い実装を思い浮かべてしまいがちですが、lh で表現するアイディア? も議論されている issue にコメントがついていてナルホドと思ったりもしました。
form-sizing: normal | auto
新しいプロパティを追加せず height: max-content のような既存構文を活かす方向性なども検討されたようですが、最終的には form-sizing の追加で意思決定されたようです。合意がとられた IRC のログ を見てると経緯がなんとなく分かります。
決議のあと normal ってなんやねん、という声もあがっているようですが auto というキーワードに対するイメージ次第でしょうか。個人的には normal のほうが可変性をもつことにそれほど違和感がありません。auto は常に既存の振る舞い側にあるという感覚をこれまでの経験で暗黙的に備えているせいかしら。
また、本件と関連する話題として下記の issue も興味深そうなので機会を改めて言及するかもしれません。
本稿執筆時点で提案されている API
以下のサンプルコードは explainers/form-sizing.md at main · tkent-google/explainers からの引用です。
<div style="width:11em; background:yellow; padding:4px;">
<textarea style="form-sizing:normal;">
</textarea>
<br>
<textarea style="form-sizing:normal;">
The quick brown fox jumps over the lazy dog.
</textarea>
</div>
form-sizing: normal をフォーム要素が一定のサイズを保持する動作を無効にし、コンテンツに基づいてサイズが決定されるようになります。
よって上記の例では 1 つめの <textarea> は中身が空なので縦横ともにギュッと縮んだ最小サイズになります。一方、2 つめの <textarea> はコンテンツ量に応じたサイズが確保されて表示されます。
Google Chrome Canary で試せます
既に Google Chrome 119.0.6022.0 では chrome://flags/#enable-experimental-web-platform-features を有効にすると実験的に form-sizing を試せるようになっています。
explainer も Chrome での実装も (おそらく) Google Japan の Kent Tamura さんのようです。
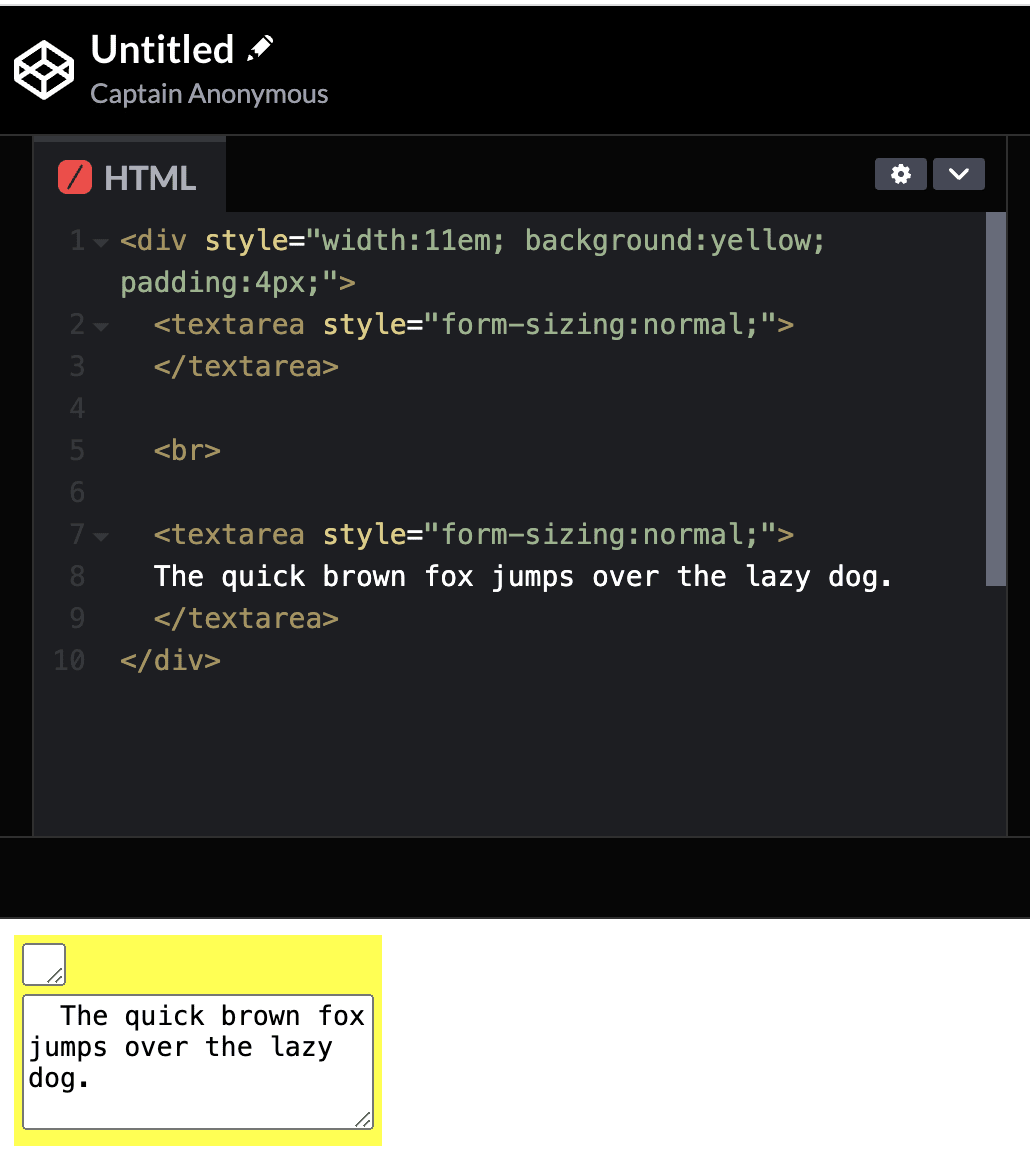
せっかくなので手元でも最新の Canary を開いて Codepen でインスタントに試してみました。

こんな感じですね。前述の 1 つめと 2 つめの <textarea> の表示のされ方の違いも分かります。
まとめ
ということで例によって簡単ながら form-sizing: normal の CSS プロパティをご紹介しました。
JavaScript を書けても、UI のこういう生臭い処理を書くのはまた別の経験値が必要であり、実際に社内でもこのテの実装に苦しむメンバーもいたので CSS で可能になるならば歓迎したいところ。<textarea> に限らず使い所がありそうです。:)
関連記事
Discussion