【GAS(Google Apps Script)× Slack】アイデア投稿Slackアプリ実装 - 前編|Offers Tech Blog
概要
こんにちは、Offers を運営している株式会社 overflow のバックエンドエンジニアの shun です。今回は、GAS(Google Apps Script) × Slackを用いて、アイデア投稿Slackアプリ の実装方法をご紹介します。
弊社はフルリモート企業ということもあり、アイデア(課題提起も含む)を思い浮かんでも口頭で共有するというよりかはテキストで伝えることが多いです。その際、割とラフなチャネルだと特にキャッチされることもなく、実行に移されることは相当稀です。匿名で出したい内容もあったりします。これは相当勿体無いと感じていたため、アイデアを匿名で投稿できるかつ、投稿内容をアイデアとして認知してもらえる仕組み を作ることにしました。
GAS(Google Apps Script)とは
こちらの記事 をご参考いただけると幸いです。
Slack とは

既知かと思いますが、超有名なコミュニケーションツールです。(テレビで見ましたが、最近の大学生は Slack でやり取りしてるのだとか)
最近だと huddle という、サクッとチームで画面シェアしながら MTG を行う機能がリリースされています。私もよく使わせていただいている機能です。
何よりも、自作アプリの導入やちょっとした Bot の開発が可能かつ、それをサポートする API 含めたドキュメントが非常にわかりやすいです。個人的には API テスト時に DryRun オプションがあったらもっと使い倒すと思います。
今回実装するもの
サンプル実装として、今回は アイデア投稿 Slack アプリを実装していきたいと思います。今回の前編では Slack アプリの作成チュートリアルを紹介します。
アイデア投稿Slackアプリの設計
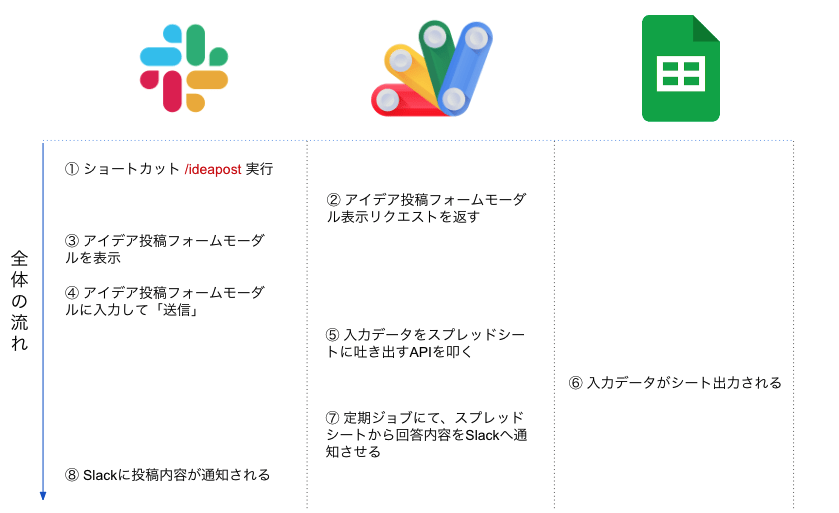
ざっとまとめると以下のように設計します。

Slack から GAS を通し、スプレッドシートへ出力し、GAS を通してまた Slack に戻ってくるような流れになります。
では早速実装していきましょう。
Slackアプリの作成
Slackアプリ自体を作成
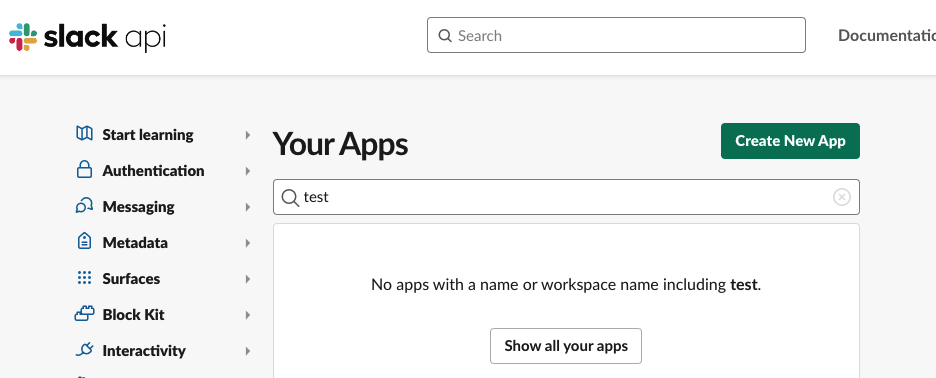
Slack にログインしてる前提で、自分が作成したSlackアプリ一覧画面 に飛びます。

