最近存在を知ったGitHub Codespacesの紹介|Offers Tech Blog
はじめに
こんにちは!!
プロダクト開発人材の副業転職プラットフォーム Offers を運営する株式会社 overflow 普通のバックエンドエンジニアの takkun7171 でございます。
最近友達 2 人と謎解きゲームやったんですけど、面白かったです。Amazon で買えるので、興味ある人はプレイしてみてください。最後にちょっとしたどんでん返しがあって、楽しめました。
GitHub Codespaces について
GitHub Codespaces ってご存知でしょうか?
僕は友達のエンジニアから教えてもらって最近知りました。
GitHub Codespaces が何なのかは
こちらの記事とスライドが詳しいので、一読をお願いします
読んで頂いたように、
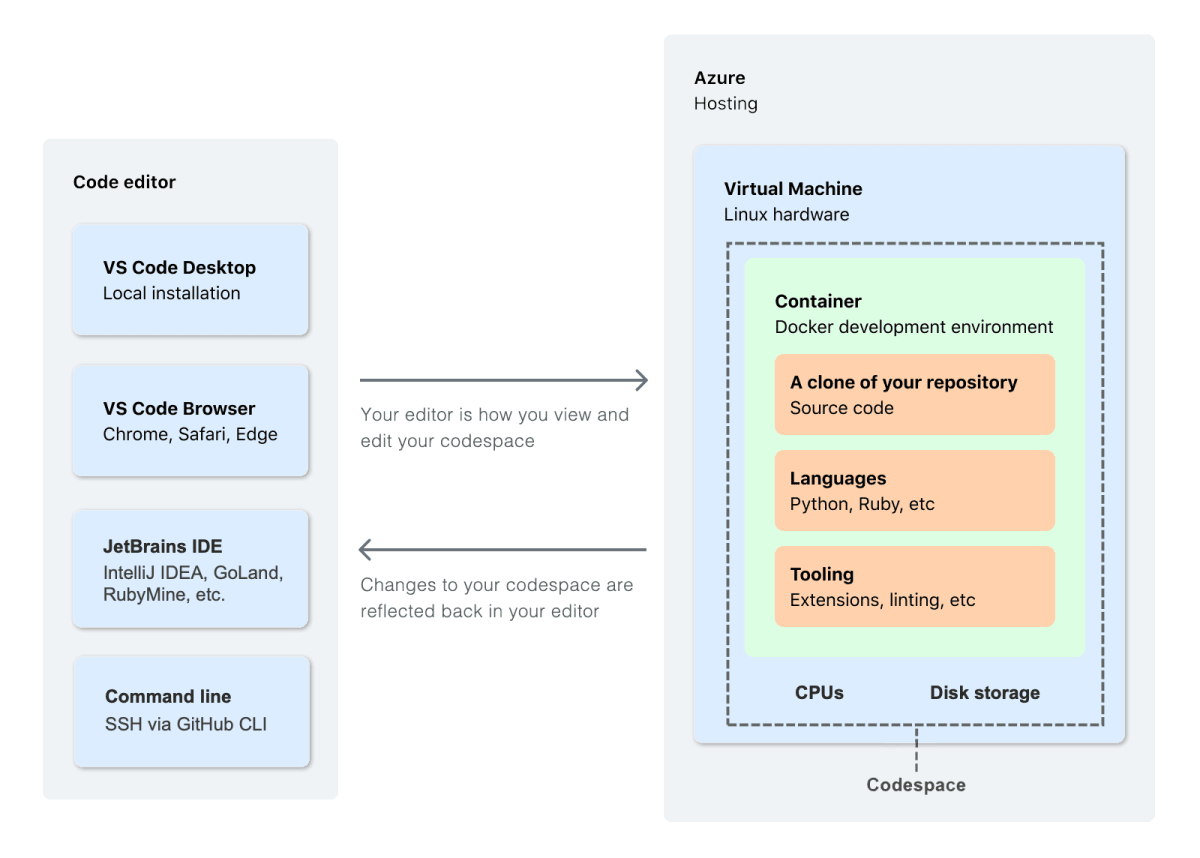
GitHub Codespaces とはクラウド(Azure)でホストされている開発環境です。
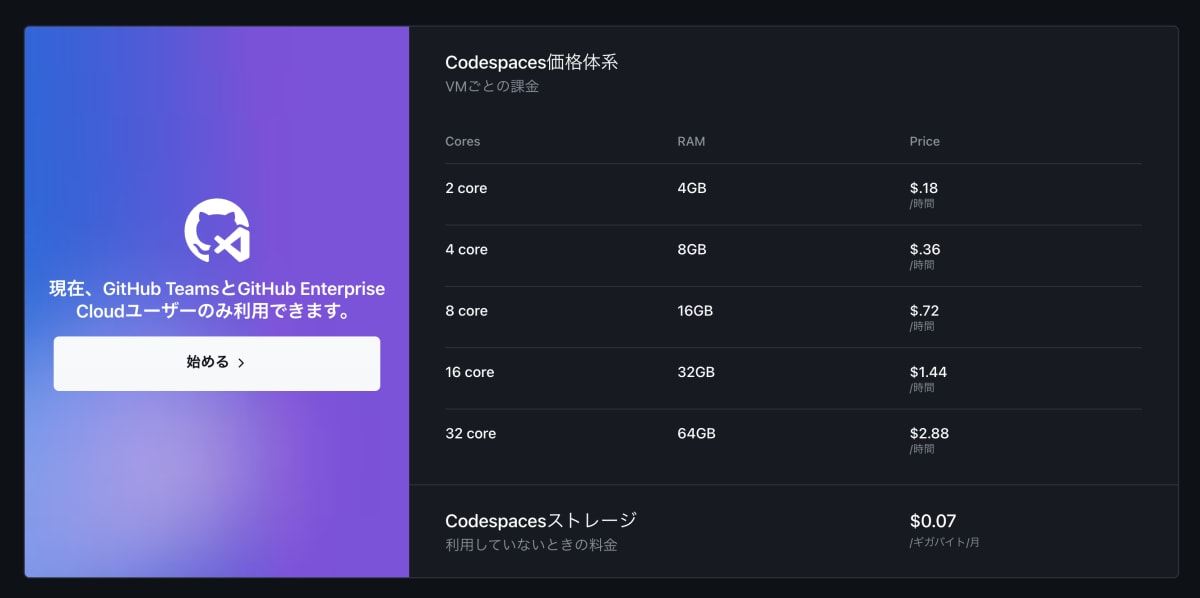
Codespaces の仮想マシンの種類は、2 コアから最大 32 コアまで選択でき、
Team プランと Enterprise Cloud プランは有料ですが、個人は今の所無料で使えるようです。

百聞は一見に如かずということで、実際にやってみました。
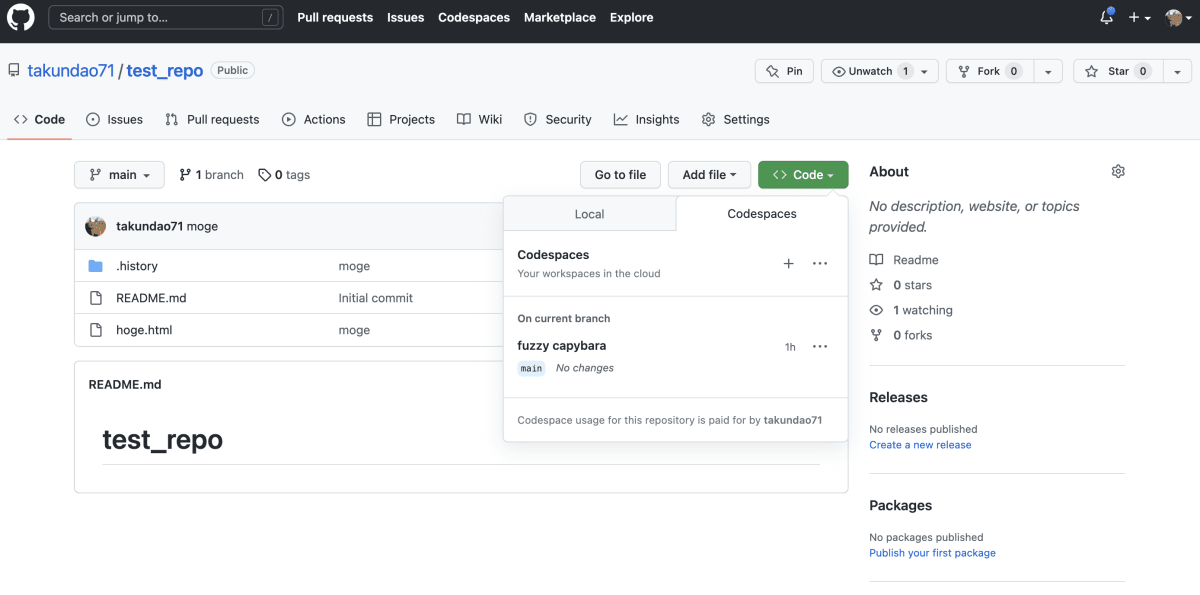
適当にリポジトリ作って、code のところをクリックすると codespaces を簡単に作成できます。
爆速で立ち上がって、ブラウザ上に VSCode が表示されるので最初は何だこれは?とビビりました w

