🐡
CloudFormation + CloudFront Functions で BASIC 認証をかける
はじめに
元ネタは以下。
CloudFront + S3 + CloudFront Functions で BASIC 認証をかける
認証用の文字列がベタ書きだったので、CloudFormation のパラメーターで設定できるようにしてみる。
テンプレート
basic-auth.cf.yaml
AWSTemplateFormatVersion: '2010-09-09'
Metadata:
AWS::CloudFormation::Interface:
ParameterGroups:
- Parameters:
- AuthUser
- AuthPass
Parameters:
AuthUser:
Description: Username for basic authentication
Type: String
MinLength: '1'
Default: user
AuthPass:
Description: Password for basic authentication
Type: String
MinLength: '1'
Default: pass
Resources:
MyFunction:
Type: AWS::CloudFront::Function
Properties:
Name: basic-auth
FunctionConfig:
Comment: Set up basic authentication
Runtime: cloudfront-js-1.0
AutoPublish: true
FunctionCode:
!Sub |
function handler(event) {
var request = event.request;
var headers = request.headers;
var authUser = '${AuthUser}';
var authPass = '${AuthPass}';
var tmp = authUser + ':' + authPass;
var authString = 'Basic ' + tmp.toString('base64');
// echo Basic $(echo -n ${AuthUser}:${AuthPass} | base64)
if (
typeof headers.authorization === 'undefined' ||
headers.authorization.value !== authString
) {
return {
statusCode: 401,
statusDescription: 'Unauthorized',
headers: { 'www-authenticate': { value: 'Basic realm="Please Enter Your Password"' } }
};
}
return request;
}
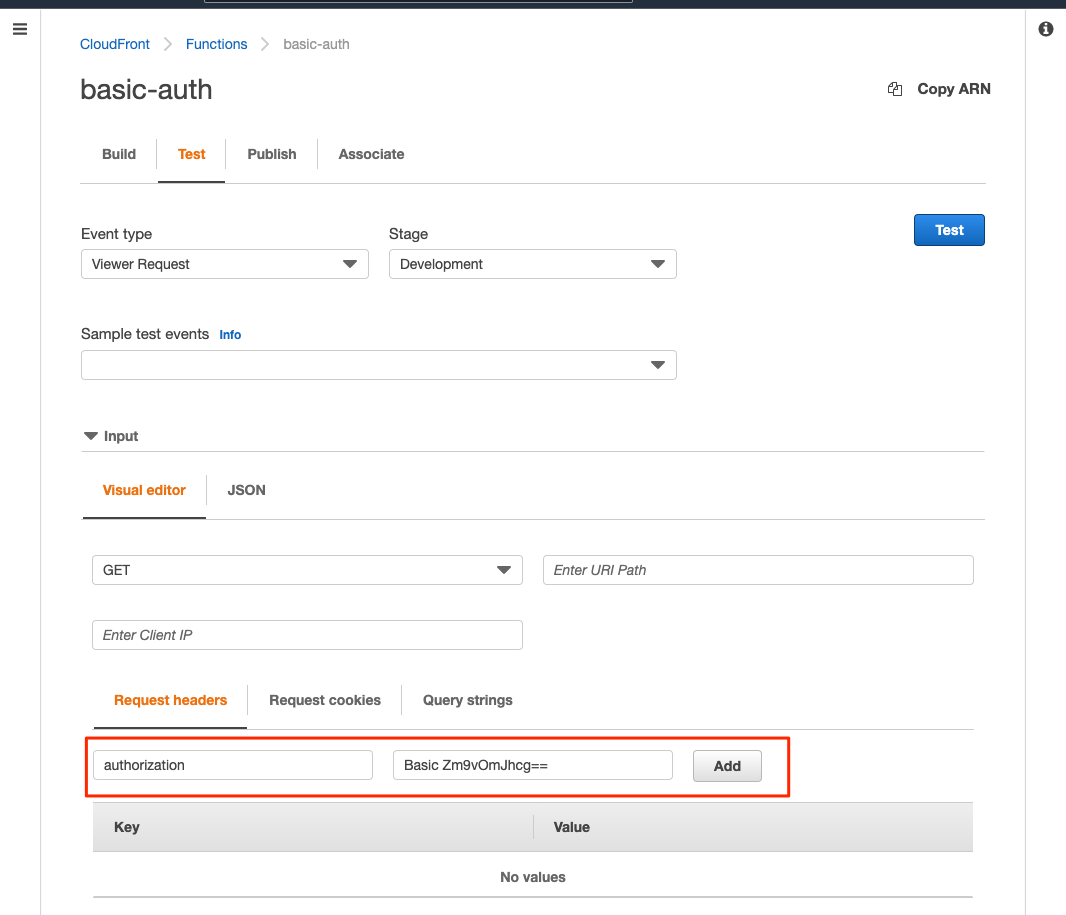
テスト
デプロイできたらテストタブを開いてテスト。
Request headers に以下入力して [Add] をクリック。
- Key: authorization
- Value:
echo Basic $(echo -n ${AuthUser}:${AuthPass} | base64)の出力値

で、[Test] をクリック
authorization ヘッダー有でも Compute utilization は 30 超えなかったので問題なさそう。
まとめ
CloudFormation + CloudFront Functions 便利〜。
Discussion