Thunder Clientを使ってログイン後トークンを環境変数に保存して利用する
はじめに
Thunder Client を使ってログイン後トークンを環境変数に保存して利用する方法を試したのでメモ。
NestJS の JWT 認証を試すときに、Thunder Client で検証できると便利かなと思って試してみた。
やりたいこと
NestJS のチュートリアル見ながら、username/password, JSON Web Token (JWT)で Authentication するのを試してみた。
Authentication | NestJS - A progressive Node.js framework
動作確認のために、こんな感じのコマンドを叩いてたけど、トークンをコピペしたりめんどくさいなと思って、たまに使うようになった Thunder Client で試してみた。
curl -X POST \
'http://localhost:3000/auth/login' \
--header 'Content-Type: application/json' \
--data-raw '{"username": "john", "password": "changeme"}'
curl -X GET \
'http://localhost:3000/profile' \
--header 'Authorization: Bearer トークン'
Thunder Client
方針は、ログイン用 API で返ってきたトークンを環境変数に設定して、そのトークンをヘッダに詰めて他の API 呼び出し時に使う感じ。
まず、ログイン用 API への POST と、ログイン後にトークンをヘッダに設定して情報を取得する API への GET をそれっぽく作る。

ログイン用 API の設定のTestsのところで、Set Env Variableを選択して、環境変数に詰めたいレスポンスを設定する。

こんな感じになる。

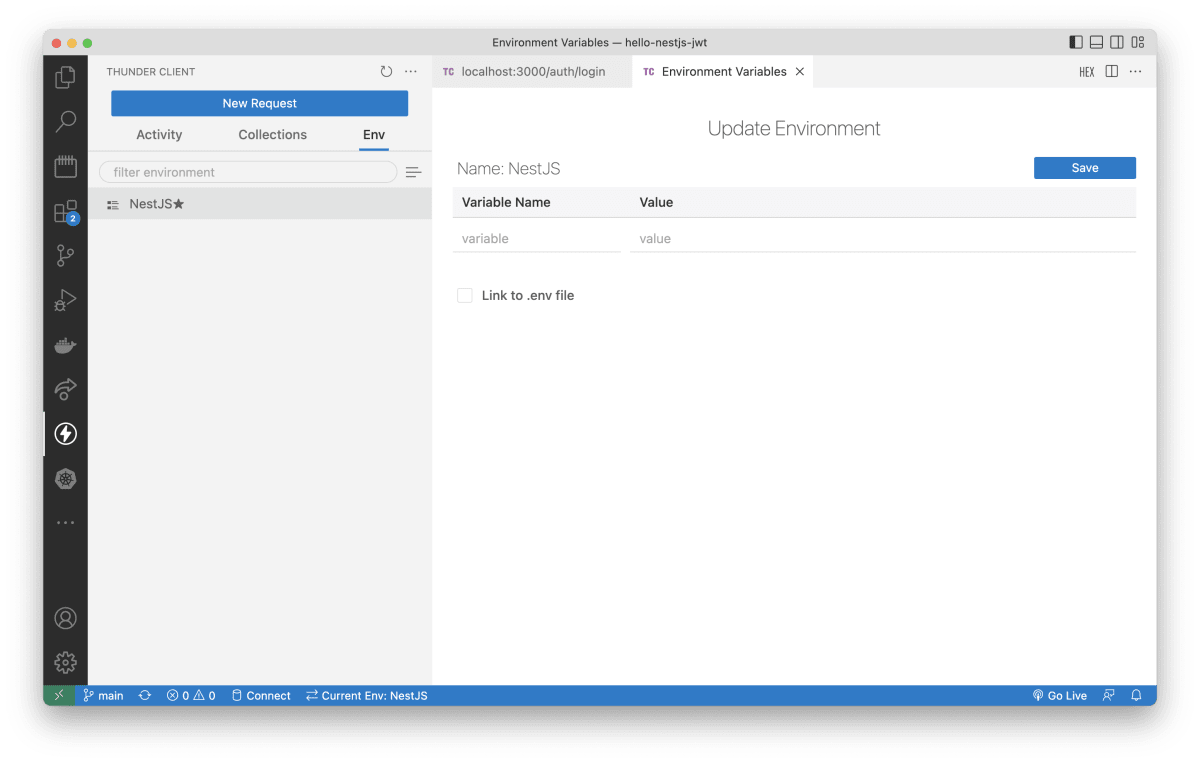
環境変数は、どうも先に入れる場所を作っておく必要があるみたい。

ログイン用 API に POST すると、実際に環境変数が設定されてることがわかる。


トークンが必要な API に環境変数を設定すると、期待通り情報を取得できる。

おまけ
コードスニペットなる機能があって、画面右側の{}を押すと curl コマンドやその他いろんな言語のコードを見れる。シンプルな POST とか GET なら不要だと思うけど、ややこしいヘッダとか入ってたら参考にできそう。

現状、こんだけ見れるみたい。すごい。

おわりに
すんなり動いて満足。
Discussion
もしAPIテストをさらに効率よく行いたいなら、ECHOAPIを試してみると良いかもしれません。VSCodeに統合できて、APIのリクエストやレスポンスを迅速に確認しながら作業できるので、開発スピードが大幅に向上します