次に、緑色の Create New App ボタンをクリックします。
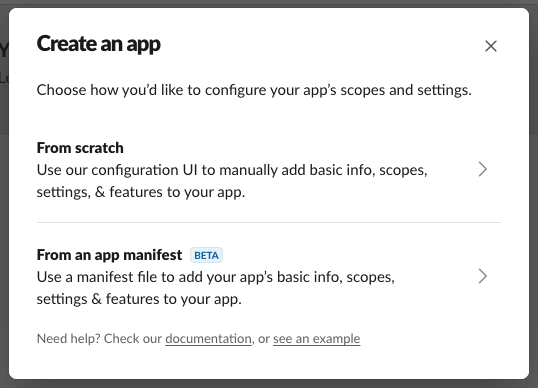
するとモーダルが出てくるので、From scratchを選択します。

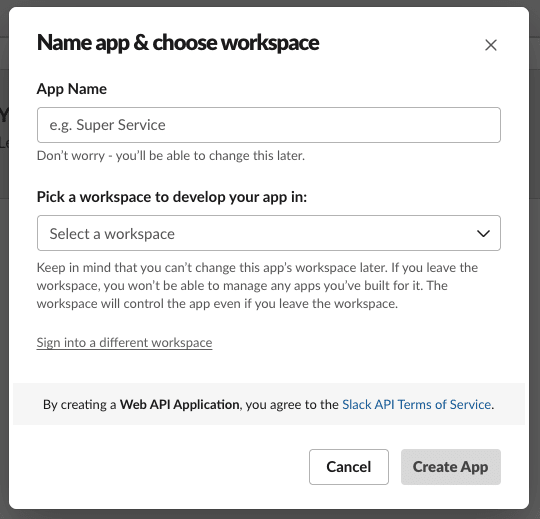
またモーダルが出てきますので、以下のように入力してみます。
- App Name: アイデア投稿Bot
- Pick a workspace to develop yout app in: インストールしたいワークスペース

入力が完了したら、Create App ボタンをクリックします。
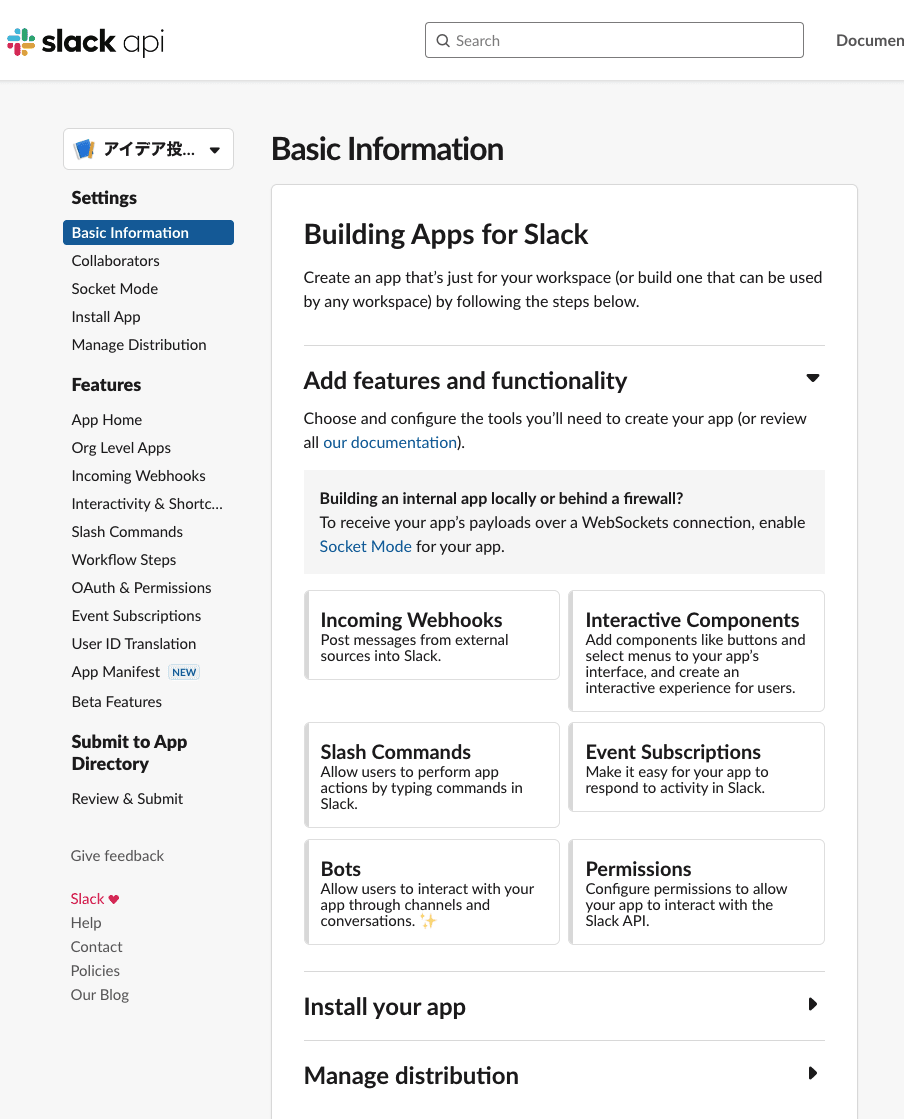
すると以下の画像の画面へ到達するはずです。