Codespaces にはブラウザだけでなく、ローカルの VSCode からも接続できるようです。
自分の VSCode の設定で開発することも可能のようです。VSCode しゅごい
VSCode からターミナルも起動できるので、これで docker 起動したり、git の commit や push したり、色々できるわけです。
devcontainer.jsonで環境整備
実際に開発する際は docker-compose を使うことになると思うのですが、その設定も
devcontainer.json という設定ファイルを編集することで可能とのことです。
そして docker を動かすと自動でポートが開放され、アクセス可能な URL が表示され、
localhost にポートフォワードすると、まるでローカルで開発してるようにアクセスできます。
こちらの記事が詳しいです。
さらに prebuild という環境構築を爆速にする方法があるとのことです。
本格的に導入するためには
このあたりの設定が必要になってきて、やや面倒ですが
一度設定してしまえば、誰でも簡単に同じ環境を構築でき、
しかもローカルでの開発と遜色なく開発中の画面を確認できるということです。
何がすごいの? どのあたりが良さそうなの?
自分の所属してる会社では導入しておらず、自分は体験してないのですが、
友達のエンジニアの話を踏まえ、調べたところによると以下の点が良さそうです
-
開発環境の構築はハマりやすく、作業者の 1 日や 2 日が消えることが往々にしてあるが、
Codespaces を採用し、devcontainer.json や prebuild を整備していれば
誰でも爆速で同じ環境が作成できる
環境構築が苦手な人やそもそも環境構築するのが困難なデザイナーの人でも
簡単に環境構築できるのはかなり恩恵がでかそう -
