VScode snippetsの知られざる(主観)機能 | Offers Tech Blog
はじめに
こんにちは! 副業転職プラットフォーム Offers を運営している株式会社 overflow でバックエンドエンジニアをしております、さわ(@hacksaw_a_)です!
今回は(完全主観で)あまり知られて無さそうな VScode snippets のおすすめ機能を紹介していきます!
※おことわり
snippets 機能自体にあまりなじみがない方への説明などは、他の方の記事がたくさんありますので今回の記事では割愛させていただきます!
VScode snippets のおすすめ機能
Tabstops ($1, $2, ...) でTabを押した時のカーソルの移動位置を指定
- 参考
これはスニペットファイルを作成した際にサンプルとして載っているので使われている方が多いのではないでしょうか。 これを指定するかしないかでだいぶスニペットの使い心地が変わりますよね!
ですが、本家記事を確認してみると +α な使い方があったのでここで紹介しておきます!
最終位置を指定 ($0)
通常、$1 → $2 → ... と Tab を押すごとにカーソル位置が移動していきますが、$0 を埋め込んでおけば最終カーソル位置を指定できます。 地味に便利!
プレースホルダを指定
${1:xxxx} とすることでプレースホルダを表示できます。
【スニペット例】
SELECT 文を作るスニペット
{
"#SELECT": {
"prefix": "select",
"body": [
"SELECT",
" ${1:対象カラム}",
"FROM",
" ${2:対象テーブル}",
"WHERE",
" ${3:条件}",
";",
]
},
}
↓
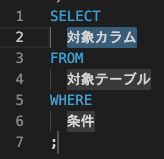
上記スニペット使用時のスクリーンショット

組み込み変数を埋め込む
- 参考
スニペットの定義時に利用できる組み込みの変数が用意されてあり、例えば現在時刻等を埋め込むことができます(一覧は本家記事を参照してください)。
【スニペット例】
直前にコピーしたテキストを $CLIPBOARD で取り出して埋め込む
{
"#Rails log": {
"prefix": "log",
"body": [
"Rails.logger.info \"TEST_$CLIPBOARD\"",
"Rails.logger.info $CLIPBOARD"
],
}
}
変数の内容を加工する
- 参考
組み込み定数では微妙に求めているものと違う場合は正規表現を使って内容をうまい具合に加工してやるとうまくいくかもしれません。
{
"test": {
"prefix": "test",
"body": [
"${TM_FILENAME/(.*)\\..+$/$1/}"
],
},
}
上記のスニペットを定義し、 TEST.js でスニペットを呼び出した場合、 TEST と表示されます。
何が行われているかというと
- 最初の
/までが初期入力 - 次の
/までで入力を正規表現で変換 → 3 の入力へ - 最後の
/までで実際の出力を定義(入力を置換する処理)
となっています。今回の例で言うと
-
$TM_FILENAMEは組み込み変数でファイル名(拡張子付き)を取得する (ex. TEST.js) - それを
/(.*)\\..+$/の正規表現でTESTと.jsに分け、前者を () でくくり、後から$nの形で使えるようにします - 実際の出力は
$1
つまり正規表現で 1 番目に () でくくり出した TEST が実際の出力になるわけですね。
(そもそも同じ出力になる $TM_FILENAME_BASE があるという点には気にしないでいただいて...)
本家記事には例も載ってます ので、入力の一部を置換する例など参考にすると良さそうです!
グローバルコードスニペット
- 参考
通常、1 つの拡張子に対して 1 つのスニペット定義ファイルを作成しますが、あらゆる拡張子に対応したグローバルスニペットファイルを作ることも可能です。
グローバルと銘打ってはいますが、後述のスコープを設定することによって対象の拡張子を絞り込むことができます。
【手順】
- コマンドパレットを開き、 ">snippets" を入力。
- "スニペット:ユーザースニペットの構成(Snippets: Configure User Snippets)" を選択

- "新しいグローバルスニペットファイル" を選択

【スニペット例】
- コメントを作成するグローバルスニペット
- 拡張子毎のコメント方法をカバーしてくれるので複数言語を行き来する時に便利!
- $BLOCK_COMMENT_START/END, $LINE_COMMENT は前述の組み込み変数です
{
"#block comment": {
"prefix": "comment",
"body": [
"$BLOCK_COMMENT_START ${1:comment} $BLOCK_COMMENT_END"
]
},
"#line comment": {
"prefix": "comment",
"body": [
"$LINE_COMMENT ${1:comment}"
]
},
}
対象の拡張子を絞る(スコープ)
- 参考
【手順】
グローバルスニペットの定義ファイルでは scope プロパティを定義することで対象とする拡張子を絞り込むことができます。
【スニペット例】
.js, .ts, .vue でのみ使えるログ出力スニペット
{
"#console.log": {
"scope": "javascript,typescript,vue",
"prefix": "log",
"body": [
"console.log({$1});"
]
},
}
同様に .css と .scss で共通のスニペットを定義しておくなどの使い方がありそうですね!
さいごに
今回は自分がよく使う or 調べて「へぇ〜!」となった VScode snippets の機能を紹介しました。
今回は紹介しなかった機能もまだいくつかあるので、ぜひ本家の記事もご一読いただき「自分だけの最強のスニペット」を生み出しませんか!?
それにしても VScode は機能が多すぎて把握しきれてないものがまだまだたくさんありそうです...😅
関連記事
Discussion