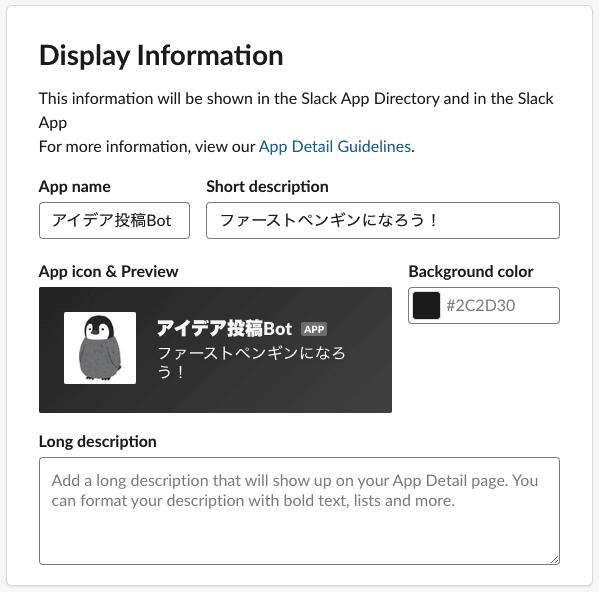
画像や名前を設定
画面下にスクロールすると、アプリ自体の表示周りの設定ができますので、そこで任意の写真などを設定します。
アイデアから新規事業になる可能性もあったりするので、ファーストペンギンになろう!という意味を込めてペンギンちゃんアイコンにしております。

GAS(Google Apps Script)側の対応
今回はスプレッドシートへの出力があるため、スプレッドシートの作成 -> GAS(Google Apps Script)の作成 を行います。
具体的な手順は こちら をご参照ください。
サンプルコード作成
GAS のエディタが開いてる状態になったら、コード.gs を App/Main にリネームします。これで階層を表現できます。
また、myFunction の記述を削除して、以下のようにプログラムを書きます。
const doPost = (e) => {
return ContentService.createTextOutput("Hello World!")
}
デプロイ
この GAS のコードをデプロイします。
GAS のエディタの右上にある デプロイを選択 > 新しいデプロイ > 種類の選択横の歯車アイコン > ウェブアプリを選択します。
- 説明:空欄でも OK
- ウェブアプリ
- 次のユーザとして実行
- 自分を選択
- アクセスできるユーザー
- 全員を選択
- 次のユーザとして実行
入力が完了したら、デプロイ ボタンをクリックします。
するとモーダルが開くので、ウェブアプリ > URL に記載されている URL をコピーします。
Slackアプリに登録
新規で作成した Slack アプリのページから、Slash Commands メニューをクリックします。

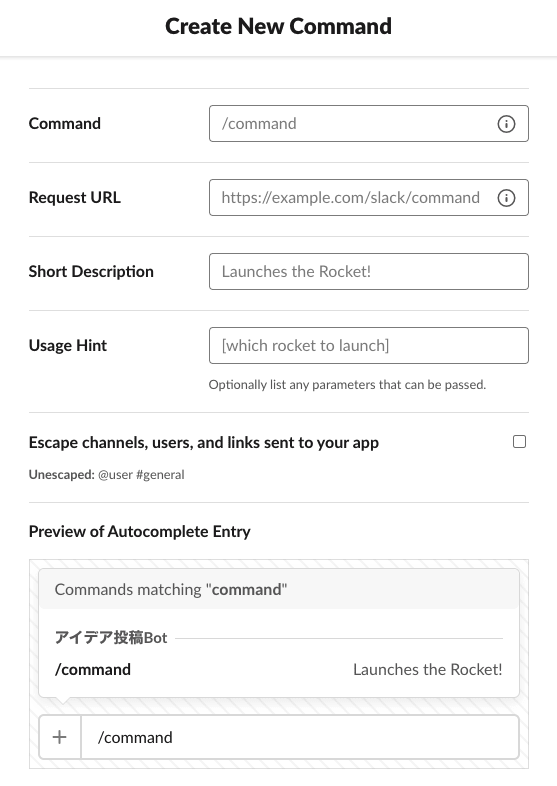
遷移後のページから Create New Command をクリックします。
以下のようなモーダルが開くので、情報を入力していきます。

