【RN Update 2024年3月】React Native Skia v1がリリース 他
はじめに
こんにちは!
犬専用の音楽アプリ オトとりっぷでエンジニアしています、足立です。
この記事では、今月の React Native に関連するニュースを紹介します。
目次
- ライブラリ情報
- 【React Native Skia】 v1 がリリース
- 【Sentry SDK for React Native】 react-navigation 初期表示時間トレースが追加
- React Native 関連情報
- App Store への提出におけるプライバシー要件のアップデート
ライブラリ情報
【React Native Skia】 v1 がリリース
とうとう v1 がリリースされました!
そもそも React Native Skia とは、2D グラフィックスエンジンの Skia を React Native で動かせれるようにしたライブラリです。React Native はアニメーション描画にあまり強くないと言われているため、このライブラリの登場によって弱点を克服したことになります。
利用例ですが、React Native Skia を使えば、例えばこんな感じで SVG っぽい描画が簡単に可能になります。
import React from 'react';
import { Canvas, Circle, Group } from '@shopify/react-native-skia';
const App = () => {
const width = 256;
const height = 256;
const r = width * 0.33;
return (
<Canvas style={{ width, height }}>
<Group blendMode='multiply'>
<Circle cx={r} cy={r} r={r} color='cyan' />
<Circle cx={width - r} cy={r} r={r} color='magenta' />
<Circle cx={width / 2} cy={width - r} r={r} color='yellow' />
</Group>
</Canvas>
);
};
export default App;

(公式サイトからの引用画像です)
他にも Shader を使えたりと、2D グラフィックスのやりたいことの多くが可能です。
【Sentry SDK for React Native】 react-navigation 初期表示時間トレースが追加
Sentry の React Native 向け SDK のアップデートで、react-navigation の初期表示時間トレースが追加されました!
設定は以下の通りにenableTimeToInitialDisplay: trueをセットするだけです。
import * as Sentry from '@sentry/react-native';
const routingInstrumentation = new Sentry.ReactNavigationInstrumentation({
enableTimeToInitialDisplay: true,
});
Sentry.init({
integrations: [new Sentry.ReactNativeTracing({ routingInstrumentation })],
});
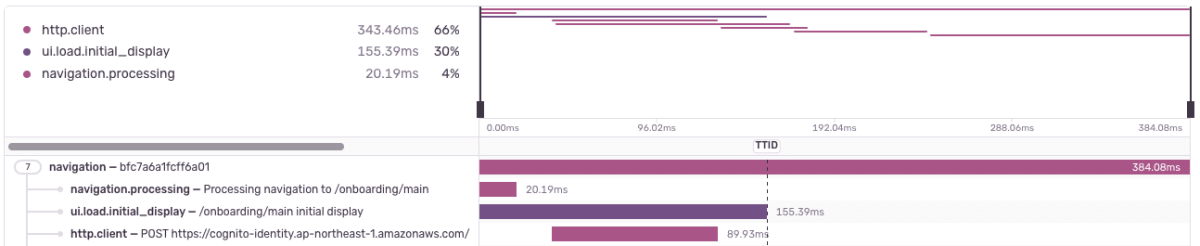
そうすると初期表示までの時間が計測され、Sentry の管理画面側にnavigation.processingという項目が追加されます。

こちらの Pull requestにも表示内容の Examples がありますので、ぜひご覧ください。
React Native 関連情報
App Store への提出におけるプライバシー要件のアップデート
Apple から 「App Store への提出におけるプライバシー要件のアップデート」のお知らせが出たよっていう話題です。
React Native Japan の Discord 上でも話題になっていますね。
「なにそれ?」って人はこちらの記事が非常にわかりやすいので、一読されることをお勧めします。
例えばReact Native Async Storageは、こちらの Pull requestで対応が完了していたりしてます。
自分が利用しているライブラリが対応必要かどうか、自分のアプリが必要かどうか、チェックが必要ですね。
最後に
ここまで読んでいただきありがとうございました。
もし犬専用の音楽アプリに興味を持っていただけたら、ぜひダウンロードしてみてください!
Discussion