環境構築が問題なくできる人でも
複数プロジェクトの docker 動かすとメモリ食うし
port がぶつかったりして動かないとかもあるが、それらから解放される -
自動ポートフォワードの仕組みにより、ローカルと遜色なくサービスの動作確認ができる
また public にすることにより開発中の画面を簡単にシェアできる -
たとえ PC が貧弱でも Codespaces の VM は高 Spec なので開発しやすい。つまり自分の PC のスペックに依存しない
-
GitHub はかなり前から Codespaces を社内で使用しており、
ドッグフーディングが十分にされているようで開発体験は良さそう。
今後の開発も十分に期待できる。
デメリットとしては、本格導入を考えると
devcontainer.json や prebuild などの整備がそれなりに大変な点と
お金もローカルで環境構築するのに比べるとかかってしまうようです。
ですが、一度便利さを享受すると使ってない頃には戻れなさそうですね。
参考までに価格

まとめ
今回は GitHub Codespaces の紹介でした。実際に自分の所属してる会社で導入してはいないのですが、
環境構築は面倒ですし、特にデザイナーの方など非エンジニアの場合は環境構築が更に大変であることは知っています。
なので GitHub Codespaces の恩恵は推して知るべしでした。ひょっとしたら今後の開発のデファクトになるかもしれないですね。
開発の偉い人に導入を進言してみようと思います。[1]
関連記事
-
編注: 副業(業務委託)で業務参画される方のオンボーディングコスト低減のためコッソリと既に動作検証までされています。現状の構成だとそれなりにスペックを積む必要がある見込みのためペンディングされています🫠 ↩︎
Discussion