| 項目 | 入力値 | 説明 |
|---|---|---|
| Command | /ideapost | Slackから打ち込むショートカットコマンド |
| Request URL | GASでデプロイした時にコピーしたURL | スラッシュコマンドを叩いた時に発火するエンドポイント |
| Short Description | アイデア投稿しましょう! | アプリの簡易説明 |
| Usage Hint | 今回は入力なし | Optionを利用するときの説明 |
入力が完了したら、画面右下の保存ボタンをクリック。
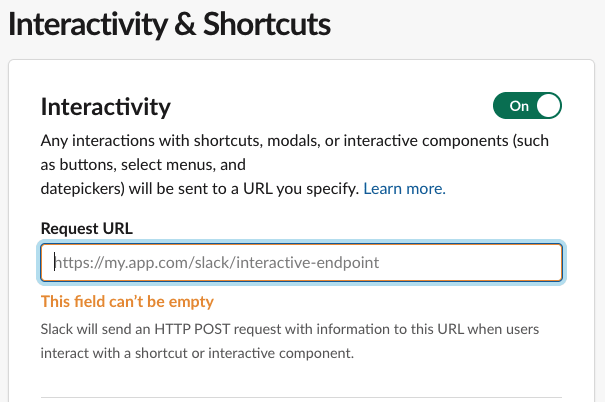
次に、サイドメニューの Interactivity & Shortcuts を選択し、トグルを ON にしたあと、Request URL へ GAS でデプロイした時にコピーした URL を入力し保存します。
これを行うことで、フォームから回答があった時にも GAS にリクエストを飛ばせるようになります。

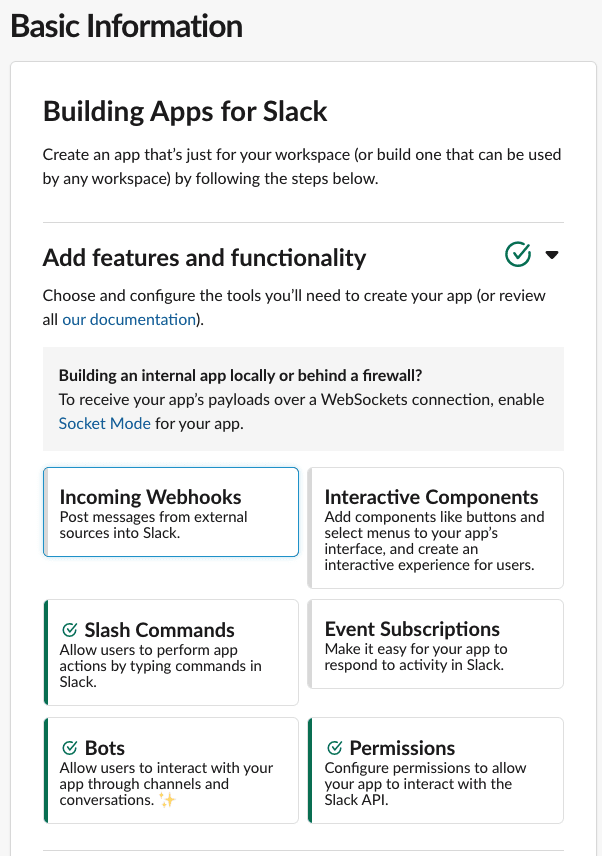
Botとして機能させる設定し、ワークスペースへインストール
Slack アプリのページのサイドメニューから、App Form を選択し、Bot の追加をします。
その後、サイドメニューの Basic Informationへ遷移し、Install to Workspace をクリックします。
実際にSlackからアプリを試してみる
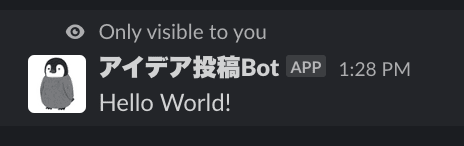
いよいよ簡易的な Slack アプリの作成ができました。インストールしたワークスペースの任意のチャンネルにて、/ideapost を入力し、投稿してみます。

Hello World とペンギンからきたら成功です。
ペンギン GoodJob
まとめ
今回は Slack・GAS(Google Apps Script)を用いて、アイデア投稿Slackアプリ を作る前提で Slack アプリの作成チュートリアルをご紹介しました。
次回は今回作った Slack アプリに紐づく GAS(Google Apps Script)を編集していき、最終形態に持っていきます。
だいぶ長くなりましたが、最後まで読んで頂き、ありがとうございました。「いいね」していただけると記事執筆の励みになりますので、参考になったと思った方は是非よろしくお願いします!
関連記事
Discussion