🐈⬛
VSCodeでNestJSのプロジェクトをデバッグする方法
ここ最近、ずっと NestJS を触ってるけど、アナログにconsole.log()しながらデバッグしてた。重い腰をあげて、VSCode 使ったデバッグ方法調べて見たら、簡単にできた。もっと早くやればよかった。
実際、やったのは下記ファイルを追加しただけ。
.vscode/launch.json
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug: start:dev",
"request": "launch",
"runtimeArgs": ["run", "start:dev"],
"runtimeExecutable": "npm"
}
]
}
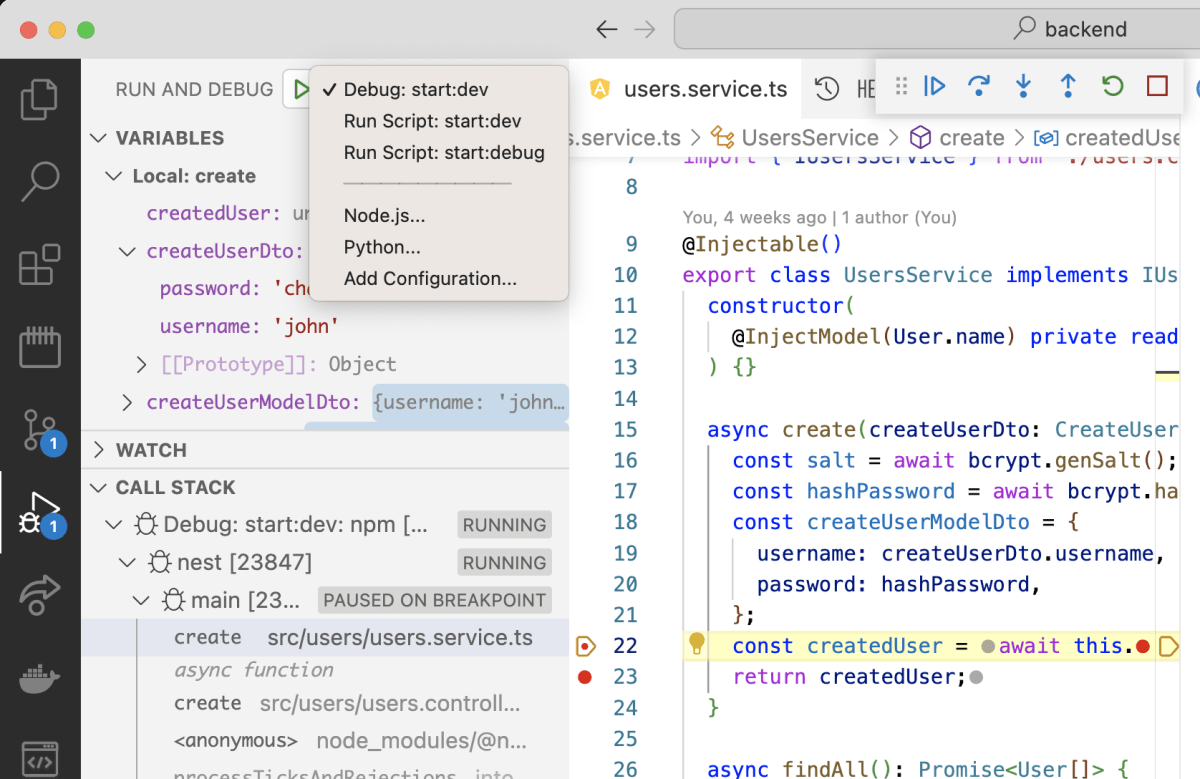
デバッグの仕方的には、
- VSCode の左側のデバッグのアイコンをクリックするか Mac だと
Command-Shift-d押すかして、 - ブレイクポイント設定して、
- 緑の三角押したら動いた。
どの関数が実行されてるか確認できたり、色んな変数の中身が見れていい感じ。

今回、NestJS を例として書いたけど、どうも Node.js のプロジェクトは大体こんな感じらしい。
Discussion