🐛
MUIのGridで横に分割した後、縦方向に上から詰めて配置する方法
はじめに
タイトルの通り、MUI の Grid で横に分割した後、縦方向に上から詰めて配置する方法を調べたのでメモ。あまり、情報見つからなかった。多分、Grid の公式ドキュメントを読めばわかる話なんだと思う。
完成品
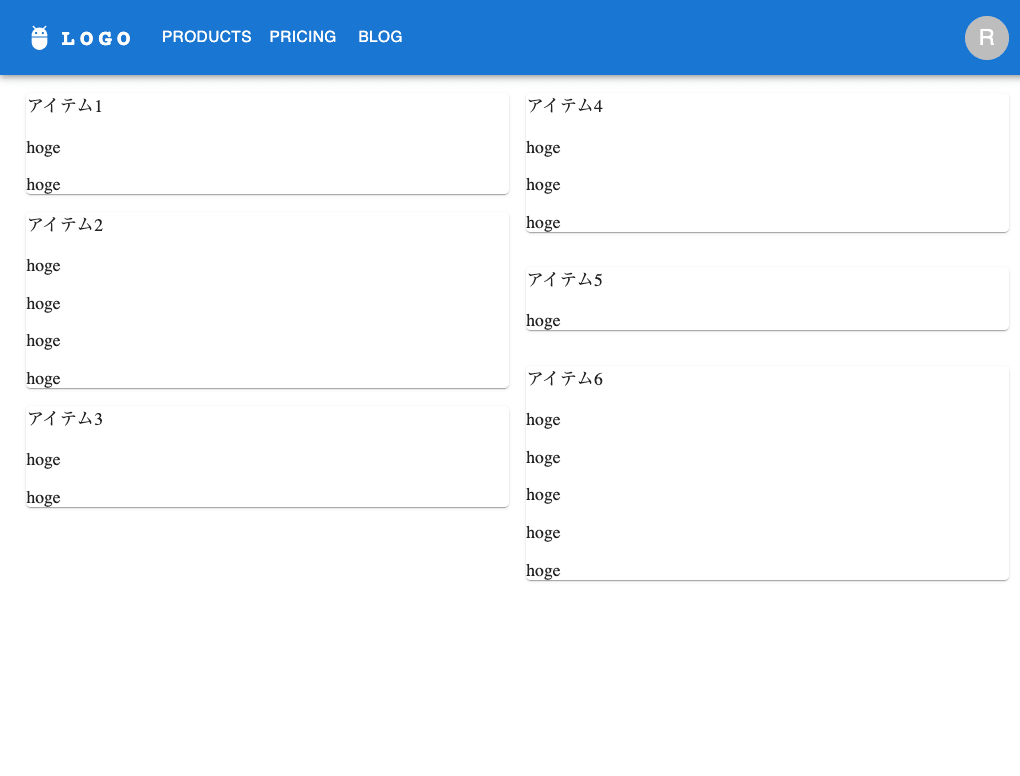
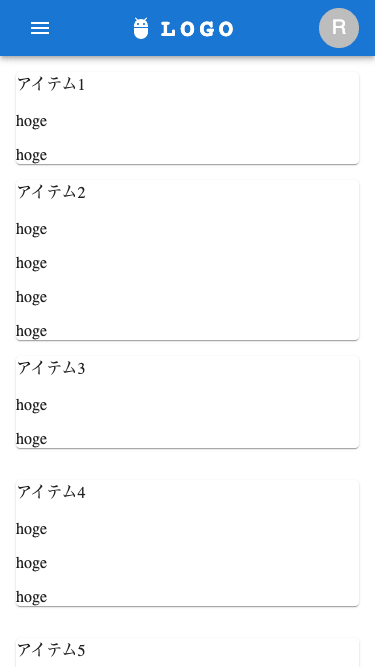
こんな感じ。レスポンシブデザイン的な感じで幅を変えると、分割数が変わる。
MUI さまさま。


コード
row 軸方向に分割して、column 軸方向に並べるだけ。ただそれだけ。
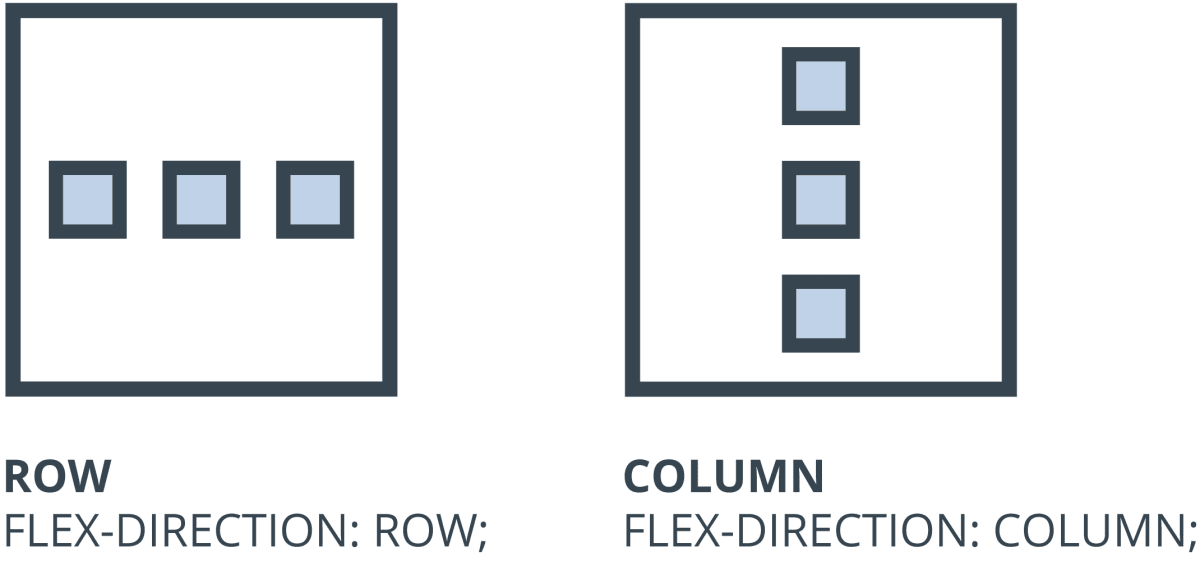
分割の方向、わかりにくくなりがち。

from Redesigning a website using CSS Grid and Flexbox | Dries Buytaert
Header は別ファイルだけど、今あまり関係ない。
import { Header } from "../../components/Header";
import { Container, Grid, Paper } from "@mui/material";
export const PortalPage = () => {
return (
<div>
<Header />
<Container maxWidth="lg" sx={{ mt: 2, mb: 2 }}>
<Grid container direction="row" spacing={2}>
<Grid item xs={12} sm={6}>
<Grid container direction="column" spacing={0}>
<Grid item>
<Paper>
アイテム1
<p>hoge</p>
<p>hoge</p>
</Paper>
<Paper>
アイテム2
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
</Paper>
</Grid>
<Grid item>
<Paper>
アイテム3
<p>hoge</p>
<p>hoge</p>
</Paper>
</Grid>
</Grid>
</Grid>
<Grid item xs={12} sm={6}>
<Grid container direction="column" spacing={2}>
<Grid item>
<Paper>
アイテム4
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
</Paper>
</Grid>
<Grid item>
<Paper>
アイテム5
<p>hoge</p>
</Paper>
</Grid>
<Grid item>
<Paper>
アイテム6
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
<p>hoge</p>
</Paper>
</Grid>
</Grid>
</Grid>
</Grid>
</Container>
</div>
);
};
おわりに
MUI いろんなコンポーネントが準備されてて、使いこなすの大変そう
Discussion